app_updater 1.0.1  app_updater: ^1.0.1 copied to clipboard
app_updater: ^1.0.1 copied to clipboard
A flutter package to update your app to the latest version with ease.
App Updater #
Check for app updates and show a dialog to update the app.

Installation #
Add app_updater: ^1.0.1 in your project's pubspec.yaml:
dependencies:
app_updater: ^1.0.1
Usage #
Import app_updater in your dart file:
import 'package:app_updater/app_updater.dart';
Then use checkAppUpdate in your code:
checkAppUpdate function won't show any dialog in iOS Simulator. Source
checkAppUpdate(
context,
appName: 'Example App',
iosAppId: '123456789',
androidAppBundleId: 'com.example.app',
customDialog: true,
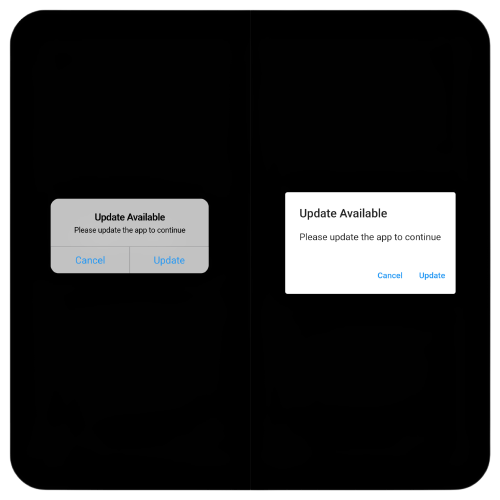
customAndroidDialog: AlertDialog(
title: const Text('Update Available'),
content: const Text('Please update the app to continue'),
actions: [
TextButton(
onPressed: () {
Navigator.pop(context);
},
child: const Text('Cancel'),
),
TextButton(
onPressed: () {
OpenStore.instance.open(
androidAppBundleId: 'com.example.app',
);
Navigator.pop(context);
},
child: const Text('Update'),
),
],
),
customIOSDialog: CupertinoAlertDialog(
title: const Text('Update Available'),
content: const Text('Please update the app to continue'),
actions: [
CupertinoDialogAction(
onPressed: () {
Navigator.pop(context);
},
child: const Text('Cancel'),
),
CupertinoDialogAction(
onPressed: () {
OpenStore.instance.open(
appName: 'Example App',
appStoreId: '123456789',
);
Navigator.pop(context);
},
child: const Text('Update'),
),
],
),
);

