app_updater 1.0.5  app_updater: ^1.0.5 copied to clipboard
app_updater: ^1.0.5 copied to clipboard
A flutter package to update your app to the latest version with ease.
App Updater #
Check for app updates and show a dialog to update the app, open app/play store from your app.

Installation #
Add app_updater: ^1.0.5 in your project's pubspec.yaml:
dependencies:
app_updater: ^1.0.5
Usage #
Import app_updater in your dart file:
import 'package:app_updater/app_updater.dart';
Then use checkAppUpdate in your code:
checkAppUpdate function won't show any dialog in iOS Simulator. Source
Default Usage #
checkAppUpdate(
context,
appName: 'Example App',
iosAppId: '123456789',
androidAppBundleId: 'com.example.app',
);
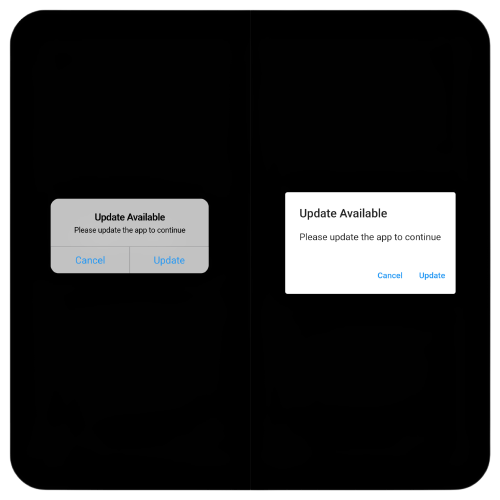
Custom Usage #
checkAppUpdate(
context,
appName: 'Example App',
iosAppId: '123456789',
androidAppBundleId: 'com.example.app',
isDismissible: true,
customDialog: true,
customAndroidDialog: AlertDialog(
title: const Text('Update Available'),
content: const Text('Please update the app to continue'),
actions: [
TextButton(
onPressed: () {
Navigator.pop(context);
},
child: const Text('Cancel'),
),
TextButton(
onPressed: () {
OpenStore.instance.open(
androidAppBundleId: 'com.example.app',
);
Navigator.pop(context);
},
child: const Text('Update'),
),
],
),
customIOSDialog: CupertinoAlertDialog(
title: const Text('Update Available'),
content: const Text('Please update the app to continue'),
actions: [
CupertinoDialogAction(
onPressed: () {
Navigator.pop(context);
},
child: const Text('Cancel'),
),
CupertinoDialogAction(
onPressed: () {
OpenStore.instance.open(
appName: 'Example App',
appStoreId: '123456789',
);
Navigator.pop(context);
},
child: const Text('Update'),
),
],
),
);
Open App/Play Store #
This function is inspired from open_store, but it had some issues with iOS, so I created a pull request to fix it but it's not merged yet.
onTap(){
OpenStore.instance.open(
appName: 'Example App',
appStoreId: '123456789',
androidAppBundleId: 'com.example.app',
);
}

