dash_bubble 2.0.0  dash_bubble: ^2.0.0 copied to clipboard
dash_bubble: ^2.0.0 copied to clipboard
Dash Bubble is a flutter plugin that allows you to create a floating bubble on the screen.

Dash Bubble
💡 Overview #
A Flutter plugin that allows you to create a floating bubble on the screen built on top of Floating-Bubble-View library for Android.
The plugin currently supports Android only and doesn't support IOS because the feature of drawing over other apps is not available there

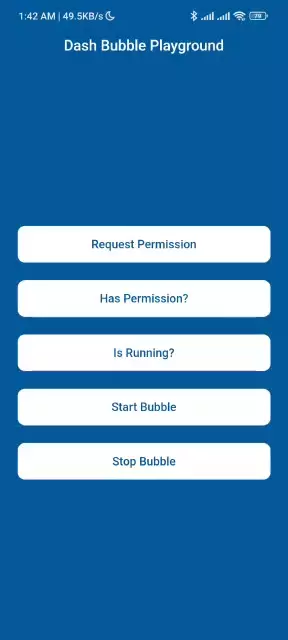
This GIF is taken from the Example Project
🚧 Breaking Changes #
v2.0.0 #
- 🚚 rename
requestPermission()method torequestOverlayPermission(). - 🚚 rename
hasPermission()method tohasOverlayPermission(). - 🚚 rename
optionsparameter instartBubble()method tobubbleOptions. - ✨ add
notificationOptionsparameter tostartBubble()method and move the notification options frombubbleOptionsto the newnotificationOptions. - 🛂 starting from Android 13 (Tiramisu), the service notification will not be shown unless the POST_NOTIFICATIONS permission is granted at the runtime, refer to the Service Notification section for details.
v1.0.0 #
- 🚚 rename
onBubbleTap()callback toonTap()instartBubble()method. - ✨ convert the values of
startLocationXandstartLocationYto be in density-independent pixels (dp) instead of pixels (px) as per Flutter convention.
🔧 Setup #
Set the minimum SDK version to 21 or higher in your android/app/build.gradle file:
android {
defaultConfig {
...
minSdkVersion 21 // Set this to 21 or higher
...
}
}
The plugin uses these two permissions but you don't need to add them to your AndroidManifest.xml file because the plugin will add them automatically:
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW" />
<uses-permission android:name="android.permission.FOREGROUND_SERVICE" />
<uses-permission android:name="android.permission.POST_NOTIFICATIONS" />
💻 Usage #
Import the package:
import 'package:dash_bubble/dash_bubble.dart';
Use the singleton instance of DashBubble to access all the available methods, for example:
DashBubble.instance.requestPermission()
DashBubble.instance.startBubble()
📘 You can checkout the complete API Reference here
🧰 Available Methods #
Notes #
- All the methods are asynchronous and has a return type of
Future<bool>. - All the methods returns
falseif the platform is not Android.
| Method | Description | Parameters | Behavior | Notes |
|---|---|---|---|---|
requestOverlayPermission() |
Requests the permission to draw over other apps (Overlay) | - | Returns true if the permission is granted, false otherwise |
If the permission is already granted, this method will return true without asking the userIn Android versions prior to Android 6.0 (M), this method will return true without asking the user |
hasOverlayPermission() |
Checks if the permission to draw over other apps is granted (Overlay) | - | Returns true if the permission is granted, false otherwise |
In Android versions prior to Android 6.0 (M), this method will always return true |
requestPostNotificationsPermission() |
Requests the permission to post notifications (Used to customize the Service Notification) | - | Returns true if the permission is granted, false otherwiseIf the Android version is prior to Android 13 (Tiramisu), or if the permission is already granted, this method will return true without asking the user. |
The user can be asked for the permission only twice, if the user denied the permission twice, the function would not be able to ask for the permission anymore and it will return false, however, the user can still grant the permission manually from the app settings page. Starting from Android 13 (Tiramisu), the service notification will not be shown unless the POST_NOTIFICATIONS permission is granted at the runtime |
hasPostNotificationsPermission() |
Checks if the permission to post notifications is granted | - | Returns true if the permission is granted, false otherwise |
If the Android version is prior to Android 13 (Tiramisu), this method will always return true |
isRunning() |
Checks if the bubble is currently running | - | Returns true if the bubble is running, false otherwise |
The bubble is considered running if it is visible on the screen |
startBubble() |
Starts the bubble | BubbleOptions? bubbleOptions NotificationOptions? notificationOptions Available Callbacks |
Returns true if the bubble started successfully, false otherwise |
If the bubble is already running or the permission is not granted, this method will return false |
stopBubble() |
Stops the bubble | - | Returns true if the bubble stopped successfully, false otherwise |
If the bubble is not running, this method will return false |
📝 Bubble Customization Options #
Note: All the options are optional and you can pass only the options you want to customize.
