approval_tests 0.3.2-dev  approval_tests: ^0.3.2-dev copied to clipboard
approval_tests: ^0.3.2-dev copied to clipboard
Approval Tests implementation in Dart. Inspired by ApprovalTests.
Approval Tests implementation in Dart 🚀
📖 About #
Unit testing asserts can be difficult to use. Approval tests simplify this by taking a snapshot of the results, and confirming that they have not changed.
In normal unit testing, you say expect(person.getAge(), 5). Approvals allow you to do this when the thing that you want to assert is no longer a primitive but a complex object. For example, you can say, Approvals.verify(person).
I am writing an implementation of a great tool like Approval Tests in Dart. If anyone wants to help, please text me. 🙏
📦 Installation #
Add the following to your pubspec.yaml file:
dependencies:
approval_tests: ^0.3.2-dev
📚 How to use #
Approving Results #
Approving results just means saving the .approved.txt file with your desired results.
We’ll provide more explanation in due course, but, briefly, here are the most common approaches to do this.
• Via Diff Tool
Most diff tools have the ability to move text from left to right, and save the result.
How to use diff tools is just below, there is a Comparator class for that.
• Via approveResult property
If you want the result to be automatically saved after running the test, you need to use the approveResult property in Options:
test('test complex JSON object', () {
var complexObject = {
'name': 'JsonTest',
'features': ['Testing', 'JSON'],
'version': 0.1,
};
