animated_dashed_circle 0.0.5  animated_dashed_circle: ^0.0.5 copied to clipboard
animated_dashed_circle: ^0.0.5 copied to clipboard
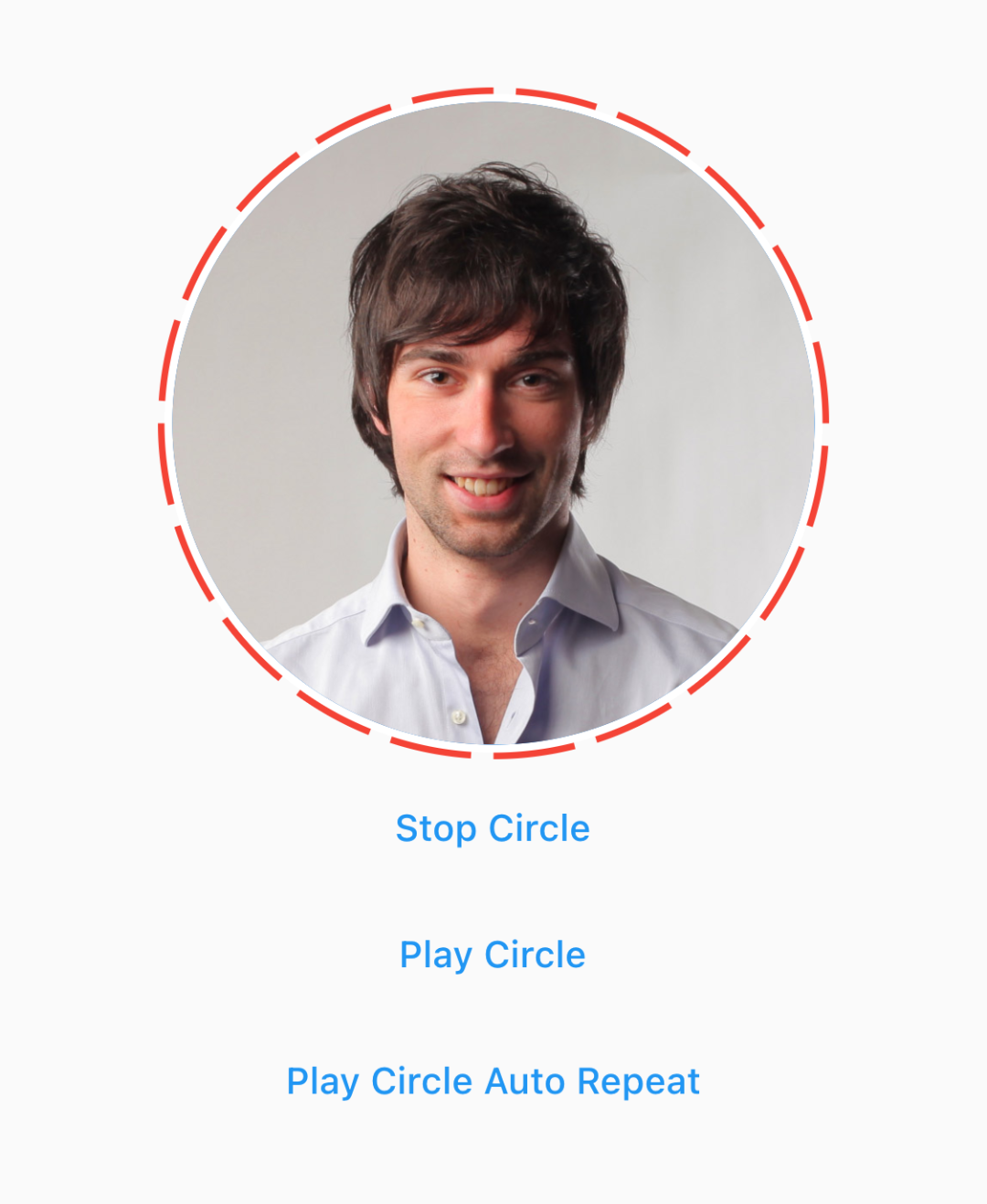
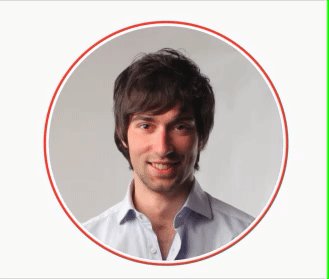
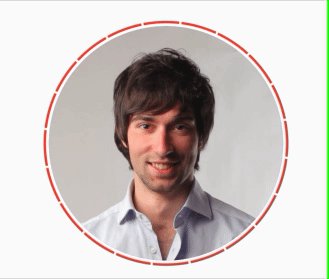
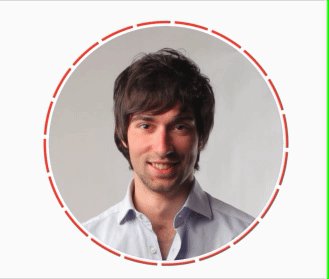
Animated Dashed Circle. If you want to make instagram stories, you can use this package.
Animated Dashed Circle #
With this flutter package, you can add animated dashed circle to the picture you want. Story Widget :)
Features #
You can use it wherever you want to use Instagram story.

Getting started #
No permission is needed.
Usage #
Please review the example folder
Define the widget,
AnimatedDashedCircle().show(
image: const AssetImage("assets/user.jpg"),
autoPlay: true,
duration: const Duration(seconds: 5),
height: 250,
borderWidth: 5,
),
To stop the animation,
onPressed: () => AnimatedDashedCircle().stopCircle(),
To run the animation once,

onPressed: () => AnimatedDashedCircle().playCircle(),
To repeat the animation

onPressed: () => AnimatedDashedCircle().playCircle(type: AnimatedionDashedCircleType.repeat),
Additional information #
avseng.net