| Option | Description | Default | Notes |
|---|---|---|---|
bubbleIcon |
The icon of the bubble | null |
The icon is set as an image file placed inside android\app\src\main\res\drawable\ and the value of the parameter should be the the file name without the extensionIf not provided, the icon will be the plugin icon |
closeIcon |
The icon of the close button | null |
The icon is set as an image file placed inside android\app\src\main\res\drawable\ and the value of the parameter should be the the file name without the extensionIf not provided, there will be a default close icon |
startLocationX |
The initial starting position of the bubble on the x axis | 0 |
- |
startLocationY |
The initial starting position of the bubble on the y axis | 200 |
- |
bubbleSize |
The size of the bubble | 60 |
- |
opacity |
The opacity of the bubble | 1.0 |
The value must be between 0.0 and 1.0 |
enableClose |
Whether to show the close button or not | true |
- |
closeBehavior |
The behavior of the close button | CloseBehavior.following |
The value must be a member of CloseBehavior enumAvailable values: CloseBehavior.followingCloseBehavior.fixed |
distanceToClose |
The distance between the bubble and the bottom edge of the screen to show the close button | 100 |
- |
enableAnimateToEdge |
Whether to animate the bubble to the edge of the screen when it is dragged to the edge of the screen or not | true |
- |
enableBottomShadow |
Whether to show the bottom shadow behind the close button of the bubble or not | true |
- |
keepAliveWhenAppExit |
Whether to keep the bubble alive when the app is closed or not | false |
- |
📞 Available Callbacks #
Note: All the callbacks are optional and they all can be passed as parameters to the startBubble() method.
| Callback | Description | Parameters | Notes |
|---|---|---|---|
onTap |
Called when the bubble is tapped | - | - |
onTapDown |
Called when the bubble is tapped down (pressed) | double xdouble y |
The parameters x and y are the coordinates of the bubble when it is tapped down |
onTapUp |
Called when the bubble is tapped up (released) | double xdouble y |
The parameters x and y are the new coordinates of the bubble after it is tapped up |
onMove |
Called when the bubble is moved | double xdouble y |
The parameters x and y are the new coordinates of the bubble after it is moved |
🔔 Service Notification #
The service notification is a non-dismissible notification that is shown when the bubble is running to keep the service alive.
The notification is shown automatically when the bubble is started and hidden automatically when the bubble is stopped.
Currently, their is no way to disable the notification.
Note: Starting from Android 13 (Tiramisu), the POST_NOTIFICATIONS permission must be granted to show the notification, however, you don't need to add the permission to the AndroidManifest.xml file because it is already added by the plugin, but you need to request it at the runtime, otherwise the notification will not be shown.
This permission can be requested by calling requestPostNotificationsPermission() method and can be checked by calling hasPostNotificationsPermission() method.
If the permission is not granted, the notification will not be shown but the bubble will still work normally.
Customization Options #
The service notification can be optionally customized by passing a notificationOptions parameter to the startBubble() method.
Note: All the options are optional and you can pass only the options you want to customize. Here is a list of the available options in the notificationOptions parameter:
| Option | Description | Default | Notes |
|---|---|---|---|
id |
The id of the service notification | 101 |
- |
title |
The title of the service notification | null |
If not provided, the title will be the app name |
body |
The body of the service notification | null |
If not provided, there will be no notification body |
icon |
The icon of the service notification | null |
The icon is set as an image file placed inside android\app\src\main\res\drawable\ and the value of the parameter should be the the file name without the extensionIf not provided, the icon will be the plugin icon |
channelId |
The channel id of the service notification | bubble_notification |
- |
channelName |
The channel name of the service notification | Bubble Notification |
- |
✅ Roadmap #
- ❌ Add Tests 🧪
- ❌ Implement a ready-to-use
AppBubblewhich starts automatically when the app is on the background and stops when the app is on the foreground and has the ability to bring the app to the foreground when the bubble is tapped 📱 - ❌ Ability to pass a
Widgetas thebubbleIconandcloseIcon💪🏻 - ❌ Implement the
ExpandableViewfeature in the original library ⚡ - ✅ Implement the the rest of the available callbacks in the original library
onMove(x,y),onUp(x,y), andonDown(x,y)🔗
💪🏻 Contribution Guide #
I would be happy to have your contributions 💙
If you find a bug or want a feature, but don't know how to fix/implement it, please fill an Issue.
If you fixed a bug or implemented a feature, please send a Pull Request.
Made with contrib.rocks.







