clean_calendar 0.2.0-dev.1  clean_calendar: ^0.2.0-dev.1 copied to clipboard
clean_calendar: ^0.2.0-dev.1 copied to clipboard
A brand-new Flutter calendar package that enables you to make a simple, lovely, and customizable calendar.
Note: We know Clean calendar is still very new, but don't be put off by it because it will be well-maintained for a very, very long time. It is in the early stages of development. Additionally, you can contact me via email, discord, or any of the other channels provided on my Github profile if you have any questions or suggestions about this package.
Yes, without a doubt, giving a like will encourage me to work on this package more quickly.
Description #
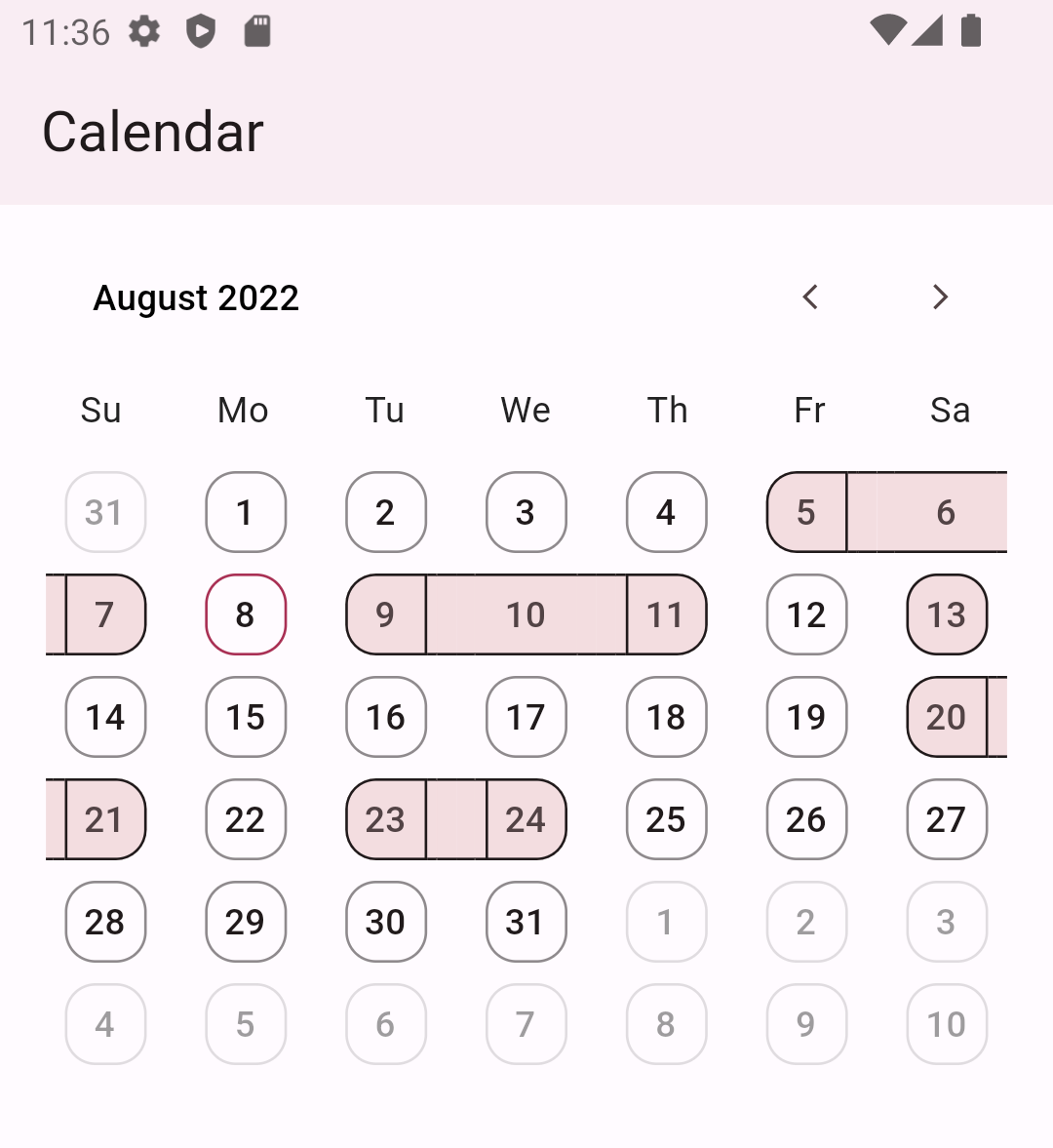
A brand-new Flutter calendar package that enables you to make a simple, lovely, and customizable calendar. It now offers a customizable month view and the choice to display unique streaks for dates. It is actively being developed to add numerous common features, like events, date selection, and many more, so this is just the beginning.
