dashed_line 0.1.0+3  dashed_line: ^0.1.0+3 copied to clipboard
dashed_line: ^0.1.0+3 copied to clipboard
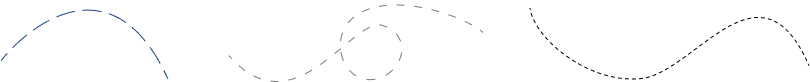
Draw dashed lines with any shape and style you want. Just like that.
dashed_line #

Draw dashed lines with any shape and style you want. Just like that.
Usage #
Add the dependency to your pubspec.yaml (you can see the newest version in the pub badge):
dependencies:
dashed_line: ^0.1.0
Use the widget:
import 'package:dashed_line/dashed_line.dart';
// ...
DashedLine(
path: Path()..cubicTo(-40, 53, 14, 86, 61, 102),
color: Colors.red,
)
...you can also use the SVG path commands instead of a Path:
DashedLine.svgPath(
'C -40 53 14 86 61 102',
color: Colors.red,
)
Where to obtain path methods/commands? #
There are many ways.
You can construct the path yourself using the Path methods like lineTo or cubicTo.
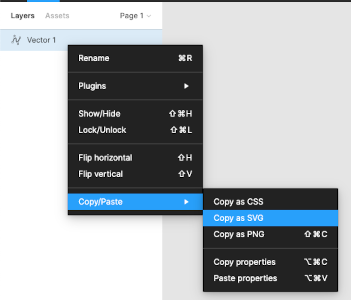
You can also use the path commands used in the d attribute of SVG files. You can do this manually or via export from one of the vector graphics software, like Inkscape or Figma. We found SvgPathEditor quite useful too.
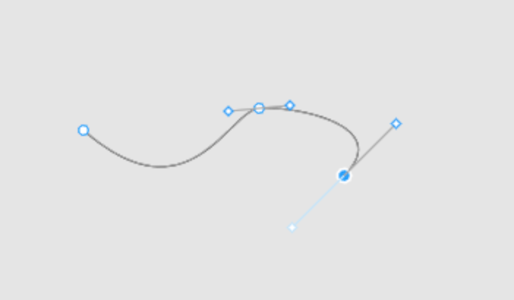
Example: Exporting path commands from Figma #
| First step | Second step |
|---|---|
 |
 |
And now we have an SVG in the clipboard:
<svg width="190" height="48" viewBox="0 0 190 48" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M1 16C73 79 100 3 121 0.999997C142 -1 214.5 11.5 179 47" stroke="black"/>
</svg>
From here we can just copy the value of the path's d attribute and use for the DashedLine.svgPath constructor's first argument.
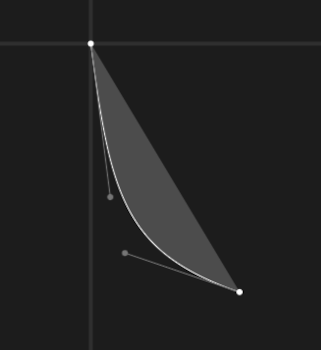
🚨 Note about paths #
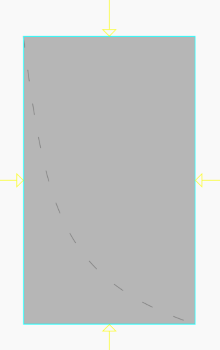
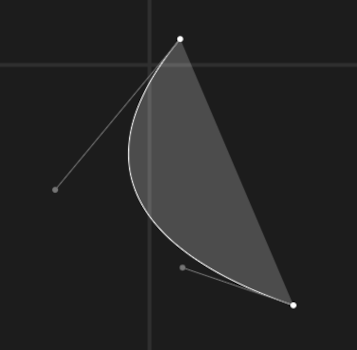
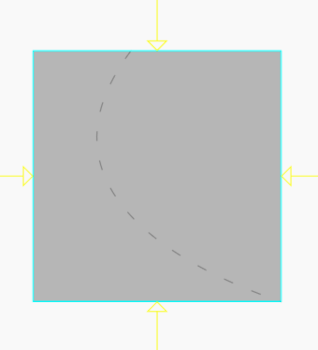
Due to how Paths work in Flutter and Skia, the DashedLine widget takes NOT as much space as the dashed line needs, but as much it needs to contain all the control points. Table below should help understand the problem.
| Path commands | Path | Result line |
|---|---|---|
C 8 63 14 86 61 102 |
 |
 |
C -40 53 14 86 61 102 |
 |
 |
License #
See LICENSE.

