clean_nepali_calendar 2.0.1  clean_nepali_calendar: ^2.0.1 copied to clipboard
clean_nepali_calendar: ^2.0.1 copied to clipboard
Highly customizable Nepali Calendar package to display Nepali Bikram Sambat Calendar in your flutter applications.
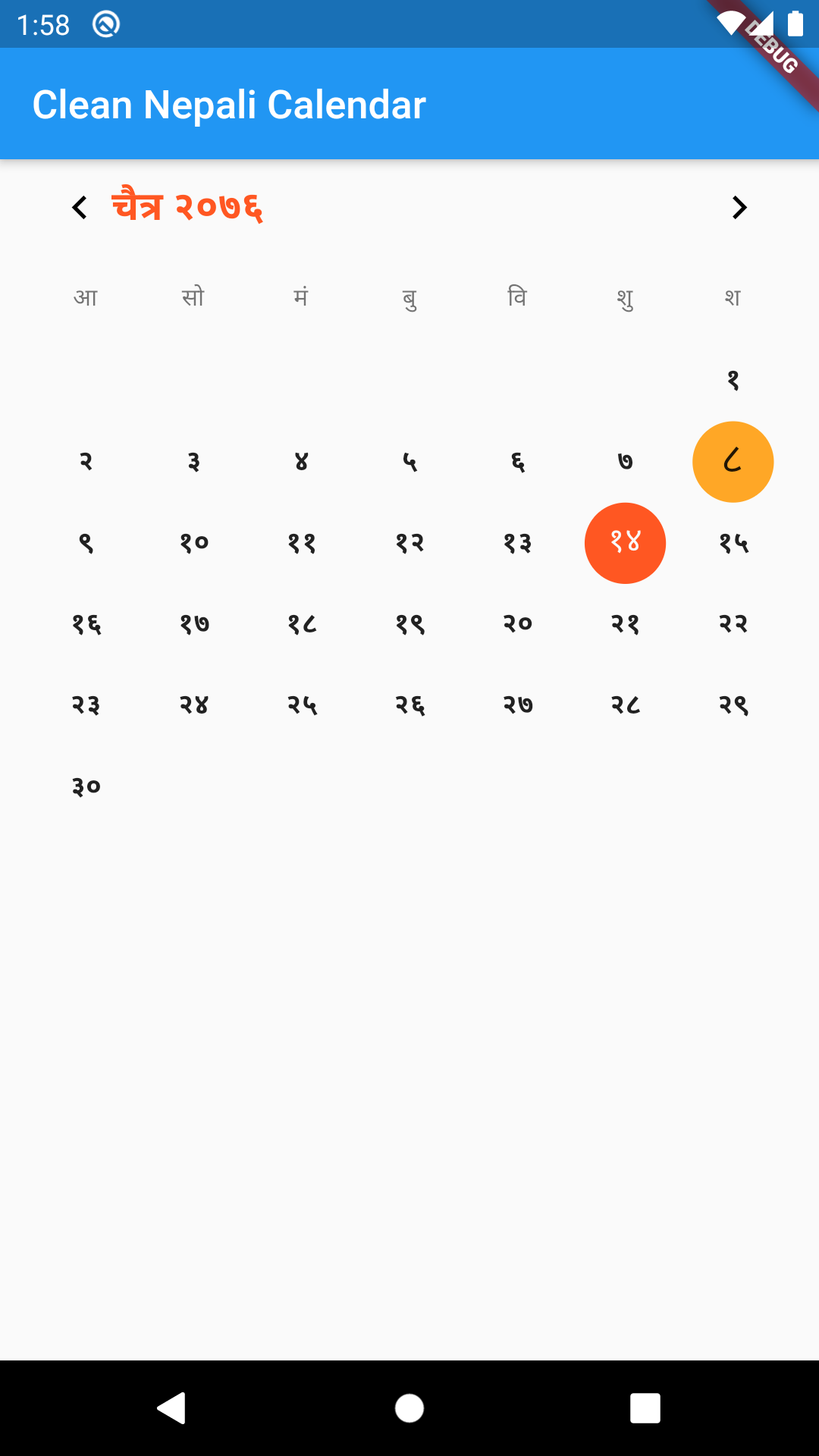
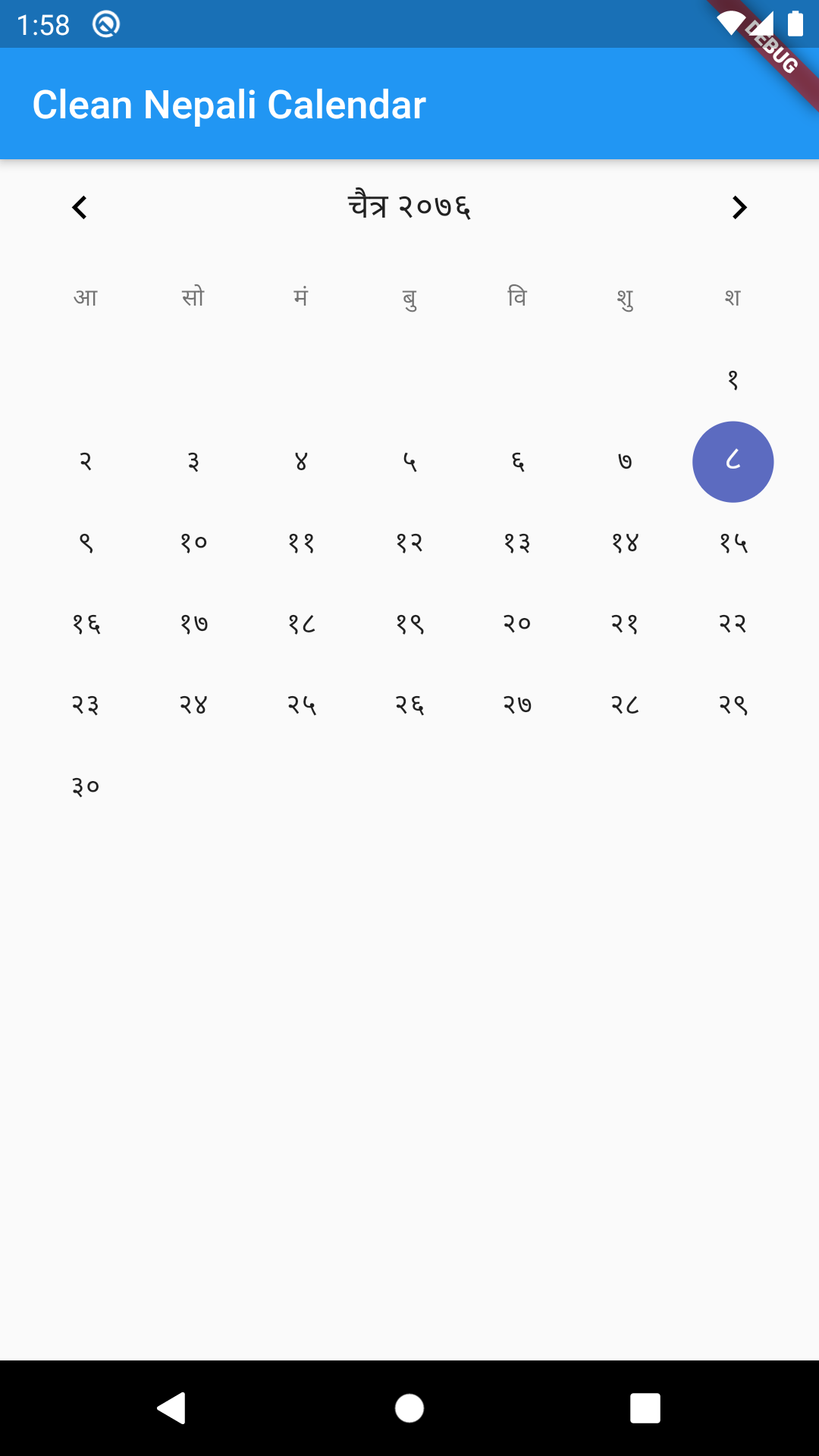
Clean Nepali Calendar #
Flutter package to display Nepali Calendar. Inspired greatly from nepali_date_picker and table_calendar.
