butter 1.5.0  butter: ^1.5.0 copied to clipboard
butter: ^1.5.0 copied to clipboard
A thin application framework for flutter making use of async_redux

A thin application framework for flutter making use of async_redux.
Butter allows you to structure your app into modules and submodules where each module is composed of pages, states, models and actions as already introduced by redux.
It is best to be used together with its commandline companion called butter_cli for easy scaffolding.
Using #
import 'package:butter/butter.dart';
Check out the API Reference for a more detailed information on usage.
Most common classes used to structure the app are as follows:
Concepts #
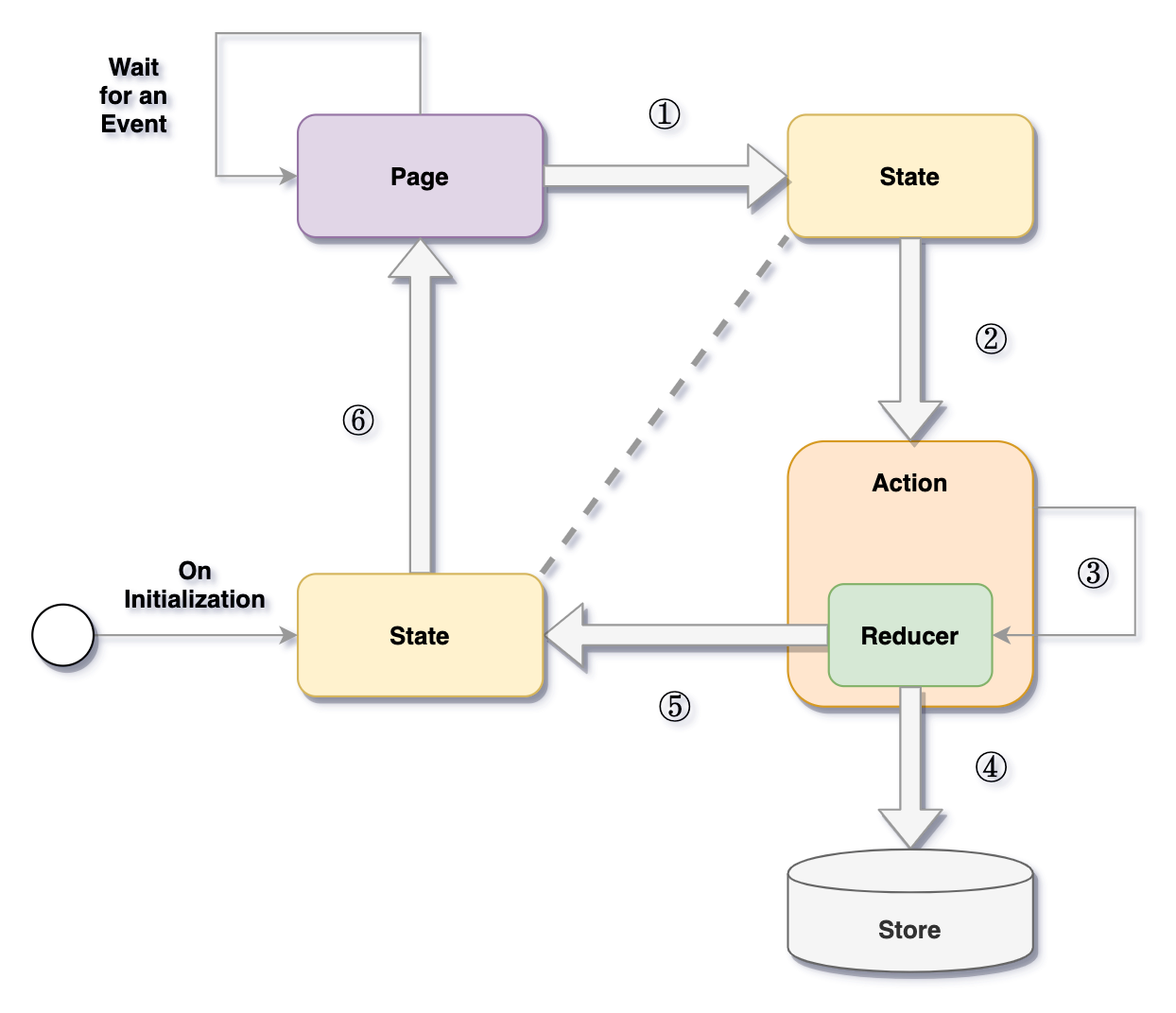
Data Flow #

Typical Flow
- An event occurs on the Page that triggers an action
- An Action is dispatched
- Redux causes the associated Reducer of the Action to get called
- The Reducer mutates the associated UI Model in the Store
- Redux calls the State to check if the UI Model data has actually changed
- If there is a significant change, redux triggers the Page to re-render with the updated UI Model data
On Initialization
- Process starts with the State reading the UI Model data from the Store
- UI Model data is passed to the Page for initial rendering
Routing #

The App object will contain a list of top level Modules. A typical Module contains a list of routes of State and Page pairs but it can also contain a list of sub-Modules. Sub-Modules can in turn nest further routes of State and Page pairs and sub-Modules depending on how complex an app structure you want to design.
Project Structure #
lib
|
+-- app
| |
| +-- app.dart
| +-- routes.dart
| +-- theme.dart
|
+-- config
| |
| +-- app_config.dart
| +-- ..._config.dart
|
+-- data
| |
| +-- ..._model.dart
|
+-- modules
| |
| +-- <module-name>
| | |
| | +-- actions
| | | |
| | | +-- ..._action.dart
| | | +-- ...
| | |
| | +-- components
| | | |
| | | +-- ...dart
| | | +-- ...
| | |
| | +-- models
| | | |
| | | +-- ..._model.dart
| | | +-- ...
| | |
| | +-- pages
| | | |
| | | +-- ..._page.dart
| | | +-- ...
| | |
| | +-- states
| | | |
| | | +-- ..._state.dart
| | | +-- ...
| | |
| | +-- <module-name>.dart
| |
| +-- <module-name>
|
+-- services
| |
| +-- ..._service.dart
|
+-- utils
| |
| +-- sub_module_page_specs.dart
|
+-- main.dart
Directories #
app - App specific codes
config - App configurations separated depending on purpose, such as, security, API urls, etc.
data - Data models to be used for things like API transactions
modules - All app modules
services - All services pertaining to the device api encapsulations or 3rd party api middlewares
utils - Utility codes from shared components across modules and utility libraries that doesn't qualify elsewhere
First Class Files #
- App boostrap code
- The main app declaration
- Where the navigation settings are loaded
- List of all top level modules
- The first defined module in the list automatically gets assigned with the root route ('/')
- See BaseRoutes class
- App theming and branding definitions
- General app configurations and initial settings
Module Organization #
- All actions
- See BaseAction class
- Components that can be shared across all pages within the module
- Page UI models
- See BaseUIModel class
- Page views
- See BaseStatefulPageView and BaseStatelessPageView classes
- Page states
- See BasePageState class
- Root file of the module
- Sub routing and child modules are defined here
- See BaseModule class
Optional Files #
utils/sub_module_page_specs.dart
- Page specs definition for sub-module data passing
- See BasePageSpecs class
Examples #
- demonstrates the basics of creating a single module with multiple screens
- also shows how stateful components are constructed within a page
- shows how an app with multiple modules looks like
- demonstrates how submodules are constructed
- provides the differences between a page inheriting from a BaseStatefulPageView and a BaseStatelessPageView
