bottom_sheet_scaffold 0.0.1  bottom_sheet_scaffold: ^0.0.1 copied to clipboard
bottom_sheet_scaffold: ^0.0.1 copied to clipboard
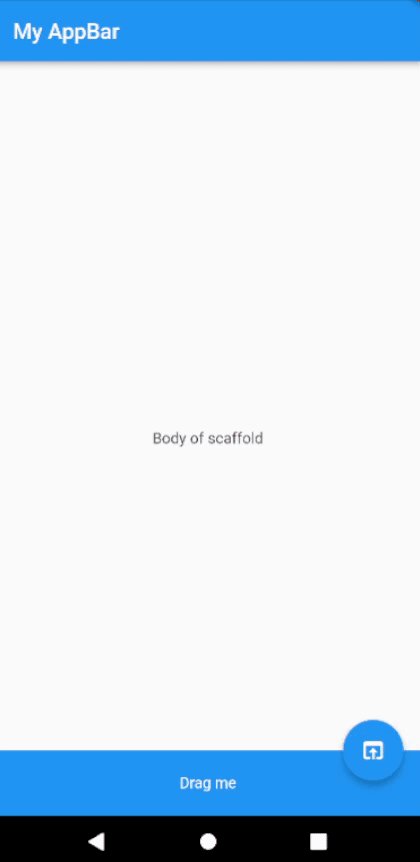
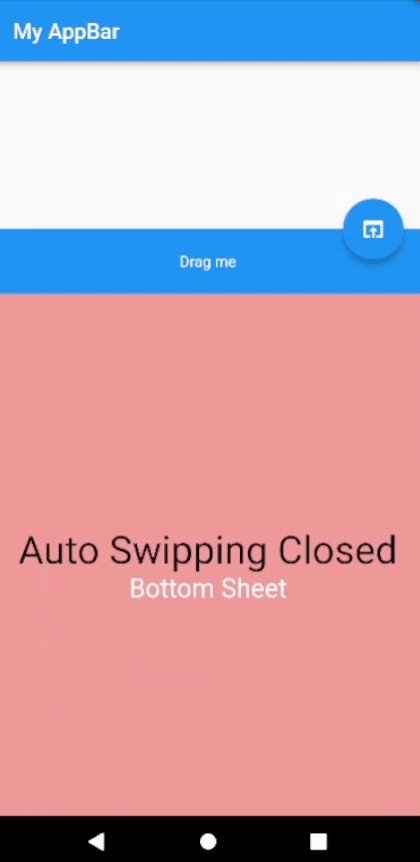
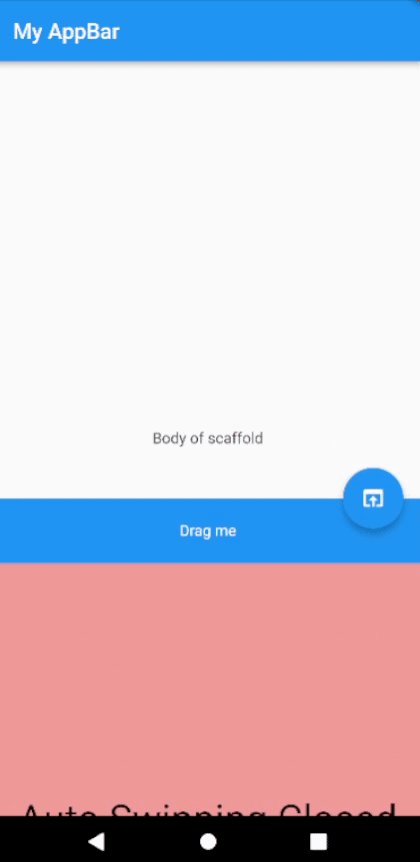
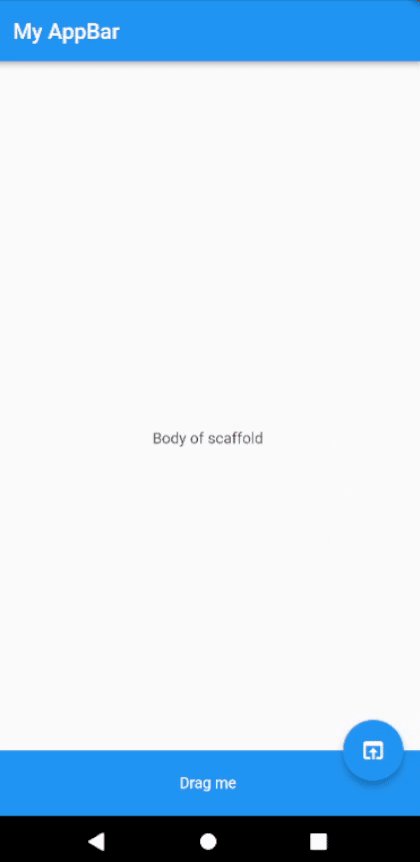
Slide your bottom sheet by sliding the body of the scaffold!. Very simple and customizable bottom sheet to implement.
bottom_sheet_scaffold #
Slide your bottom sheet by sliding the body of the scaffold!. Very simple and customizable bottom sheet to implement.
Features #
- Easy usage
- Manage bottom sheet height by sliding the body of the scaffold
- Draggable bottom sheet body
- Full customizable
- Listen bottom sheet status by using BottomSheetBuilder
- No need to set any header to slide bottom sheet

