diagram_editor 0.2.3  diagram_editor: ^0.2.3 copied to clipboard
diagram_editor: ^0.2.3 copied to clipboard
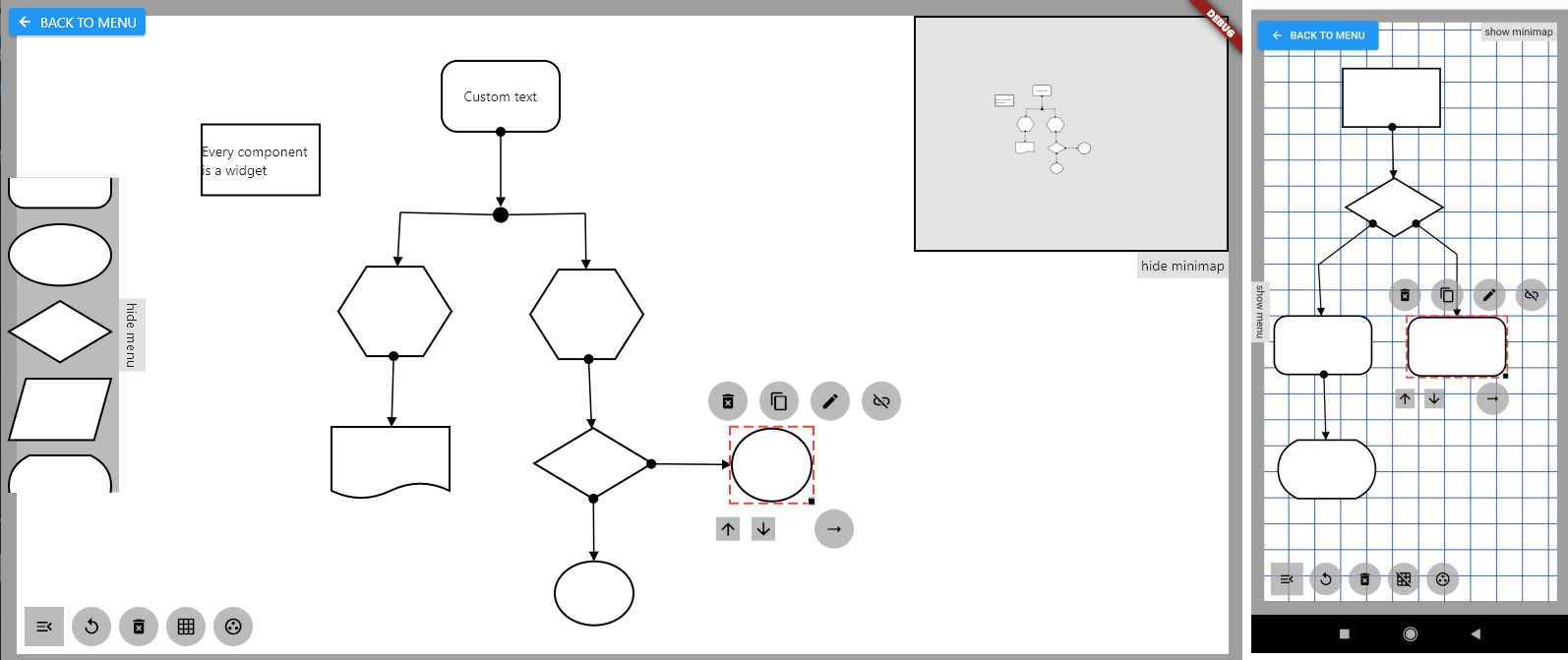
A flutter diagram editor library that provides DiagramEditor widget and a possibility to customize all editor design and behavior.
diagram_editor #
Flutter diagram editor library for showing and editing diagrams of custom type. It provides DiagramEditor widget and a possibility to customize all editor design and behavior.

Demo App Example (example source code)
Getting Started #
Use of DiagramEditor widget:
DiagramEditor(
diagramEditorContext: DiagramEditorContext(
policySet: myPolicySet,
),
),
myPolicySet is a class composed of mixins, for example:
class MyPolicySet extends PolicySet
with
MyInitPolicy,
CanvasControlPolicy,
LinkControlPolicy,
LinkJointControlPolicy,
LinkAttachmentRectPolicy {}
MyInitpolicy can be following:
mixin MyInitPolicy implements InitPolicy {
@override
initializeDiagramEditor() {
canvasWriter.state.setCanvasColor(Colors.grey);
}
}
For example in MyCanvasPolicy in function onCanvasTapUp(TapUpDetails details) a new component is added if no component is selected.
mixin MyCanvasPolicy implements CanvasPolicy, CustomPolicy {
@override
onCanvasTapUp(TapUpDetails details) async {
canvasWriter.model.hideAllLinkJoints();
if (selectedComponentId != null) {
hideComponentHighlight(selectedComponentId);
} else {
canvasWriter.model.addComponent(
ComponentData(
size: Size(96, 72),
position: canvasReader.state.fromCanvasCoordinates(details.localPosition),
data: MyComponentData(),
),
);
}
}
}
There are several editor policies that can be implemented and added to the policy set:
InitPolicyCanvasPolicyComponentPolicyComponentDesignPolicyLinkPolicyLinkJointPolicyLinkAttachmentPolicyLinkWidgetsPolicyCanvasWidgetsPolicyComponentWidgetsPolicy
Some policies are already implemented and ready to use:
CanvasControlPolicyLinkControlPolicyLinkJointControlPolicyLinkAttachmentRectPolicy
Possibilities of usage of individual policies are described in the documentation. More in examples (links above).