blurrycontainer 2.1.0  blurrycontainer: ^2.1.0 copied to clipboard
blurrycontainer: ^2.1.0 copied to clipboard
A Flutter package to create a frosted glass effect on a container.
blurrycontainer #
Introduction #
A Flutter package to create a frosted glass effect on a container.
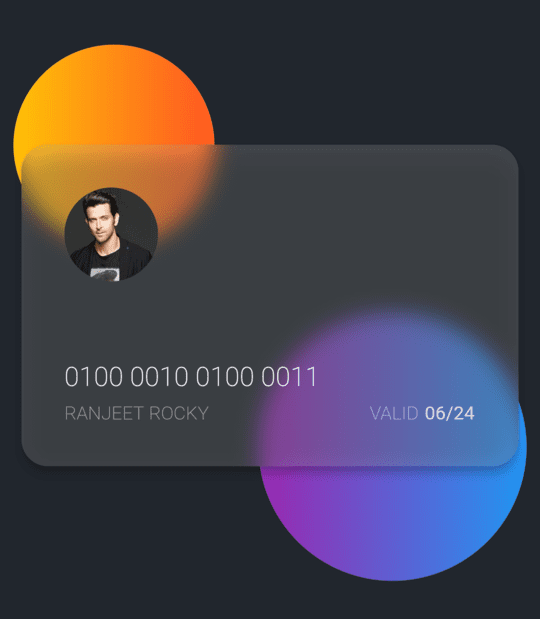
Screenshots #

Installation #
dependencies:
blurrycontainer: 2.1.0
import 'package:blurrycontainer/blurrycontainer.dart';
Example #
Using BlurryContainer widget #
BlurryContainer(
child: YOUR_WIDGET(),
blur: 5,
width: 200,
height: 200,
elevation: 0,
color: Colors.transparent,
padding: const EdgeInsets.all(8),
borderRadius: const BorderRadius.all(Radius.circular(20)),
),
BlurryContainer.square(
child: YOUR_WIDGET(),
dimension: 200,
),
BlurryContainer.expand(
child: YOUR_WIDGET(),
),
Using blurry extension method on #
YOUR_WIDGET().blurry(
blur: 5,
width: 200,
height: 200,
elevation: 0,
color: Colors.transparent,
padding: const EdgeInsets.all(8),
borderRadius: const BorderRadius.all(Radius.circular(20)),
),
Support ❤️ #
Star project on github.com.
Like on pub.dev.




