dart_rut_validator 1.1.0  dart_rut_validator: ^1.1.0 copied to clipboard
dart_rut_validator: ^1.1.0 copied to clipboard
A small dart library to easily format, manipulate and validate chilean RUT.
dart_rut_validator #
Librería acotada (conjunto de herramientas) de flutter para la manipulación, formato y validación de Rol Único Tributario, o RUT chileno.
El método de validación es el algoritmo oficial publicado por el registro civil de Chile.
Utilidades #
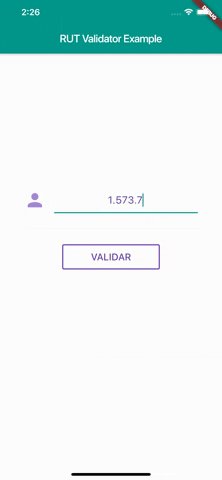
Formato Automático #

Formato Manual #

Validación #

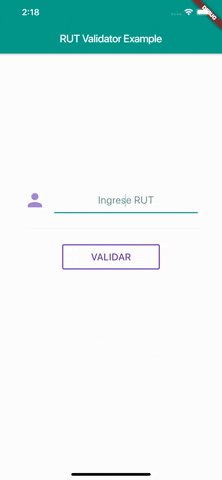
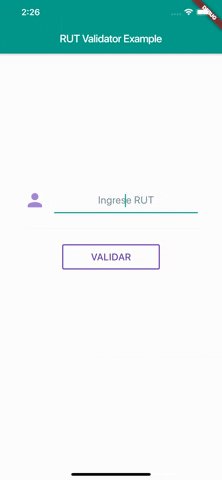
Ejemplos de implementación #
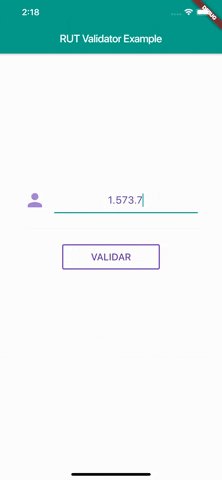
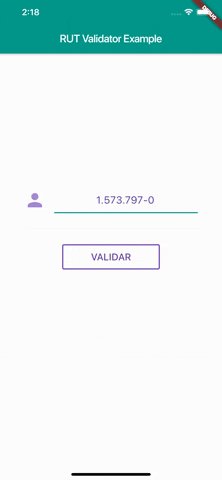
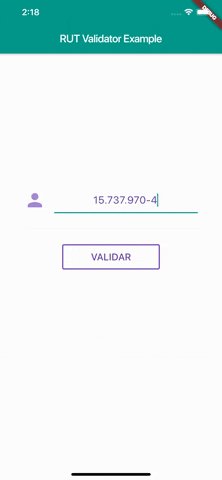
*Formato automático #
Para aplicar formato automático es necesario hacer uso de la clase de flutter ´TextEditingController´ para manejar los cambios del texto del campo RUT cada vez que el usuario ingrese una nueva letra o número.
import 'package:dart_rut_validator/dart_rut_validator'
TextEditingController _rutController = TextEditingController();
@override
void initState(){
_rutController.clear();
super.initState();
}
//Método para aplicar formato de manera
//automática:
void onChangedApplyFormat(String text){
RUTValidator.formatFromTextController(_rutController);
}
@override
Widget build(BuildContext context){
return Scaffold(
//... Código de tu app
//Es importante especificar:
// *El controlador del texto que
// en este caso es _rutController.
// De esta manera se aplicará el
// formato cada vez que el usuario
// ingrese un nuevo número o letra.
//
// *El método onChanged con la
// función `formatFromTextController`
// de rut_validator en su interior.
TexFormField(
controller:_rutController,
onChanged: onChangedApplyFormat
)
);
}
Formato manual #
Si lo que deseas es permitir ingresar cualquier número y letra para luego aplicar el formato de RUT mediante una acción específica/personalizada:
import 'package:dart_rut_validator/dart_rut_validator'
String _rutText = '157379704';
_rutText = RUTValidator.formatFromText(_rutText);
print(_rutText); //15.737.970-4
La siguiente implementación aplica el formato sólo cuando acciona el boton de envío del formulario:
import 'package:dart_rut_validator/dart_rut_validator'
TextEditingController _rutController = TextEditingController();
@override
void initState(){
//...
_rutController.clear();
super.initState();
}
//Método para aplicar formato de manera
//automática:
//void onSubmit(){
RUTValidator.formatFromText(_rutController.text);
}
@override
Widget build(BuildContext context){
return Scaffold(
//... Código de tu app
//Es importante especificar
//el controlador del texto que
//en este caso es _rutController.
//de esta manera se aplicará el
//formato cada vez que el usuario
//ingrese un nuevo número o letra.
TexFormField(
controller:_rutController,
onChanged: onChangedApplyFormat
),
FlatButton(
onPressed: onSubmit
child: Text('Enviar')
)
);
}
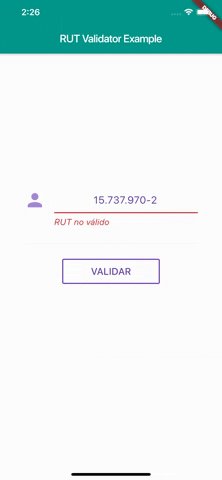
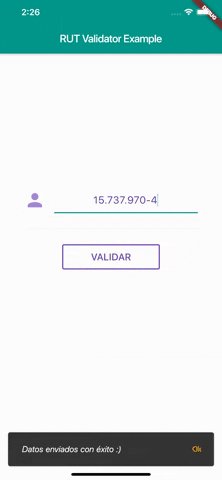
Validación #
Para aplicar validación dentro de un formulario
de flutter simplemente debes especificar el método
RUTValidator().validatoren el parámetro validator
del widget TextFormField o relacionado como se muestra
a continuación.
TexFormField(
controller: controller,
onChanged: onChanged,
validator: RUTValidator().validator
),
La validación se aplicará cuando se aplique
la acción validate del formulario
_formKey.currentState.validate()
Puedes personalizar el mensaje de error para la validación:
TexFormField(
controller: controller,
onChanged: onChanged,
validator: RUTValidator(validationErrorText: 'Ingrese RUT válido').validator
),
Notas #
Nota1: El validador verifica la estructura y formato del RUT de entrada pero no si este pertenece a una persona natural o empresa. Para esto es necesario contar con una API complementaria.
Nota2: El validador toma en cuenta el dígito verificador K y 0 como iguales, (por ejemplo 10.841.332-K es igual de válido que 10.841.332-0).
Nota 3: El validador tomará como no válidos números de RUT inferiores a 1.000.000, por ejemplo el RUT 0.891.345-2 será tomado como no válido, mientras que 1.001.245-7 será tomado en cuenta.