Highly customizable, feature-packed Flutter Nepali Calendar package.
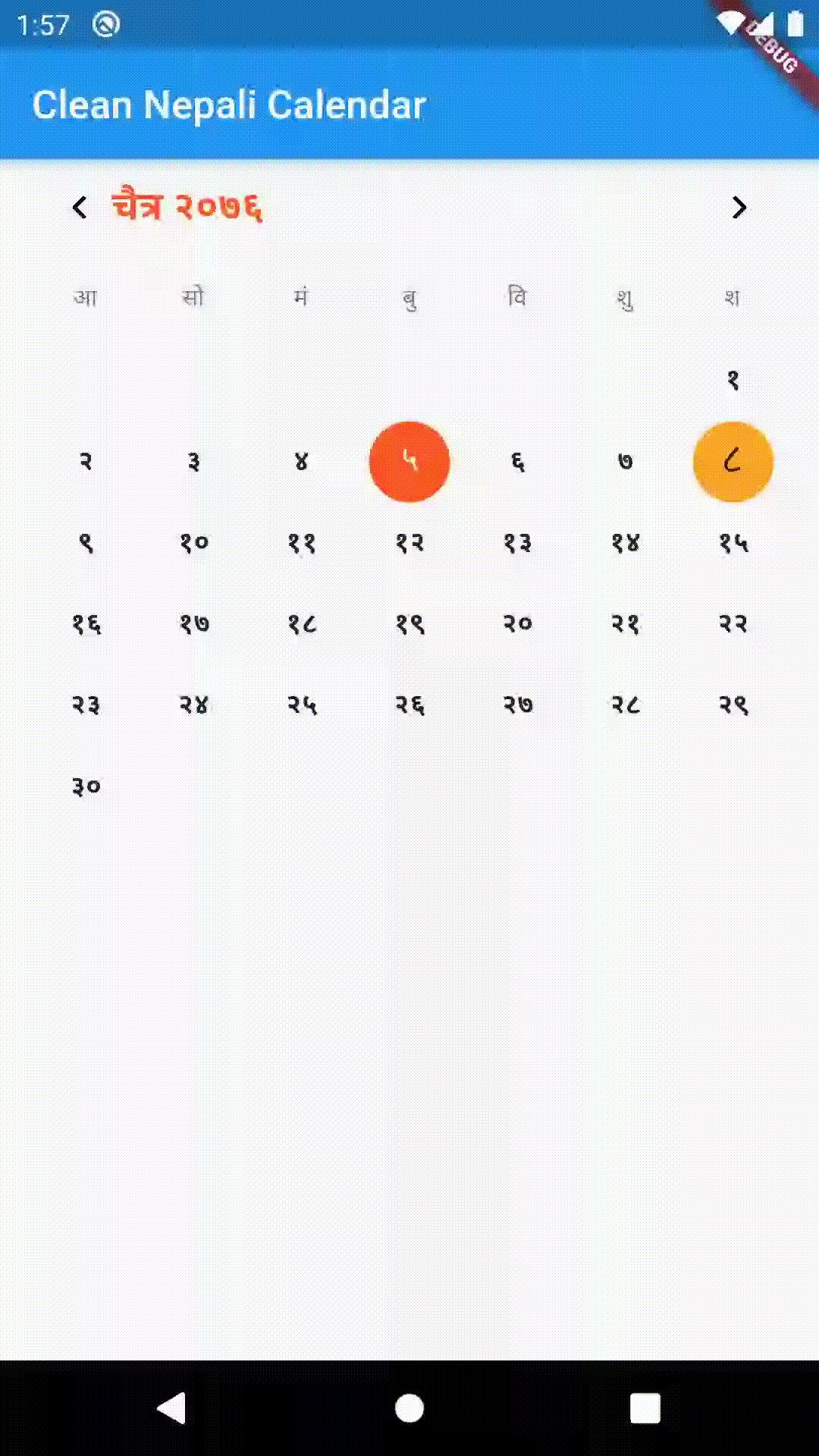
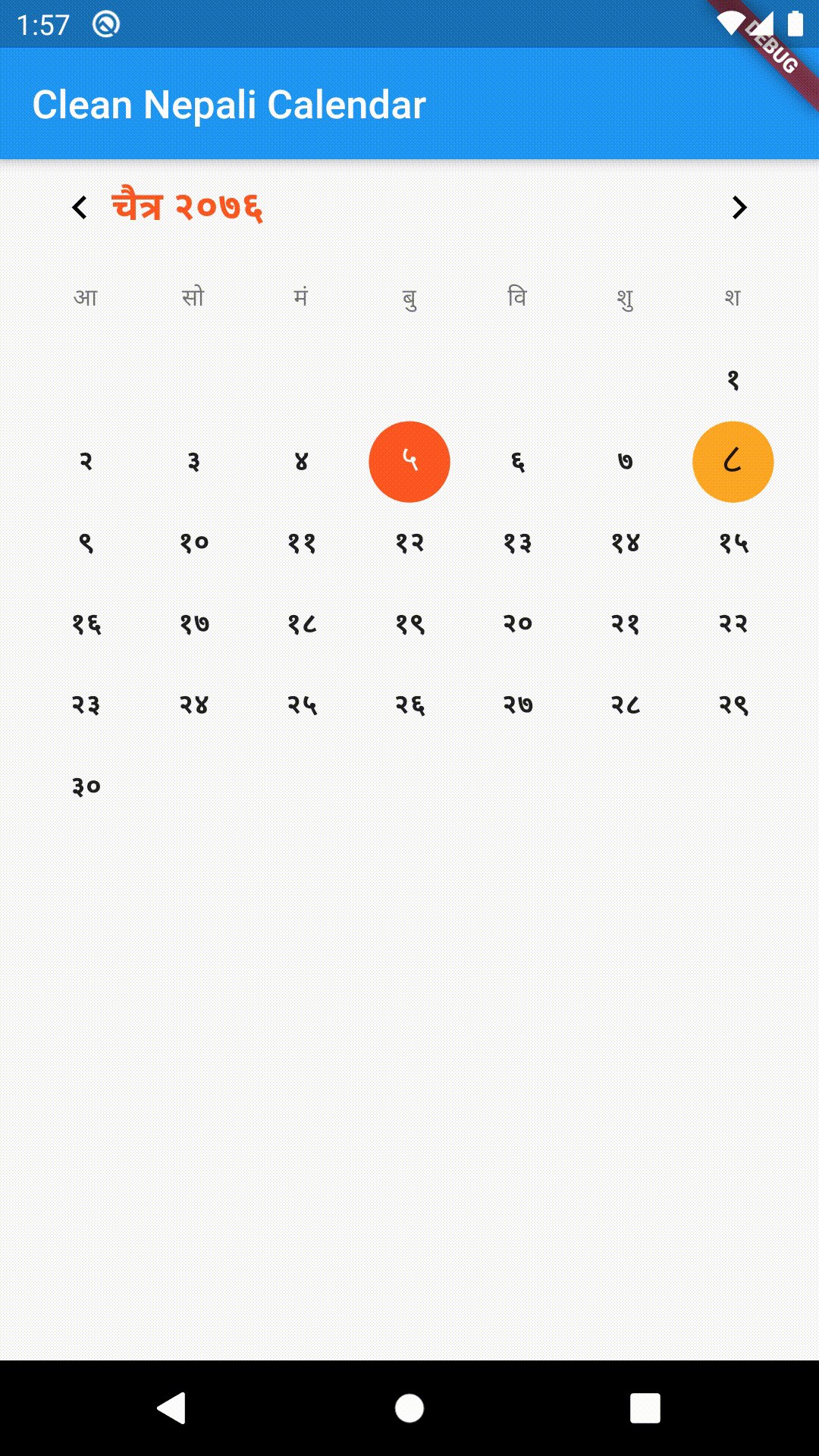
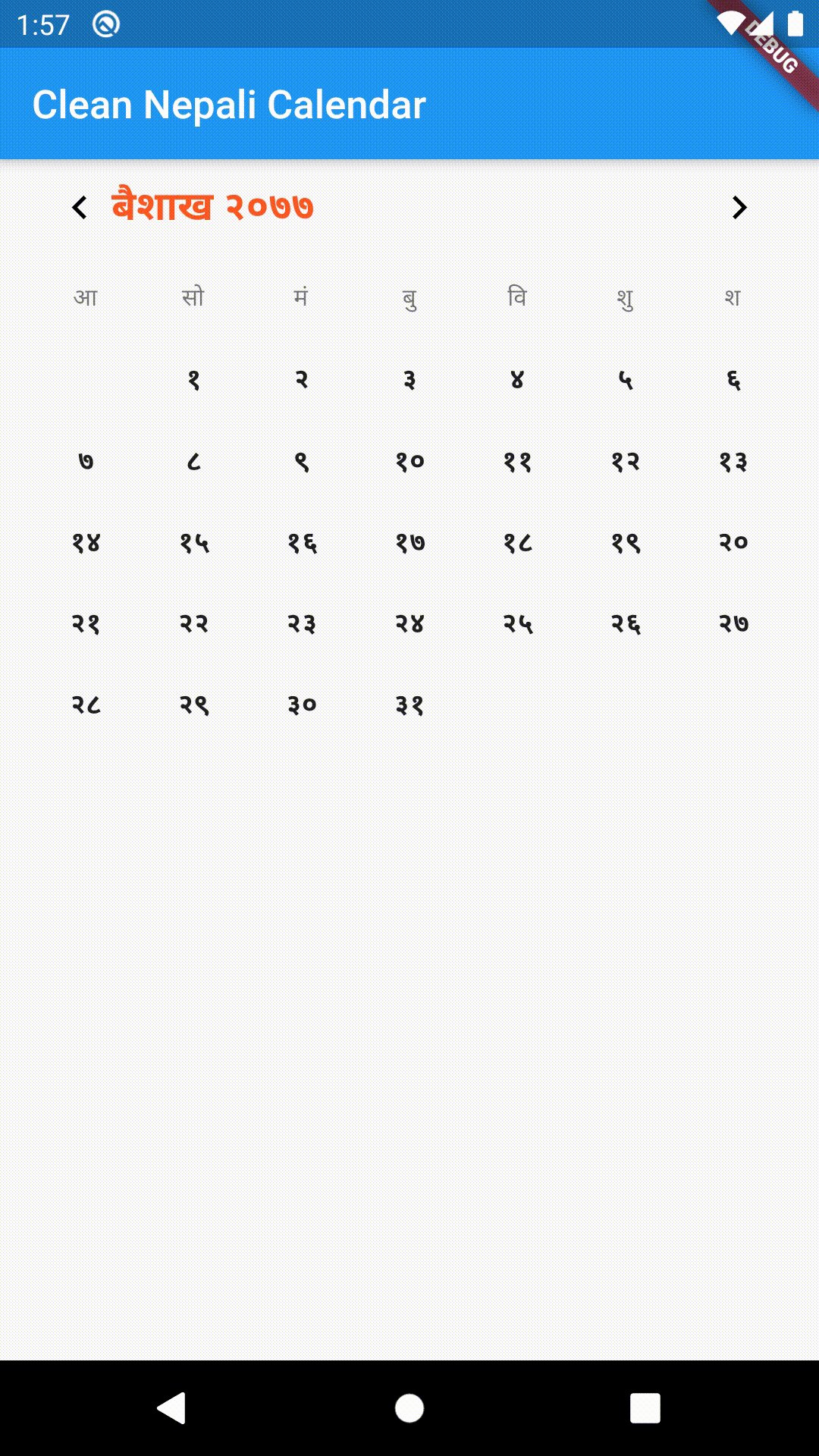
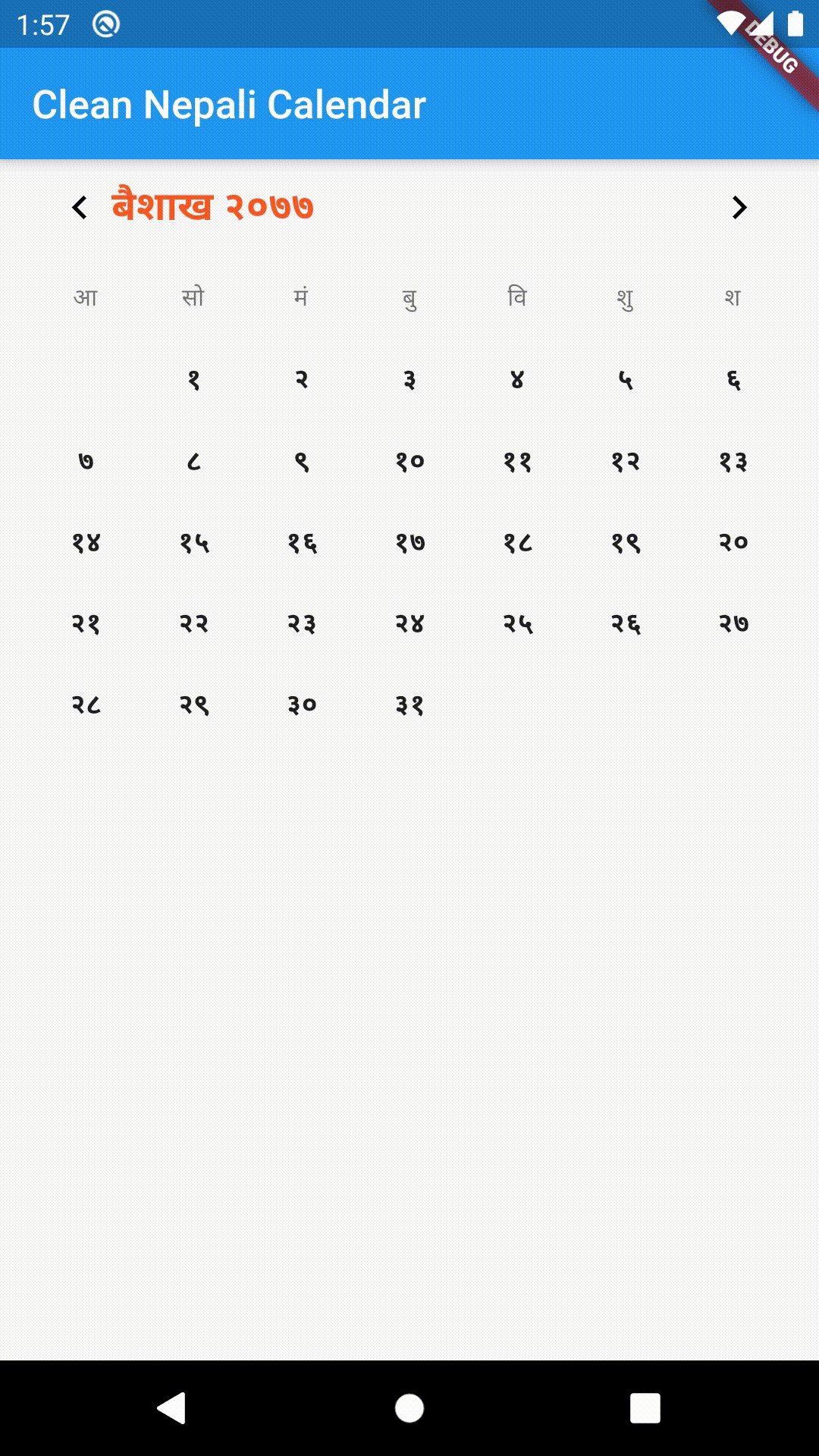
 |
 |
 |
|---|
Features #
- Extensive, yet easy to use API
- View in Unicode Nepali or Roman literals
- Gesture handling
- Specifying available date range
- Highly customizable
Usage #
Make sure to check out example project. For additional info please refer to API docs.
Installation #
Add to pubspec.yaml:
dependencies:
clean_nepali_calendar: latest
Then import it to your project:
import 'package:clean_nepali_calendar/clean_nepali_calendar.dart';
Then create and use the NepaliCalendarController and instantiate the CleanNepaliCalendar widget. works out of box;
@override
void initState() {
super.initState();
_calendarController = NepaliCalendarController();
}
@override
Widget build(BuildContext context) {
return CleanNepaliCalendar(
controller: _calendarController,
onDaySelected: (day){
print(day.toString());
},
);
}
Check out example project more detailed information.
