datepicker_dropdown 1.0.1  datepicker_dropdown: ^1.0.1 copied to clipboard
datepicker_dropdown: ^1.0.1 copied to clipboard
A Dropdown Date picker for Flutter with customizable options.
Date Picker Dropdown #
A Date picker Dropdown for Flutter with customizable options. web demo https://datepicker.robertrobinson.in/
Features #




Getting started #
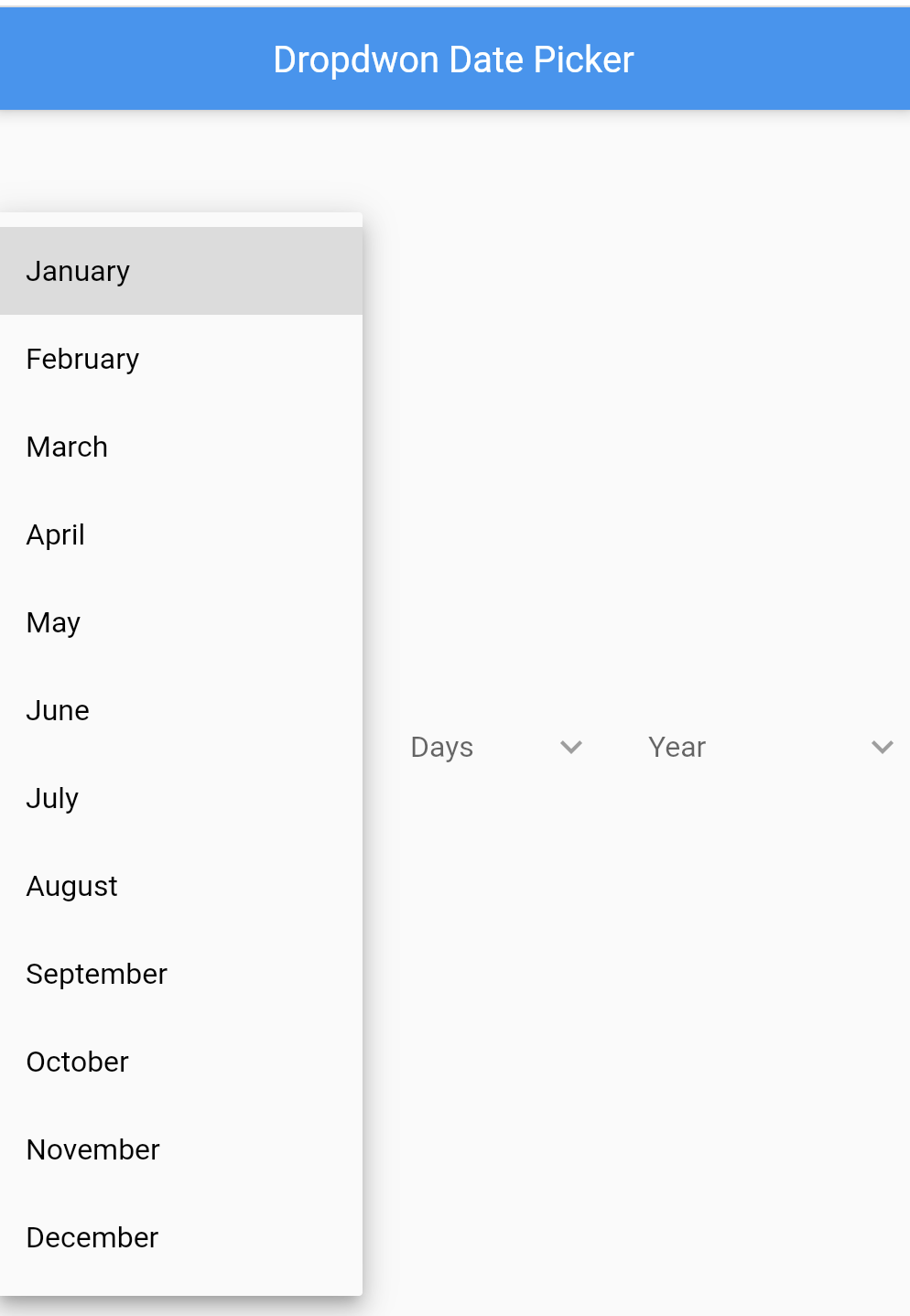
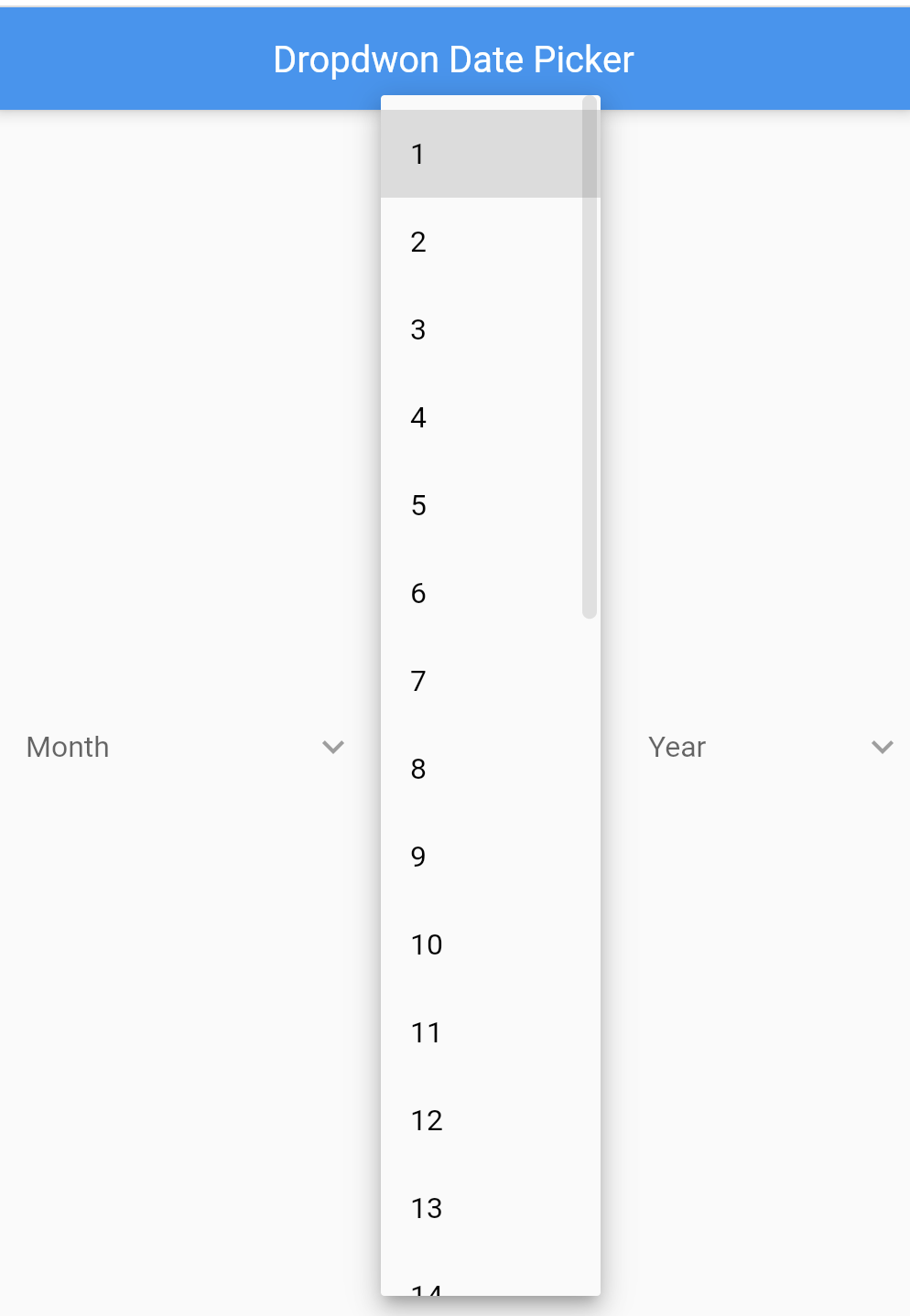
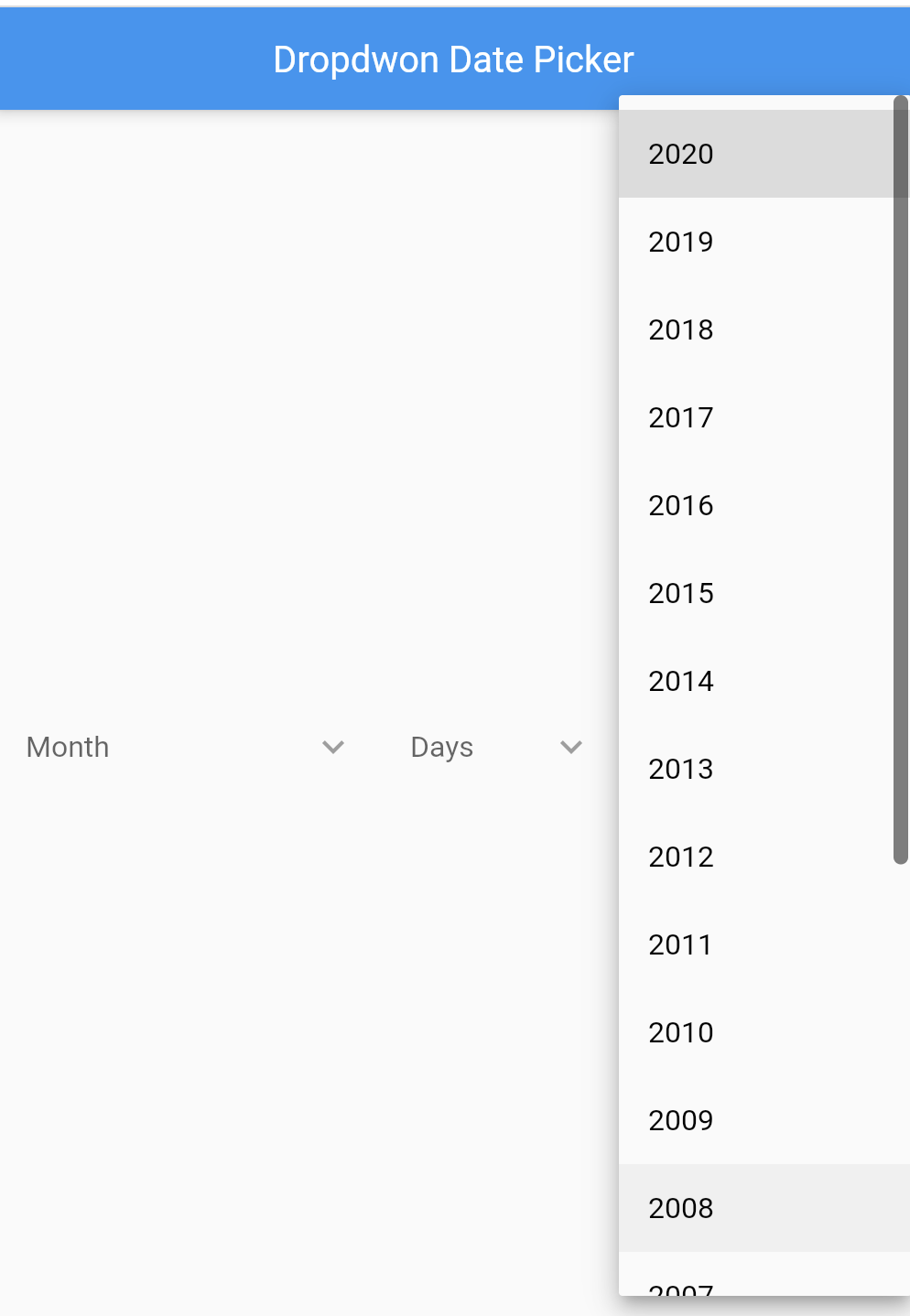
DropdownDatePicker()
Usage #
For more Example
DropdownDatePicker(
dateformatorder: OrderFormat.ydm, // default is myd
inputDecoration: InputDecoration(
enabledBorder: const OutlineInputBorder(
borderSide: BorderSide(color: Colors.grey, width: 1.0),
),
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(10))), // optional
isDropdownHideUnderline: true, // optional
isFormValidator: true, // optional
startYear: 1900, // optional
endYear: 2020, // optional
width: 10, // optional
// selectedDay: 14, // optional
selectedMonth: 10, // optional
selectedYear: 1993, // optional
onChangedDay: (value) => print('onChangedDay: $value'),
onChangedMonth: (value) => print('onChangedMonth: $value'),
onChangedYear: (value) => print('onChangedYear: $value'),
//boxDecoration: BoxDecoration(
// border: Border.all(color: Colors.grey, width: 1.0)), // optional
// showDay: false,// optional
// dayFlex: 2,// optional
// locale: "zh_CN",// optional
// hintDay: 'Day', // optional
// hintMonth: 'Month', // optional
// hintYear: 'Year', // optional
// hintTextStyle: TextStyle(color: Colors.grey), // optional
),
GitHub source code #
If you're interested on the code (feel free to modify it anyway you want), you can find it here: https://github.com/Robertrobinson777/dropdown_date_picker

