chat_pickers 0.2.3  chat_pickers: ^0.2.3 copied to clipboard
chat_pickers: ^0.2.3 copied to clipboard
A new Flutter package for displaying a keyboard for using emojis/gifs.
chat_pickers #
A Flutter package that provides a Keyboard widget for using Emojis and gifs.
Heavily based on the awesome(!) packages:
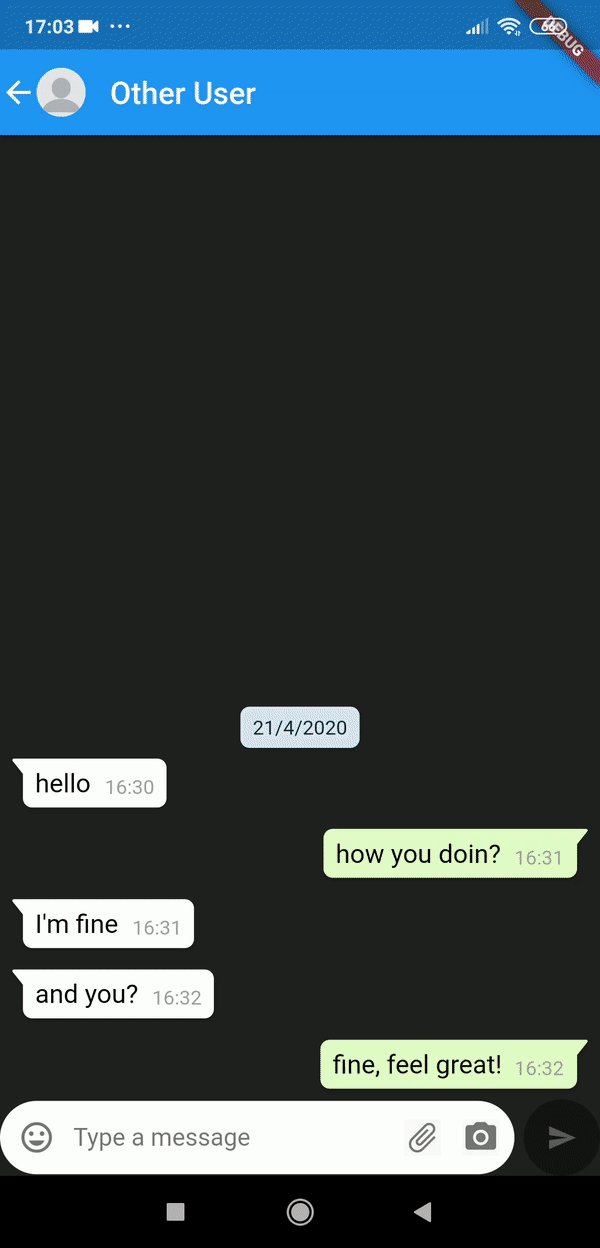
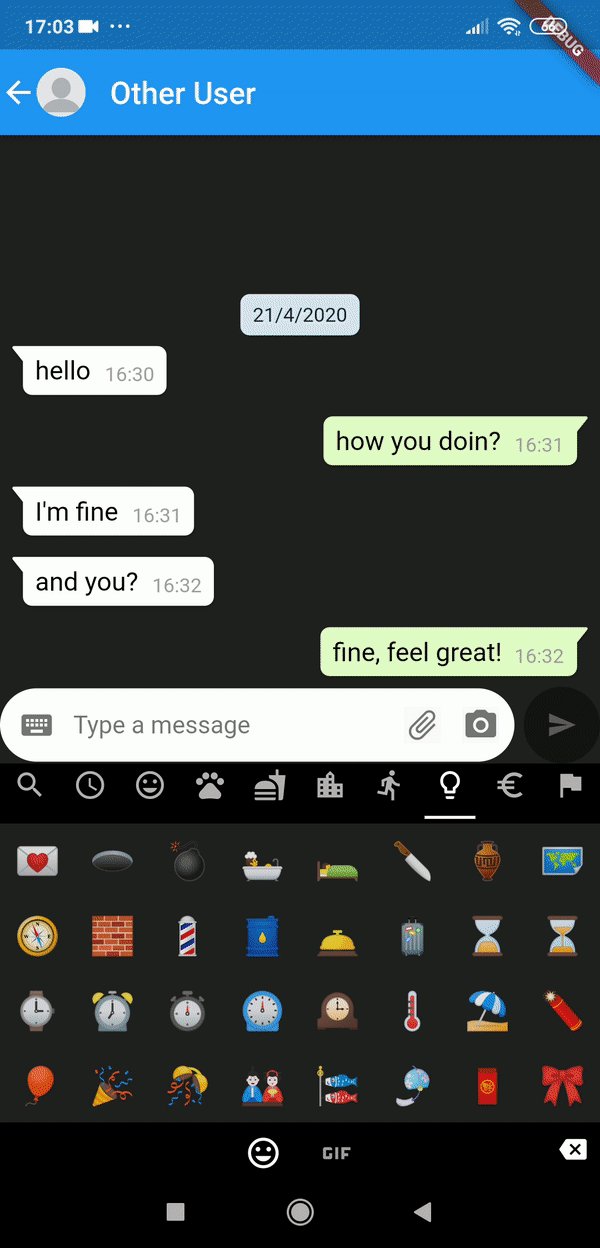
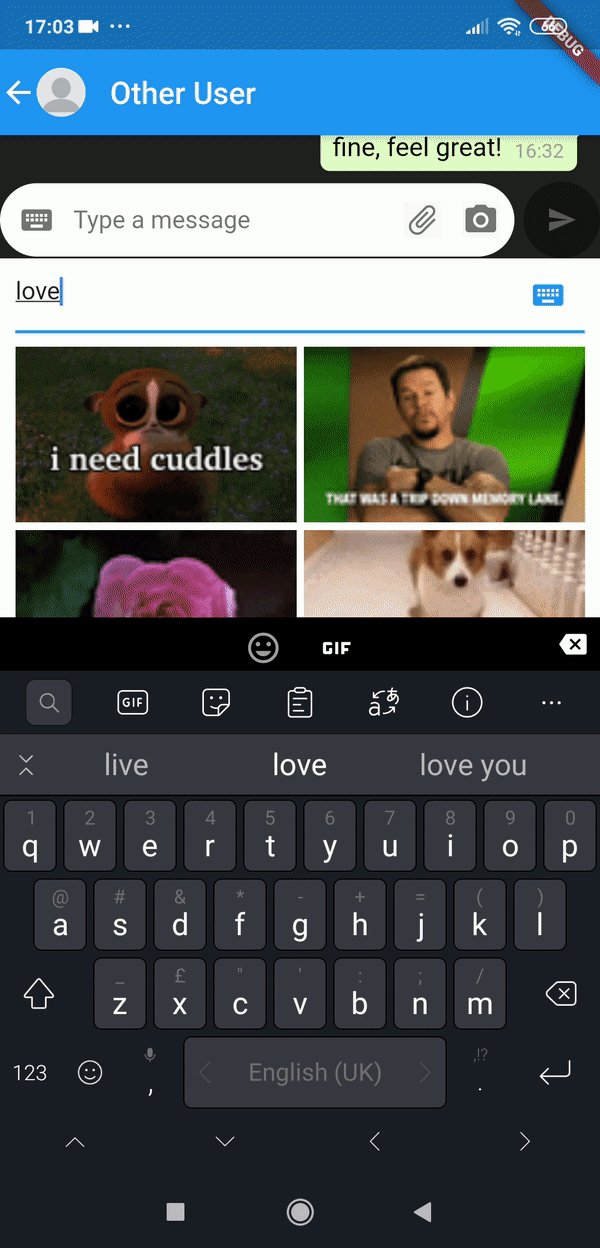
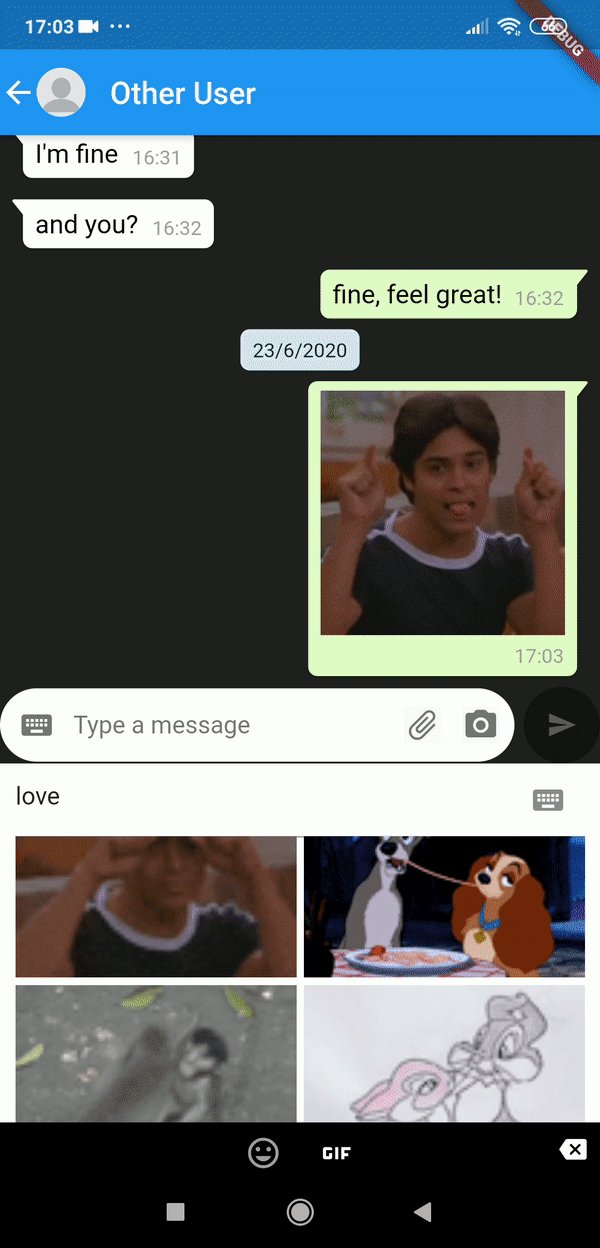
