bottom_nav_swipe_up 0.0.9  bottom_nav_swipe_up: ^0.0.9 copied to clipboard
bottom_nav_swipe_up: ^0.0.9 copied to clipboard
A new Flutter package to show bottom navigation on swipe up and hide it on swipe down.
Bottom Nav Swipe Up is flutter package to show bottom navigation on swipe up and hide it on swipe down.



Table of contents #
Getting Started #
-
Add this to your pubspec.yaml
dependencies: bottom_nav_swipe_up: ^0.0.9 -
Get the package from Pub:
flutter packages get -
Import it in your file
import 'package:bottom_nav_swipe_up/bottom_nav_swipe_up.dart';
Usage #
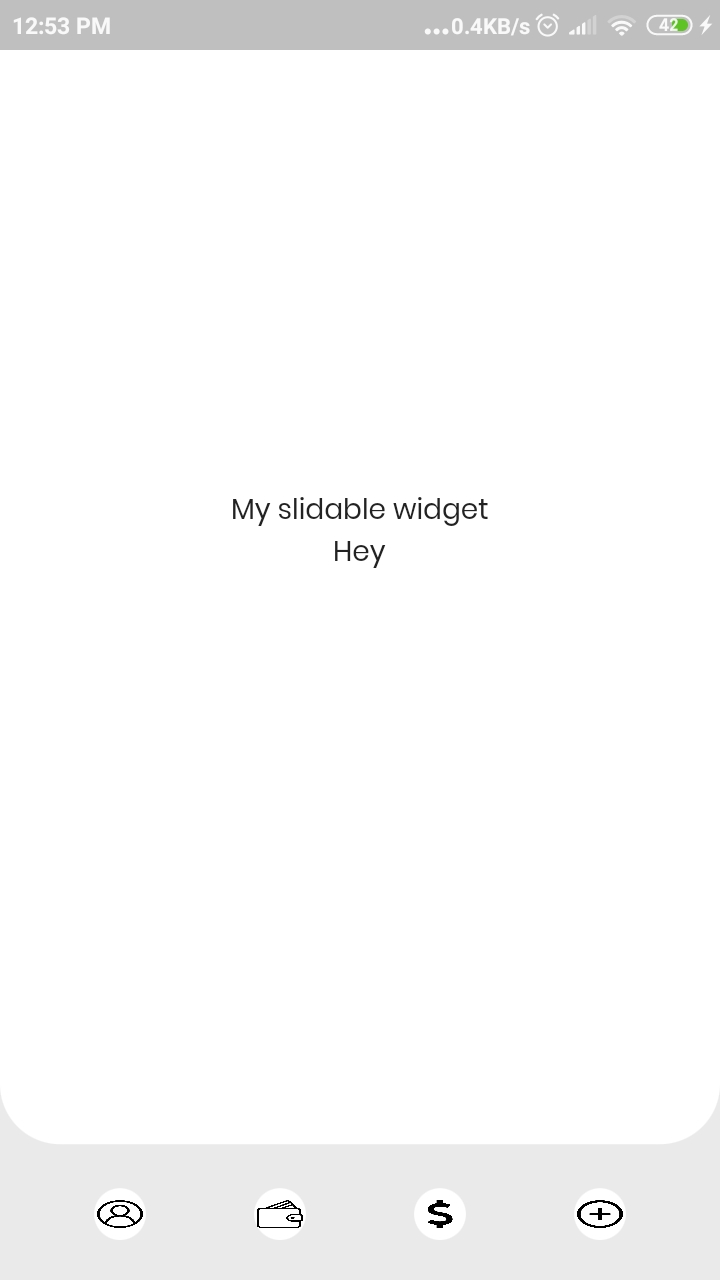
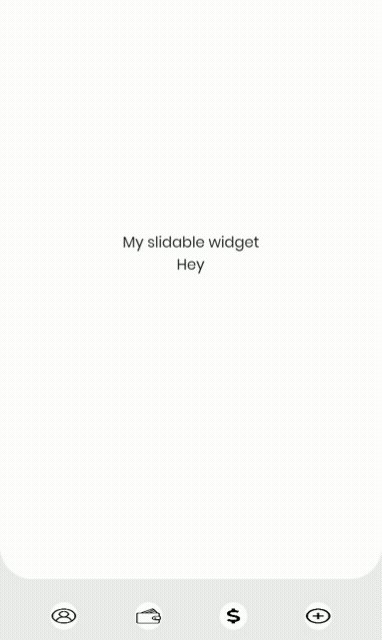
Bottom Nav Swipe Upjust requires the slidable and bottom navigation bar widgets. Just to provide flexibity to the developer to design its own UI through it.
bottomNavigationBarWidget = Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text("My slidable widget"),
Text("Hey"),
],
);
slidableWidget = Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text("My bottom nav widget"),
Text("Hey"),
],
);
- Now just pass these widgets to SlidableScreen widget.
@override
Widget build(BuildContext context) {
return new MaterialApp(
home: SlidableScreen(
scaffoldBackgroundColor: Colors.white,
backgroundColor: Colors.grey,
slidableWidgetBackgroundColor: Colors.white,
bottomNavigationBarBackgroundColor: Colors.grey,
bottomNavigationBarWidget: bottomNavigationBarWidget,
slidableWidget: slidableWidget
),
);
}
- Check out the complete Example
Documentation #
SlidableScreen #
Please Refer to API documentation for more details.
| Property | Type | Description | Default Value |
|---|---|---|---|
| scaffoldBackgroundColor | Color |
Set a background color for scaffold. | @required value |
| backgroundColor | Color |
Set a background color for background. | @required value |
| slidableWidgetBackgroundColor | Color |
Set a background color for slidable widget. | @required value |
| bottomNavigationBarBackgroundColor | Color |
Set a background color for bottom navigation bar. | @required value |
| bottomNavigationBarWidget | Widget |
Widget you want to display as bottom navigation bar. | @required value |
| slidableWidget | Widget |
Widget you want to display as slidable screen. | @required value |
Author & support #
This project is created by Faiz Ahammed but with lots of support and help. See credits.
If you appreciate my work, consider buying me a cup of ☕ to keep me recharged 🤘
Or you can also connect/endorse me on LinkedIn or Instagram to keep me motivated.