datepicker_dropdown 0.0.4  datepicker_dropdown: ^0.0.4 copied to clipboard
datepicker_dropdown: ^0.0.4 copied to clipboard
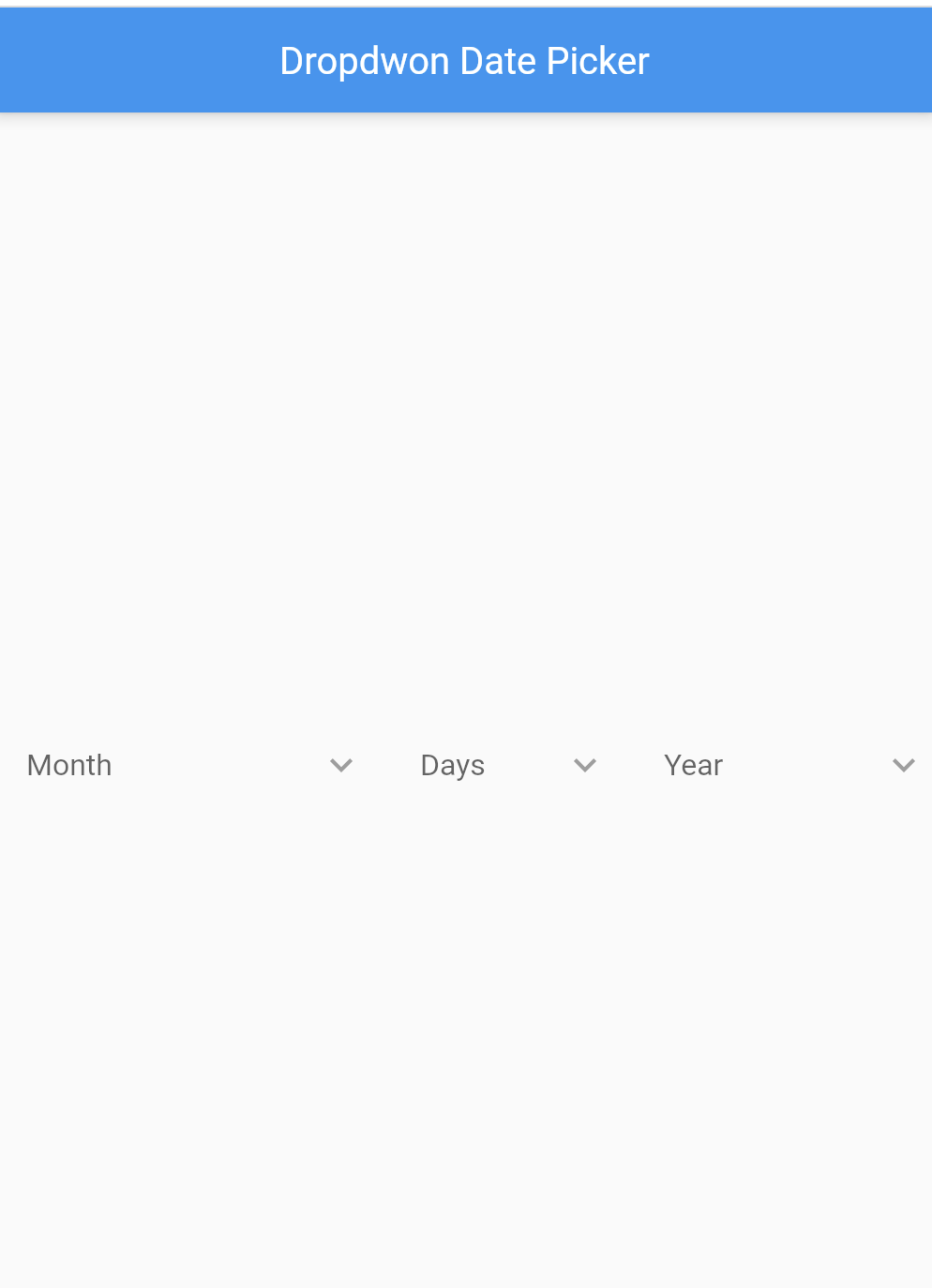
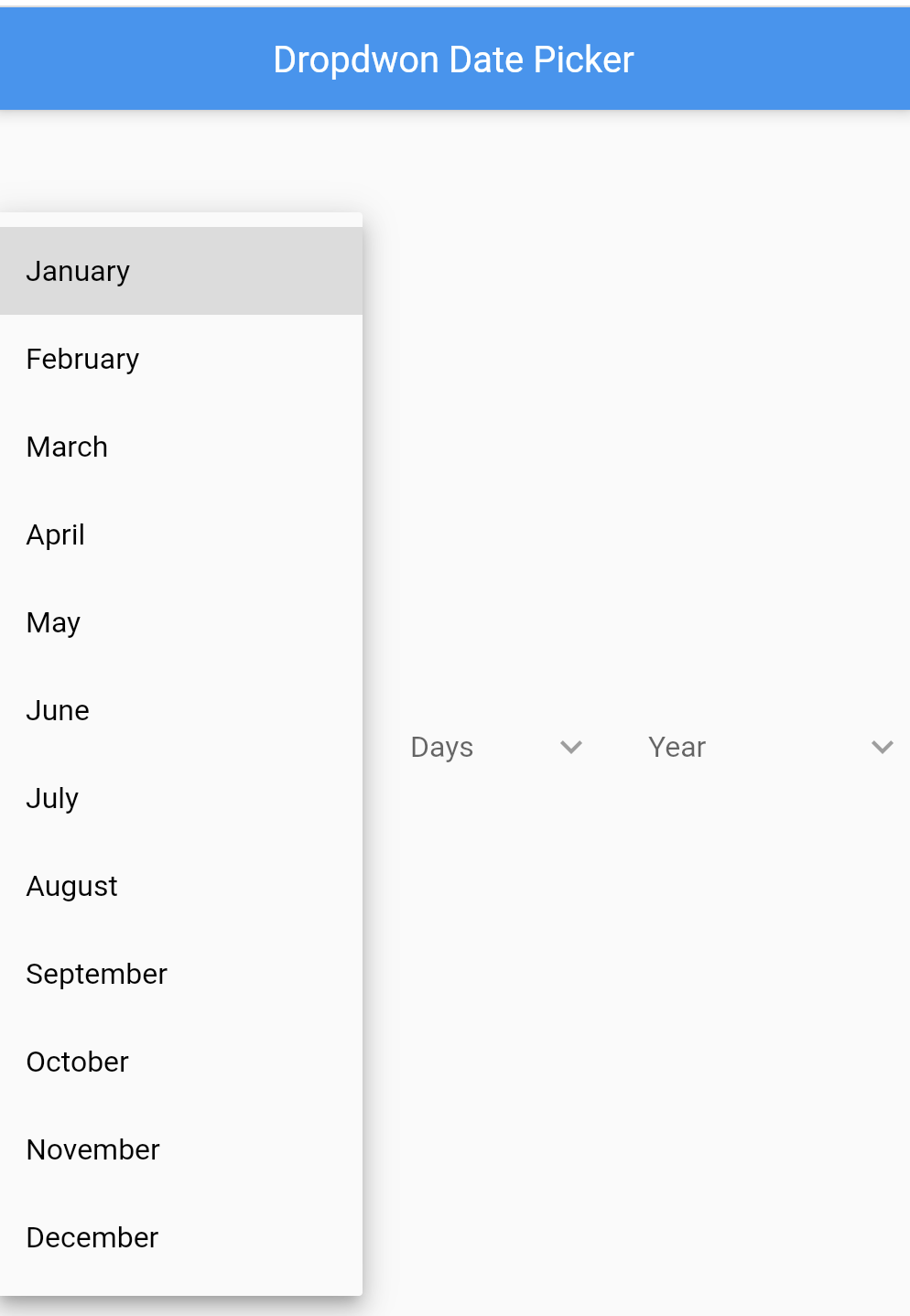
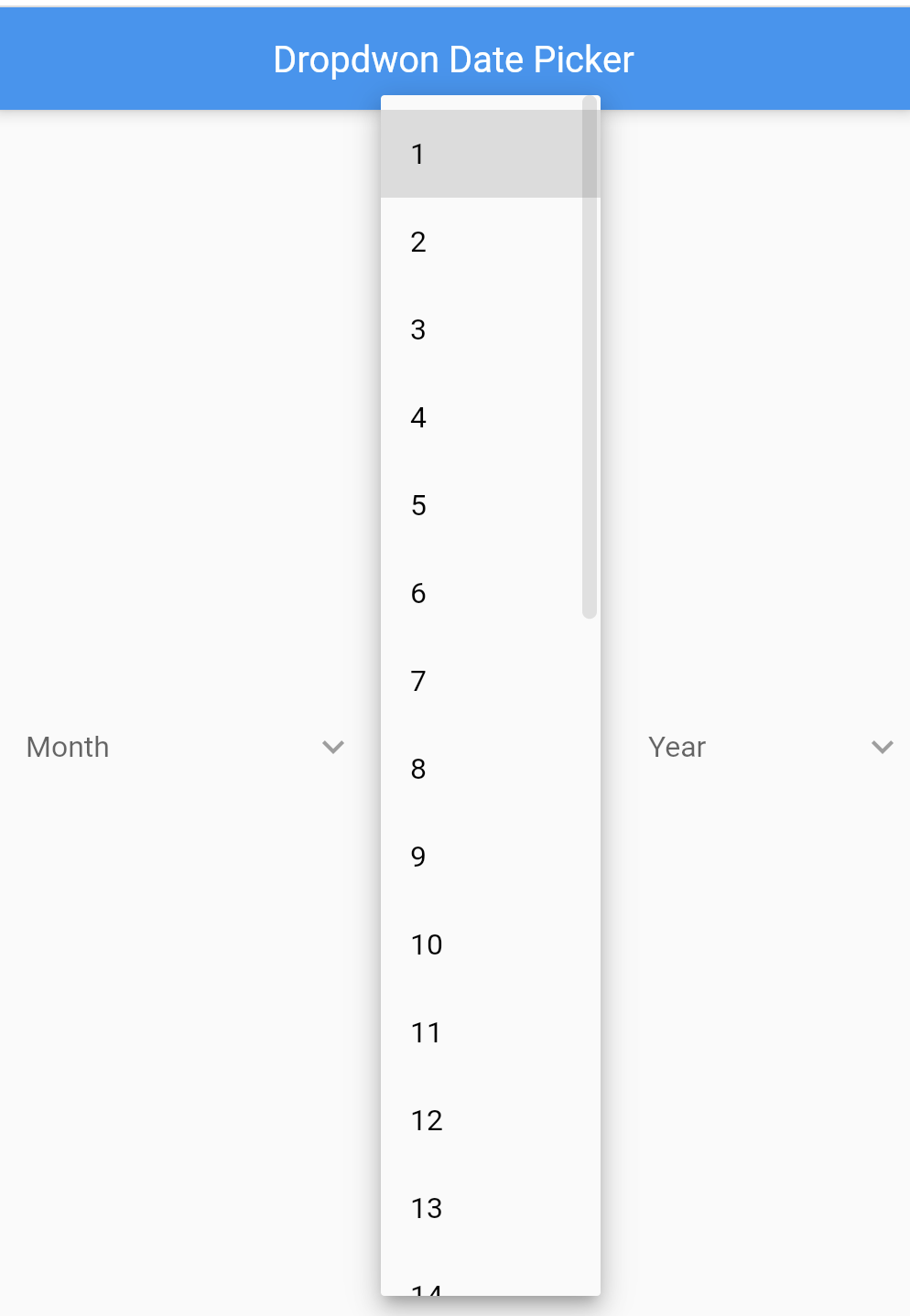
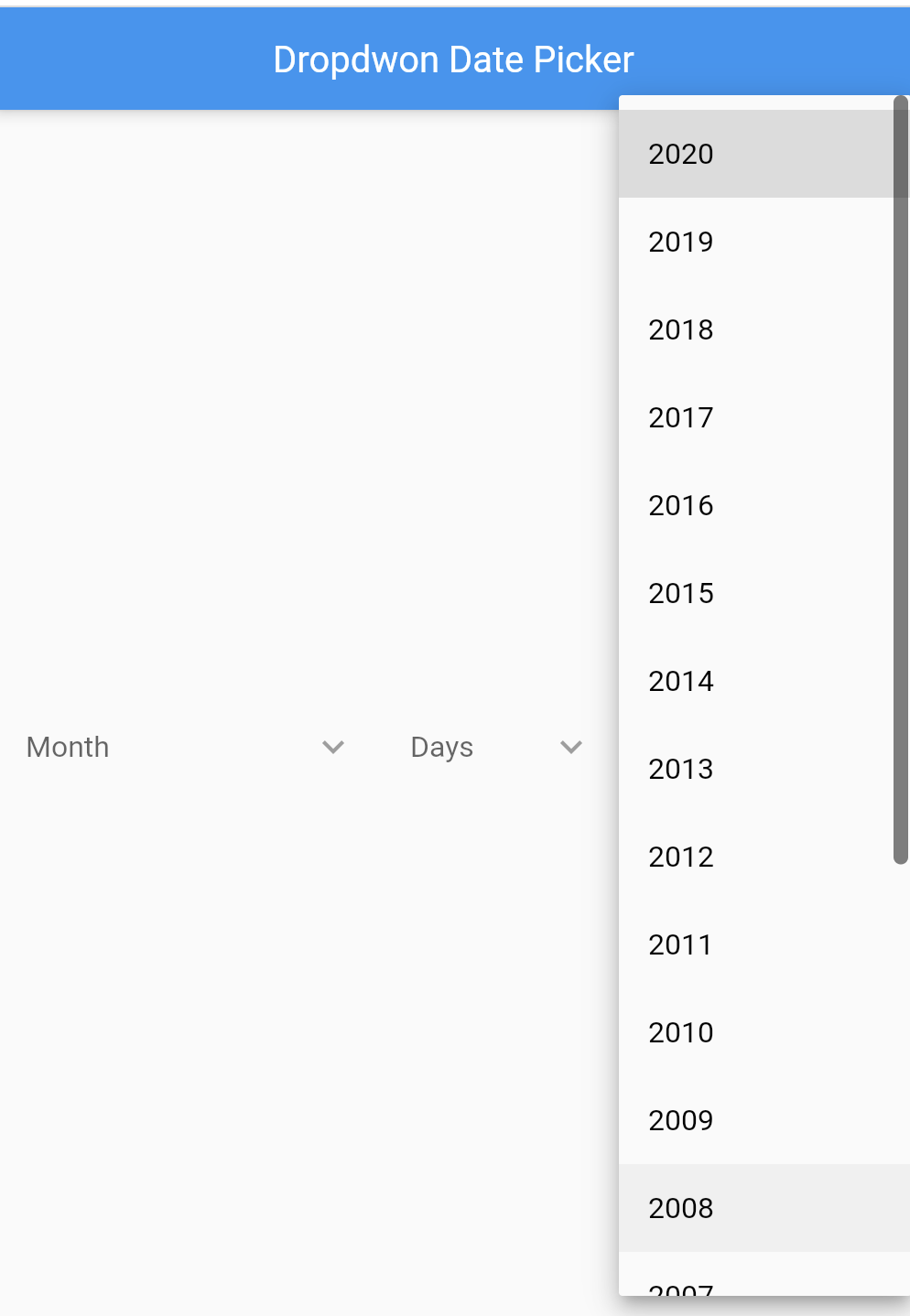
A Dropdown Date picker for Flutter with customizable options.
Date Picker Dropdown #
A Date picker Dropdown for Flutter with customizable options.
Features #




Getting started #
DropdownDatePicker()
Usage #
For more Example
DropdownDatePicker(
boxDecoration: BoxDecoration(
border: Border.all(color: Colors.black),
borderRadius: BorderRadius.circular(5),
), // optional
isDropdownHideUnderline: true, // optional
isFormValidator: true, // optional
startYear: 1900, // optional
endYear: 2020, // optional
width: 10, // optional
selectedDay: 14, // optional
selectedMonth: 10, // optional
selectedYear: 1993, // optional
onChangedDay: (value) => print('onChangedDay: $value'),
onChangedMonth: (value) => print('onChangedMonth: $value'),
onChangedYear: (value) => print('onChangedYear: $value'),
),
GitHub source code #
If you're interested on the code (feel free to modify it anyway you want), you can find it here: https://github.com/Robertrobinson777/datepicker_dropdown
