color_scheme_grid 1.0.0  color_scheme_grid: ^1.0.0 copied to clipboard
color_scheme_grid: ^1.0.0 copied to clipboard
A Flutter widget that displays a grid of Material color scheme colors.
color_scheme_grid #
A Flutter package that provides a simple tool to help you visualize your app's color scheme in runtime. This package displays a grid of Material color scheme colors, making it easier to see and understand the colors used in your app. It automatically takes your Material 3 colors from the context and can also take custom colors.
Features #
-
Display a grid of colors from the Material color scheme.
-
Support for custom colors.
-
Easy to integrate and use.

Installation #
Add the following to your pubspec.yaml file:
dependencies:
color_scheme_grid: ^1.0.0
Then, run flutter pub get to install the package.
Usage
- To use the ColorSchemeGrid in your app, follow these steps:
Import the package:
import 'package:color_scheme_grid/color_scheme_grid.dart';
- Use the ColorSchemeGrid.show method to display the color scheme grid in a dialog:
import 'package:flutter/material.dart';
import 'package:color_scheme_grid/color_scheme_grid.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Color Scheme Grid Example',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.blue),
useMaterial3: true,
),
home: Scaffold(
appBar: AppBar(
title: const Text('Color Scheme Grid Example'),
),
body: Center(
child: ElevatedButton(
onPressed: () {
ColorSchemeGrid.show(context, customColors: [
const ColorName('customRedLike', Color.fromARGB(255, 233, 32, 5)),
const ColorName('customGreenShare', Color.fromARGB(255, 5, 233, 32)),
]);
},
child: const Text('Show Color Scheme Grid'),
),
),
),
);
}
}
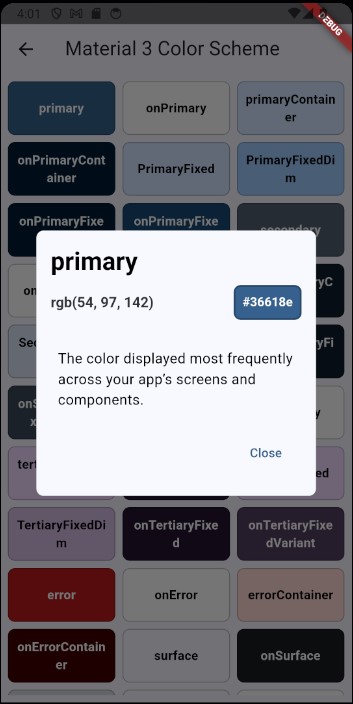
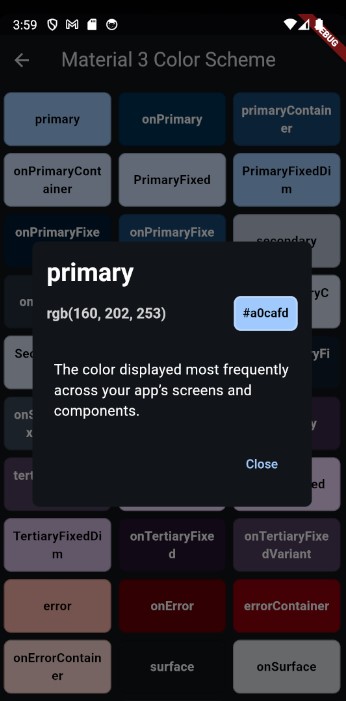
| Light mode | Dark mode |
|---|---|
 |
 |
Example
An example Flutter app demonstrating the usage of the color_scheme_grid package can be found in the example directory.
License
This project is licensed under the MIT License. See the LICENSE file for details.
Contributions
are welcome! Please open an issue or submit a pull request if you have any improvements or suggestions.
Acknowledgements
This package was inspired by the need to easily visualize and debug color schemes in Flutter apps.