ApprovalTests.verifyAsJson(
complexObject,
options: const Options(
approveResult: true,
),
);
});
• Via file rename
You can just rename the .received file to .approved.
Comparators #
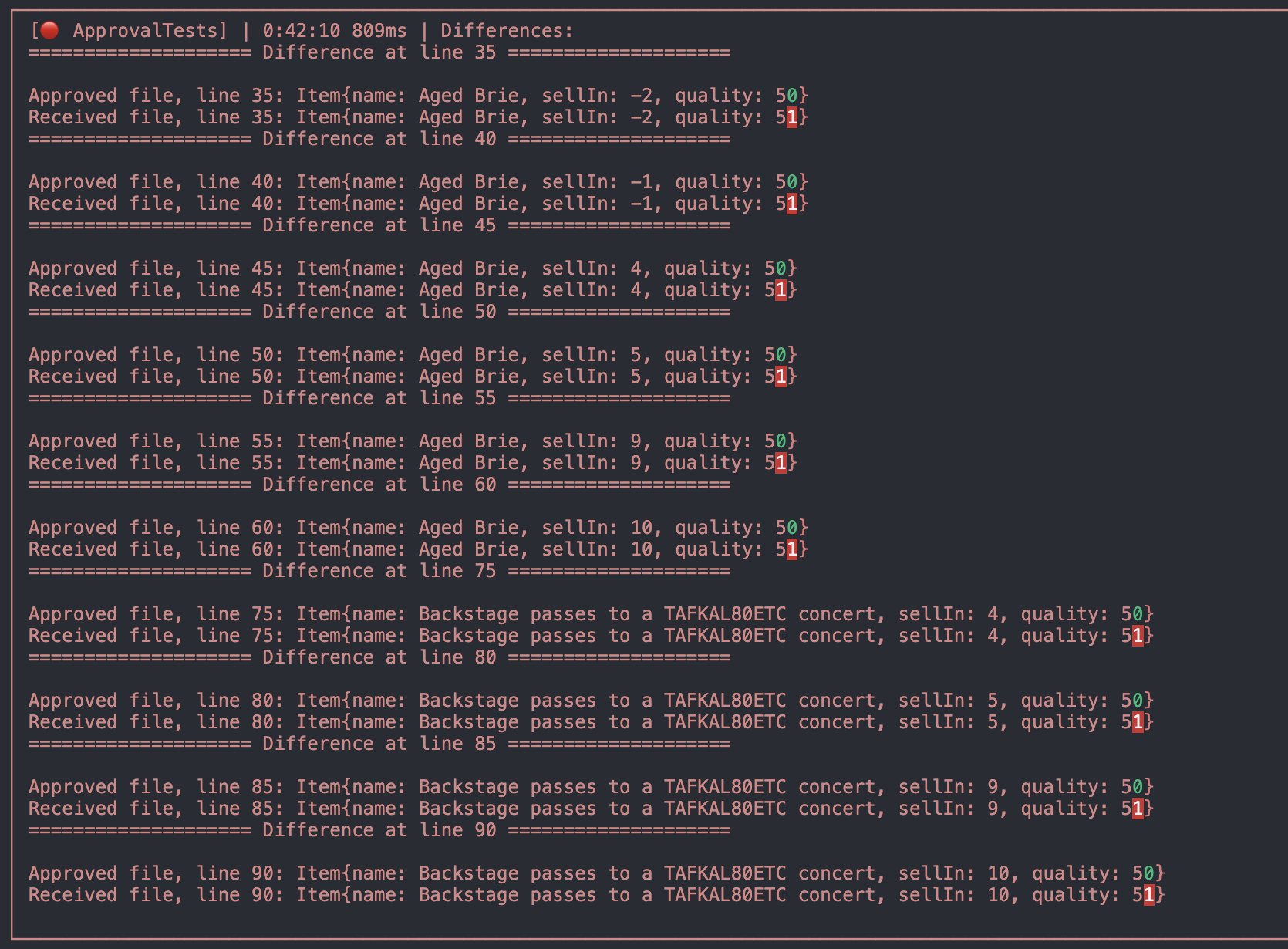
You can use different comparators to compare files. The default is CommandLineComparator which compares files in the console.

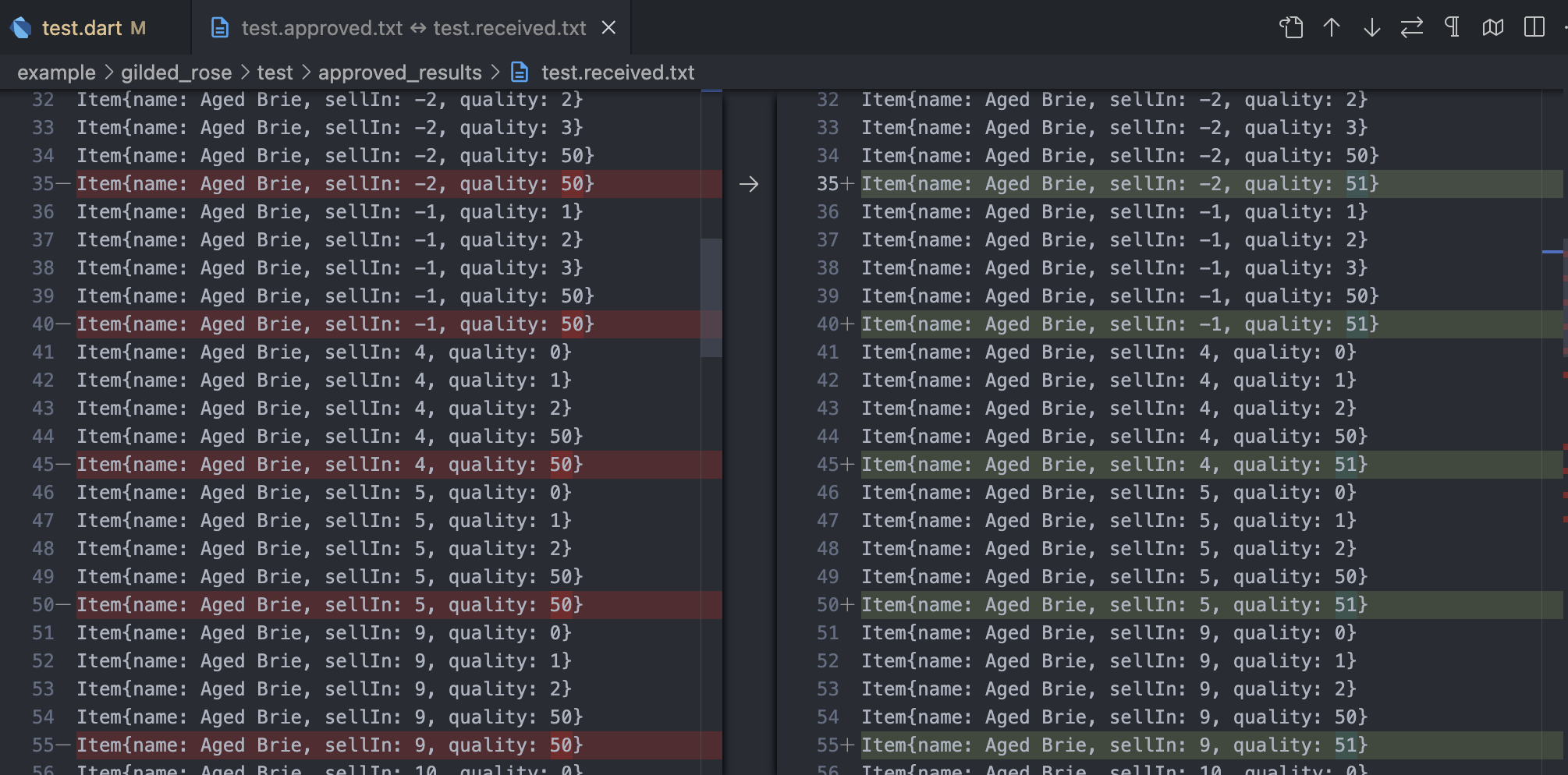
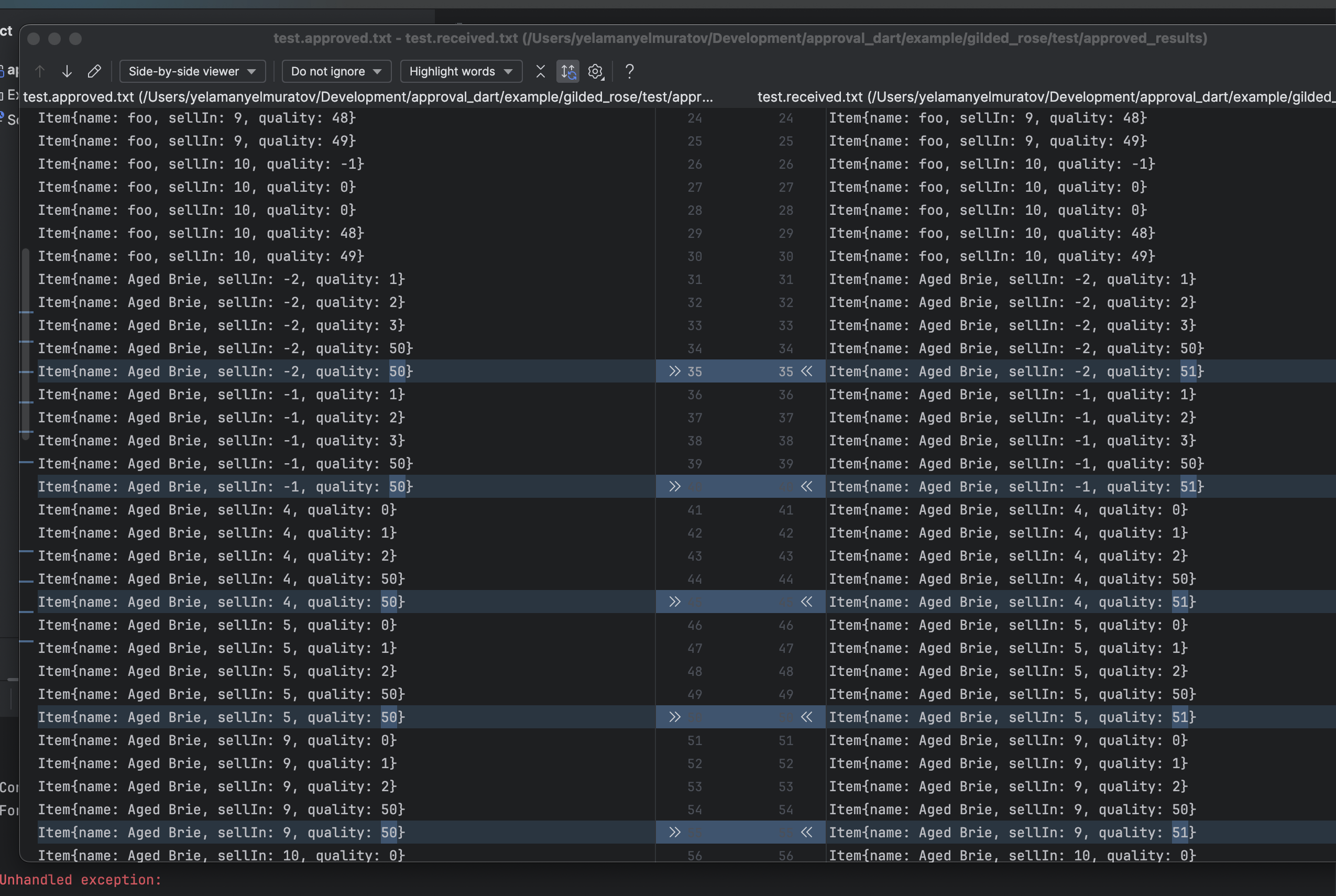
To use IDEComparator you just need to add it to options:
options: const Options(
comparator: IDEComparator(
ide: ComparatorIDE.visualStudioCode,
),
),
But before you add an IDEComparator you need to do the initial customization:
-
Visual Studio Code
- For this method to work, you need to have Visual Studio Code installed on your machine.