Features #
- Give a list of dates so that the calendar can display them as streaks.

- Calendar with custom month view.
| Dark mode Gif | Light mode Gif |
|---|---|
 |
 |
Getting started #
- In pubspec.yaml, add this dependency:
clean_calendar:
- Add this package to your project:
import 'package:clean_calendar/clean_calendar.dart';
Basic Usage #
class Home extends StatelessWidget {
const Home({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
elevation: 2,
title: const Text("Calendar"),
),
body: CleanCalendar(
datesForStreaks: [
DateTime(2022, 8, 5),
DateTime(2022, 8, 6),
DateTime(2022, 8, 7),
DateTime(2022, 8, 9),
DateTime(2022, 8, 10),
DateTime(2022, 8, 11),
DateTime(2022, 8, 13),
DateTime(2022, 8, 20),
DateTime(2022, 8, 21),
DateTime(2022, 8, 23),
DateTime(2022, 8, 24),
],
),
);
}
}
Customisations #
- Customise date boundary behaviour and tap behaviour
CleanCalendar( |
CleanCalendar( |
|---|---|
 |
 |
- Disable and hide different types of dates
CleanCalendar( |
CleanCalendar( |
|---|---|
 |
 |
Also, Available for other types of dates : -
| Selected Dates | Visible Month Dates | Current Date | Streak Dates |
|---|---|---|---|
CleanCalendar( |
CleanCalendar( |
CleanCalendar( |
CleanCalendar( |
- Customise dates look by changing its properties
CleanCalendar( |
CleanCalendar( |
CleanCalendar( |
|---|---|---|
 |
 |
 |
Date Selection #
- Single date selection with customization
CleanCalendar( |
|---|
 |
- Multiple, range, multiple ranges (coming soon)
Accessing selected dates #
To access selected dates use the onSelectedDates callback but keep in mind that this callback always provides a list of dates as shown below:
CleanCalendar(
...
onSelectedDates: (List<DateTime> selectedDates) {
// Called every time dates are selected or deselected.
print(selectedDates);
},
)
Note: Even for single selection mode it provides a list with just one date and for multiple selection it provides a list with multiple dates.
Providing pre-selected dates #
You can provide pre-selected dates by providing a list of dates to selectedDates as shown below:
CleanCalendar(
...
selectedDates: [
DateTime(2022, 8, 6),
DateTime(2022, 8, 9),
DateTime(2022, 8, 11),
],
)
Note: Even with selection mode set to single or disable it will still show the provided pre-selected dates as selected. And I think is the correct behavious as sometimes we might want to show selected dates while also preventing users from interacting with them.
Providing start and end dates #
You can provide start and end dates for calendar view as shown below:
CleanCalendar(
...
// Setting start date of calendar.
startDateOfCalendar: DateTime(2022,6,5),
// Setting end date of calendar.
endDateOfCalendar: DateTime(2022,10,15),
)
Note: startDateOfCalendar defaults to DateTime.utc(0000, 1, 1) and defaults to DateTime.utc(9999, 1, 1).
Providing initial month view for calendar #
You can provide initial month view for calendar by providing date of that month as shown below:
CleanCalendar(
...
// Setting initial month view of calendar.
initialViewMonthDateTime: DateTime(2022,9,5),
)
Note: initialViewMonthDateTime defaults to current date and if current is not between startDateOfCalendar and endDateOfCalendar then defaults to start date..
Providing current date for calendar #
You can provide current date for calendar as shown below:
CleanCalendar(
...
// Setting current date of calendar.
currentDateOfCalendar: DateTime(2022,9,5),
)
Note: currentDateOfCalendar defaults to DateTime.now().
Additional information #
Support is planned for these:
-
Complete documentation.
-
Date selection options such as multiple, range, and multiple range selections.
-
A calendar option for choosing a view by year, month, or day.
-
Support for dates to be displayed in events style.
-
Dry mode, which optimizes performance for low-end devices by removing or substituting heavy animations and widgets.