|

|

|
Usage #
Change your Scaffold into BottomSheetScaffold.
BottomSheetScaffold(
bottomSheet: DraggableBottomSheet(
body: BottomSheetBody(),
header: BottomSheetHeader(),//header is not required
),
appBar: AppBar(
title: Text(widget.title),
),
body: ScaffoldBody(),
)
DraggableBottomSheet #
const DraggableBottomSheet(
{super.key,
this.smoothness = Smoothness.low,
this.maxHeight = 500,
this.minHeight = 0,
this.header,
this.autoSwipped = true,
this.draggableBody = true,
this.toggleVisibilityOnTap = false,
this.canUserSwipe = true,
this.onHide,
this.onShow,
required this.body});
BottomSheetPanel #
Open bottom sheet
BottomSheetPanel.open();
Close bottom sheet
BottomSheetPanel.close();
Update height of bottom sheet
BottomSheetPanel.close();
Check if bottom sheet is opened
BottomSheetPanel.isOpen;
Check if bottom sheet is expanded
BottomSheetPanel.isExpanded;
Check if bottom sheet is collapsed
BottomSheetPanel.isCollapsed;
DraggableArea #
If you set the parameter called draggableBody in DraggableBottomSheet to false, you will need the DraggableArea widget to scroll the bottom sheet.
DraggableBottomSheet(
draggableBody: false,
body: Column(
children: [
DraggableArea(
child: Container(
height: 80,
width: double.infinity,
color: Colors.blue,
alignment: Alignment.center,
child: const Text(
"Drag Me",
style: TextStyle(color: Colors.white),
),
),
),
Container(
height: 500,
color: Colors.red,
child: const Center(
child: Text(
"Bottom Sheet",
style: TextStyle(fontSize: 36, color: Colors.white),
)),
)
],
),
)
BottomSheetBuilder #
When you set state in Scaffold's body, the bottom sheet will close. If you need to listen bottom sheet status to change something in your page, use BottomSheetBuilder.
BottomSheetBuilder(
builder: (status, context) {
return FloatingActionButton(
onPressed: () {
if (BottomSheetPanel.isExpanded) {
BottomSheetPanel.close();
} else {
BottomSheetPanel.open();
}
},
child: Icon(!status.isExpanded
? Icons.open_in_browser
: Icons.close_fullscreen),
);
},
)
Example #
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key});
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return BottomSheetScaffold(
bottomSheet: DraggableBottomSheet(
draggableBody: false,
body: Container(
height: 500,
color: Colors.red,
child: const Center(
child: Text(
"Bottom Sheet",
style: TextStyle(fontSize: 36, color: Colors.white),
)),
),
header: Container(
height: 60,
color: Colors.blue,
child: const Center(
child: Text(
"Drag me",
style: TextStyle(color: Colors.white),
)),
),
),
appBar: AppBar(
title: const Text("My AppBar"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: const <Widget>[
Text(
'Body of scaffold',
),
],
),
),
floatingActionButton: BottomSheetBuilder(
builder: (status, context) {
return FloatingActionButton(
onPressed: () {
if (BottomSheetPanel.isExpanded) {
BottomSheetPanel.close();
} else {
BottomSheetPanel.open();
}
},
child: Icon(!status.isExpanded
? Icons.open_in_browser
: Icons.close_fullscreen),
);
},
),
);
}
}
Thanks to #
This package is built on solid_bottom_sheet. Thanks to him for allowing us to develop this package.