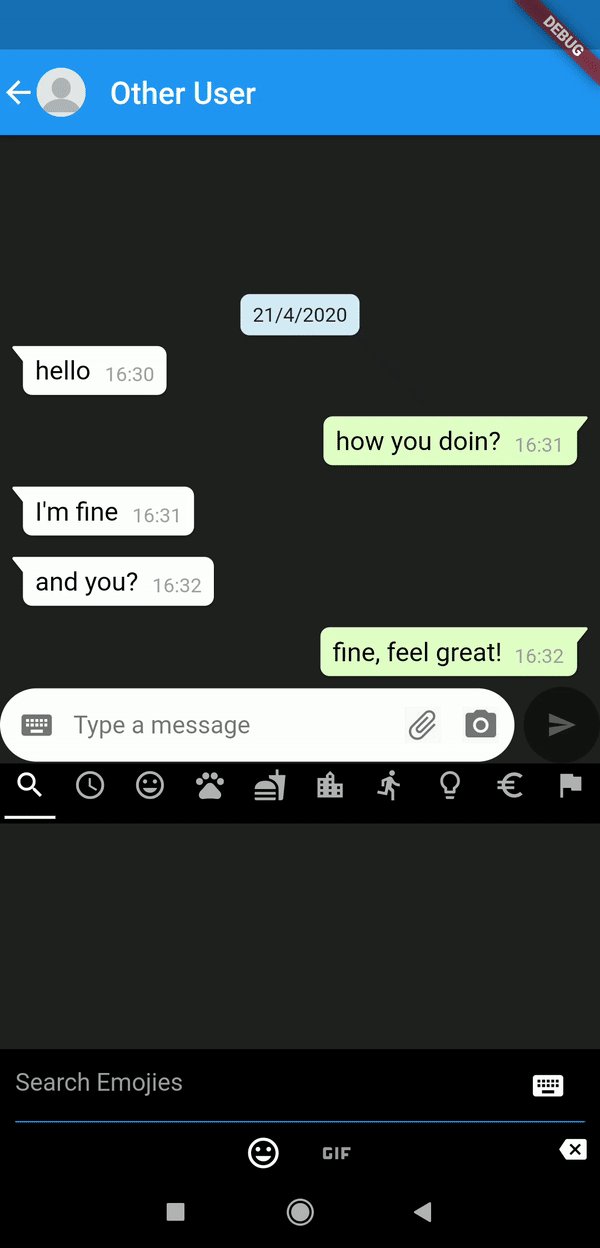
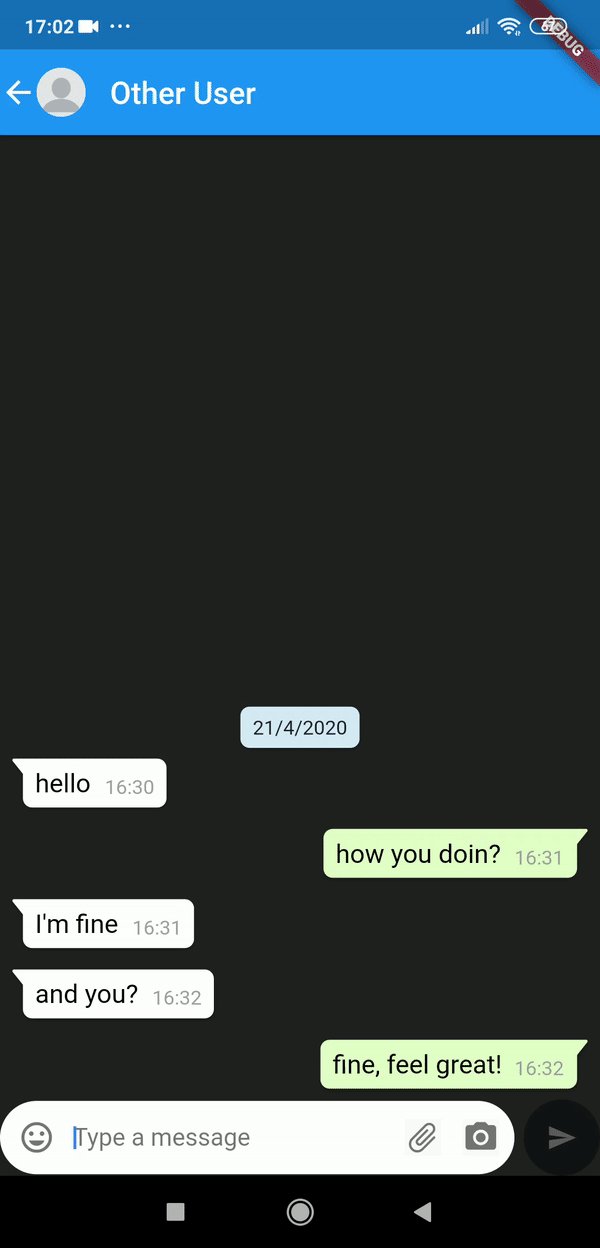
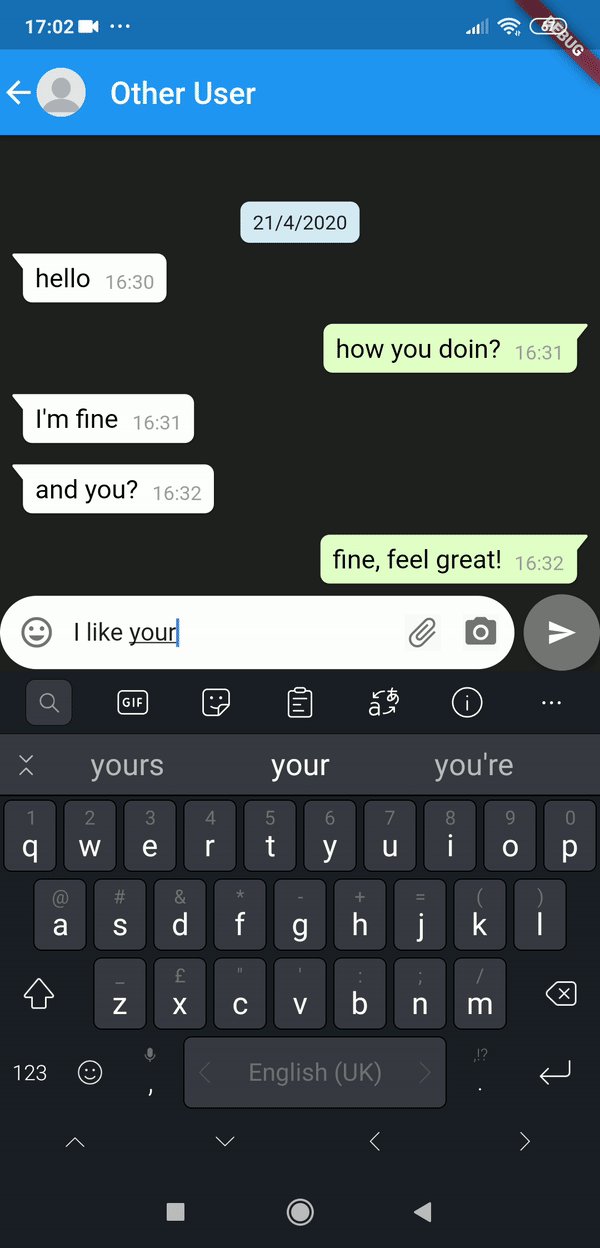
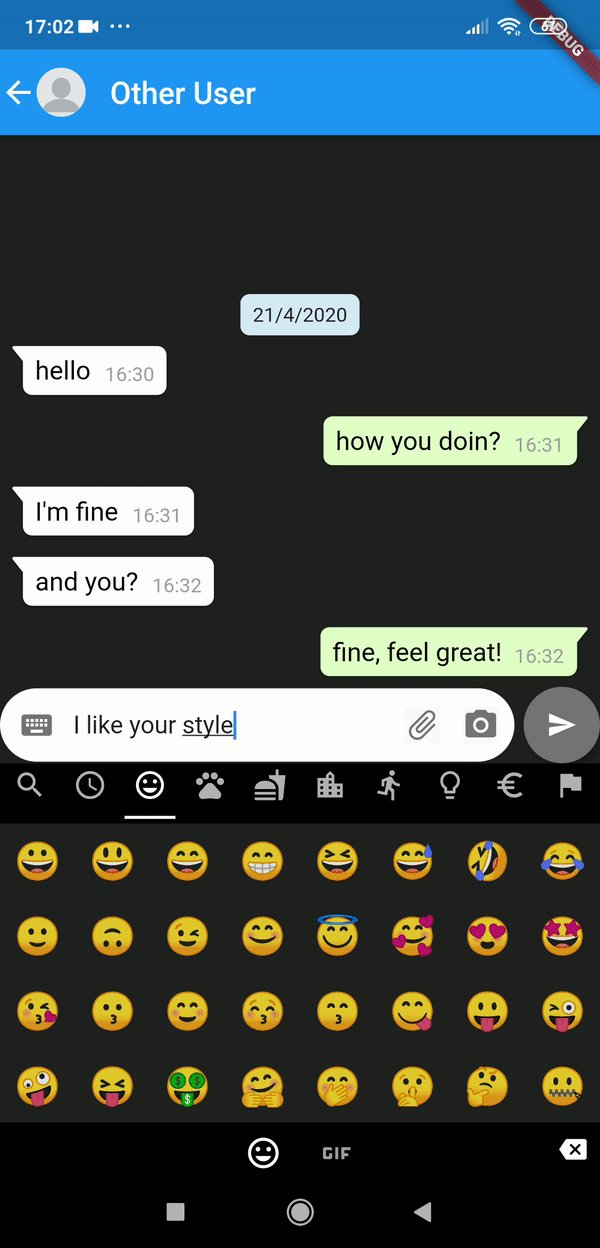
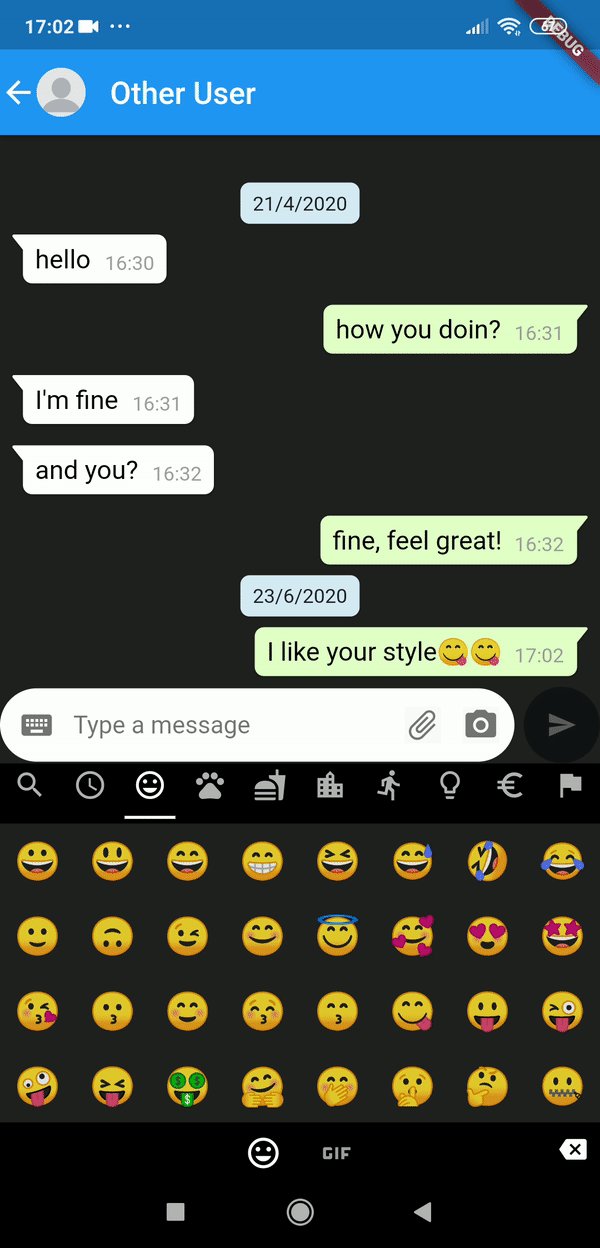
Preview #
General usage:

