customprompt 0.2.7+5  customprompt: ^0.2.7+5 copied to clipboard
customprompt: ^0.2.7+5 copied to clipboard
Customprompt is a simple animated modal dialog for flutter IOS, Android and Web apps.
Customprompt for Flutter #
Customprompt is a simple animated modal for flutter IOS, Android and Web apps. Customprompt was built with with you in mind, all widgets like Icon, Text, Color can be replaced by the user, plus animation curve and animation duration.
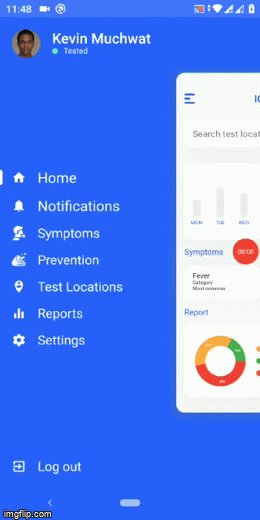
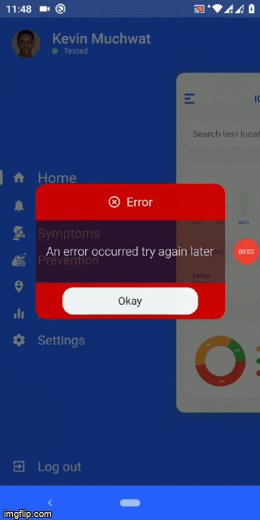
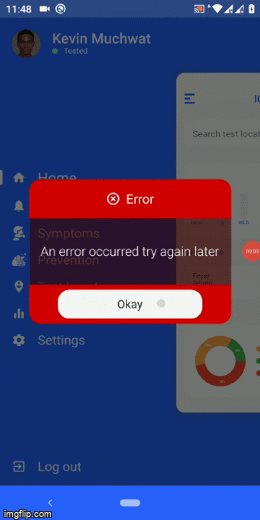
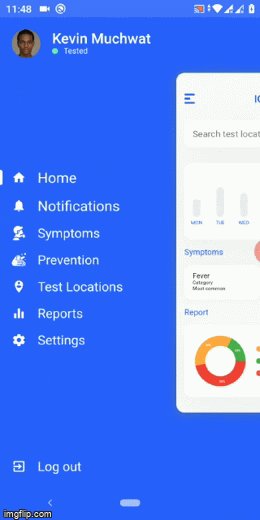
It should look something like this:

Pull requests certainly welcome.
Installation #
In your pubspec.yaml root add:
dependencies:
customprompt: ^0.2.7+5
and run:
dart pub get
then,
import 'package:customprompt/customprompt.dart';
Usage #
Typically, customprompt will be used, as follows:
type: 'success' #
CustomPrompt(
animDuration: 500,
type: Type.success,
curve: Curves.easeInCubic,
transparent: true,
context: context,
btnOneText: Text('Okay'),
content: 'Action was successful!',
btnOneOnClick: () => print('Okay click'),
).alert();
type: 'error' #
CustomPrompt(
animDuration: 500,
title: 'Error',
type: Type.error,
curve: Curves.easeInCubic,
transparent: true,
context: context,
btnOneText: Text('Okay'),
content: 'An error occurred!',
btnOneOnClick: () => print('Okay click'),
).alert();
type: 'warning' #
CustomPrompt(
animDuration: 500,
title: 'Warning',
type: Type.warning,
curve: Curves.easeInCubic,
transparent: true,
context: context,
btnOneText: Text('Okay'),
content: 'Enter password!',
btnOneOnClick: () => print('Okay click'),
).alert();
type: 'confirm' #
CustomPrompt(
context: context,
type: Type.confirm,
animDuration: 300,
transparent: true,
color: Colors.blue,
title: 'Confirm',
content: 'Are you sure?',
curve: Curves.easeIn,
btnOneText: Text('Yes'),
btnOneColor: Colors.green,
btnTwoColor: Colors.red,
btnTwoText: Text('No'),
btnOneOnClick: () {
print('Button one clicked');
},
btnTwoOnClick: () {
print('Button two clicked');
},
).alert();
type: 'input' #
CustomPrompt(
context: context,
animDuration: 800,
color: Colors.red,
type: Type.input,
transparent: true,
curve: Curves.bounceOut,
btnOneOnClick: (value) {
print('Input value ${value}');
},
).alert();


