blurrycontainer 2.0.0  blurrycontainer: ^2.0.0 copied to clipboard
blurrycontainer: ^2.0.0 copied to clipboard
Make lovely Container with Frosty Glass effect where you can control blur, height, width, color, elevation, padding, borderRadius etc.
blurrycontainer #
Introduction #
Make lovely Container with Frosty Glass effect where you can control blur, height, width, color, elevation, padding, borderRadius etc.
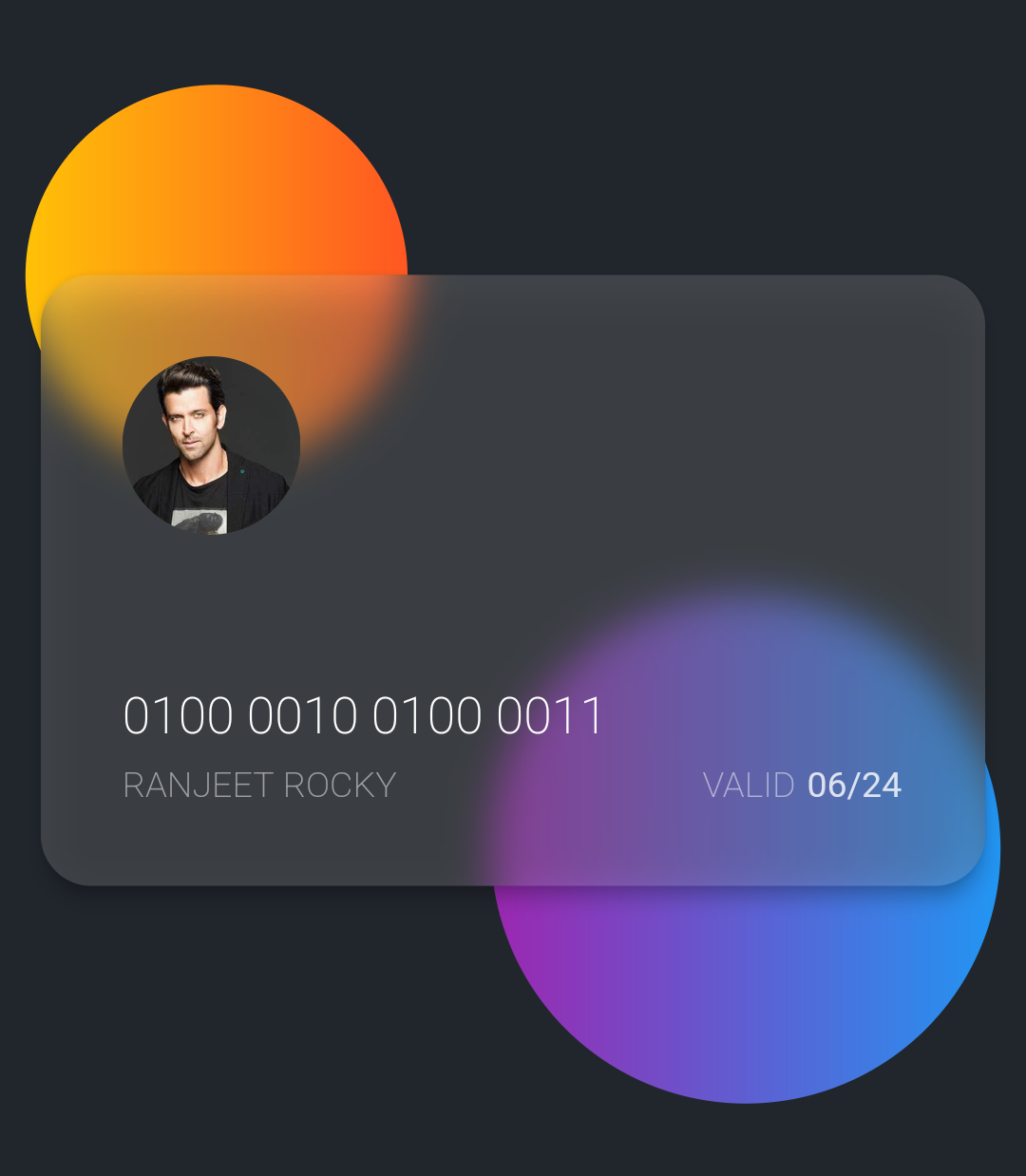
Screenshots #

Installation #
dependencies:
blurrycontainer: 2.0.0
import 'package:blurrycontainer/blurrycontainer.dart';
Example #
BlurryContainer(
child: YOUR_WIDGET(),
blur: 5,
width: 200,
height: 200,
elevation: 0,
color: Colors.transparent,
padding: const EdgeInsets.all(8),
borderRadius: const BorderRadius.all(Radius.circular(20)),
),
BlurryContainer.square(
child: YOUR_WIDGET(),
dimension: 200,
),
BlurryContainer.expand(
child: YOUR_WIDGET(),
),
Support #
Show some ❤️ and star the repo to support the project