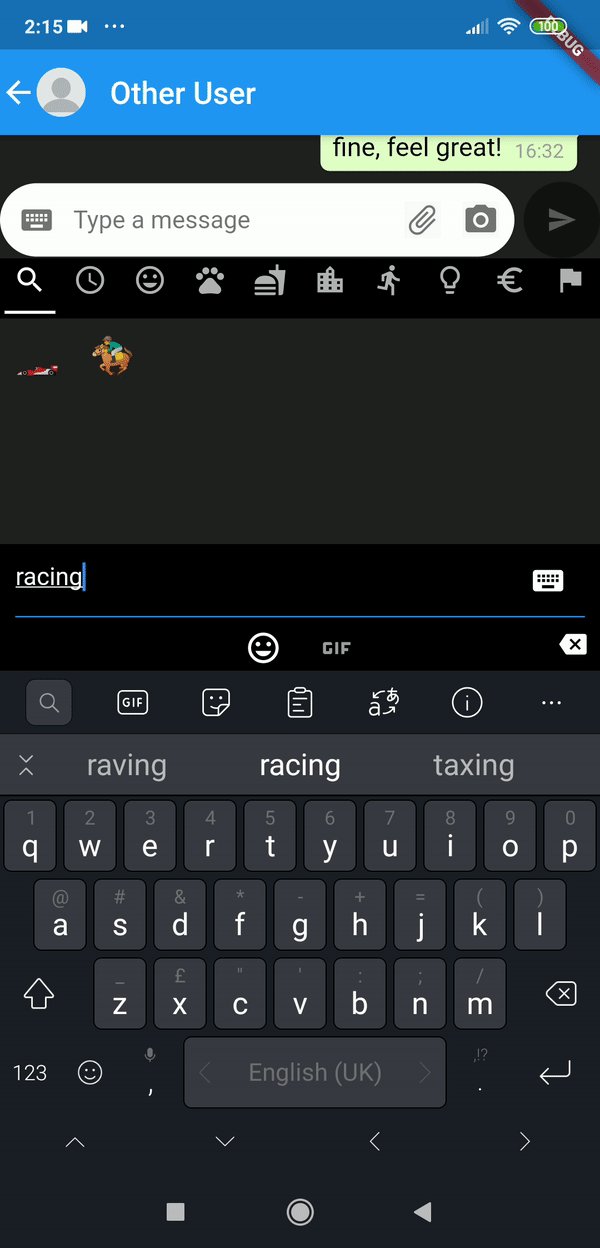
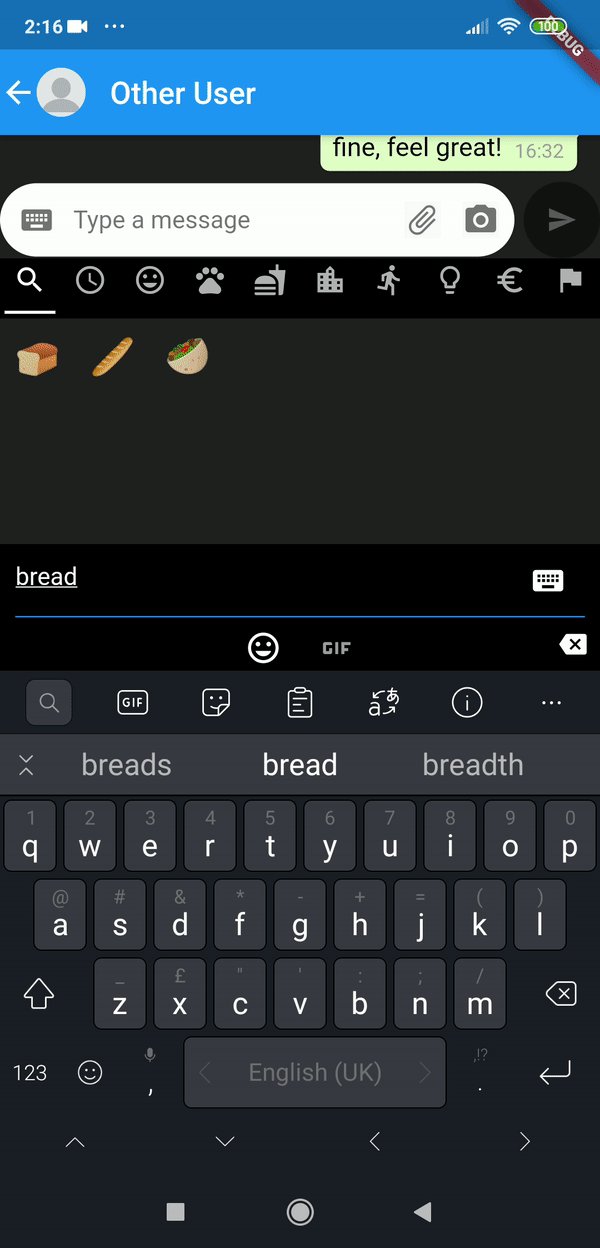
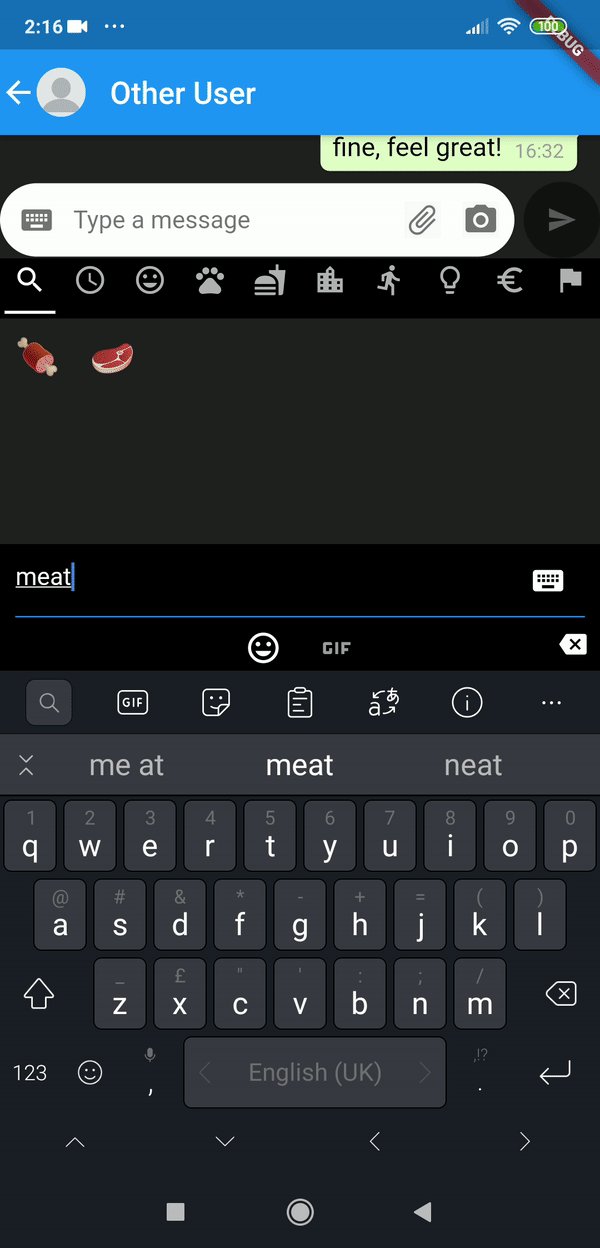
Searching for an emoji:

adding emojis as part of text messssage:

Getting Started #
For using the GIFs page you have to use GIPHY API key You need to register an app at the Giphy Developers Portal in order to retrieve an API key.
To use the keyboard define the widget ChatPickers:
The minimum required is:
var picker = ChatPickers(
chatController: _chatController,
emojiPickerConfig: EmojiPickerConfig(
//optional configure (as below)
),
giphyPickerConfig: GiphyPickerConfig(
apiKey: "some API Key",
// other optional configure (as below)
);
Usage #
If you want to have your own config, follow the below:
EmojiPickerConfig
configuration to customize the look& behaviour of the emoji page
EmojiPickerConfig(
columns: <int>, // default is 7
bgBarColor: <Color>, // top/bottom bar color
bgColor:<Color>,
indicatorColor: <Color>,
);
GiphyPickerConfig
configuration to customize the look & behaviour of the gif page
GiphyPickerConfig(
apiKey: <Your Giphy API key>,
lang : "EN",
onError: (error) => print(error),
onSelected: (gif) => sendGif(gif),
showPreviewPage: true/false,
searchText: "Search GIPHY"
);