- And you need to have the
codecommand available in your terminal. - To enable the
codecommand, pressCmd + Shift + Pand typeShell Command: Install 'code' command in PATH.
-
IntelliJ IDEA
- For this method to work, you need to have IntelliJ IDEA installed on your machine.
- And you need to have the
ideacommand available in your terminal. - To enable the
ideacommand, you need to create the command-line launcher usingTools - Create Command-line Launcherin IntelliJ IDEA.
-
Android Studio
- For this method to work, you need to have Android Studio installed on your machine.
- And you need to have the
studiocommand available in your terminal. - To enable the
studiocommand, you need to create the command-line launcher usingTools - Create Command-line Launcherin Android Studio.


📝 Examples #
I have provided a couple of small examples here to show you how to use the package.
There are more examples in the example folder for you to explore. I will add more examples in the future.
Inside, in the gilded_rose folder, there is an example of using ApprovalTests to test the legacy code of Gilded Rose kata.
You can study it to understand how to use the package to test complex code.
And the verify_methods folder has small examples of using different ApprovalTests methods for different cases.
JSON example #
import 'package:approval_tests/approval_dart.dart';
import 'package:test/test.dart';
void main() {
test('Verify JSON output of an object', () {
var item = Item(
id: 1,
name: "Widget",
anotherItem: AnotherItem(id: 1, name: "AnotherWidget"),
subItem: SubItem(
id: 1,
name: "SubWidget",
anotherItems: [
AnotherItem(id: 1, name: "AnotherWidget1"),
AnotherItem(id: 2, name: "AnotherWidget2"),
],
),
);
ApprovalTests.verifyAsJson(
item,
);
});
}
/// Item class for testing
class Item {
final int id;
final String name;
final SubItem subItem;
final AnotherItem anotherItem;
Item({
required this.id,
required this.name,
required this.subItem,
required this.anotherItem,
});
}
/// Sub item class for testing
class SubItem {
final int id;
final String name;
final List<AnotherItem> anotherItems;
SubItem({
required this.id,
required this.name,
required this.anotherItems,
});
}
/// Another item class for testing
class AnotherItem {
final int id;
final String name;
AnotherItem({required this.id, required this.name});
}

❓ Which File Artifacts to Exclude from Source Control #
You must add any approved files to your source control system. But received files can change with any run and should be ignored. For Git, add this to your .gitignore:
*.received.*
✉️ For More Information #
Questions? #
Ask me on Telegram: @yelmuratoff.
Email: yelamanyelmuratov@gmail.com
Video Tutorials #
- Getting Started with ApprovalTests.Swift
- How to Verify Objects (and Simplify TDD)
- Verify Arrays and See Simple, Clear Diffs
- Write Parameterized Tests by Transforming Sequences
- Wrangle Legacy Code with Combination Approvals
You can also watch a series of short videos about using ApprovalTests in .Net on YouTube.
Podcasts #
Prefer learning by listening? Then you might enjoy the following podcasts:
🤝 Contributing #
Show some 💙 and star the repo to support the project! 🙌
The project is in the process of development and we invite you to contribute through pull requests and issue submissions. 👍
We appreciate your support. 🫰






