alphabet_list_scroll_view 2.0.0  alphabet_list_scroll_view: ^2.0.0 copied to clipboard
alphabet_list_scroll_view: ^2.0.0 copied to clipboard
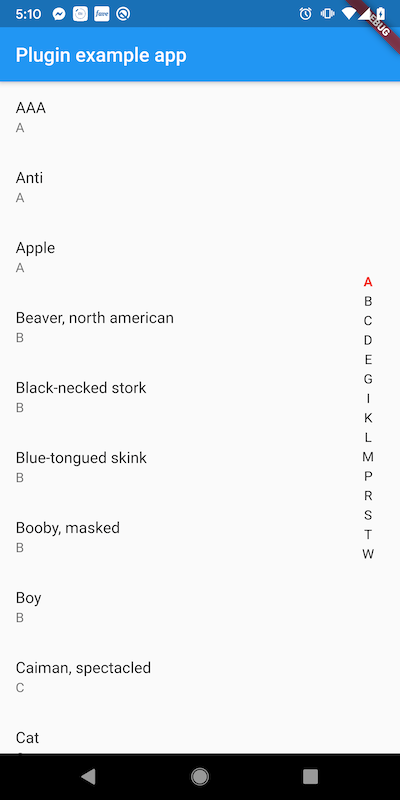
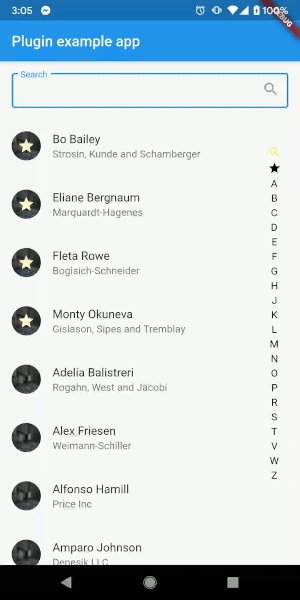
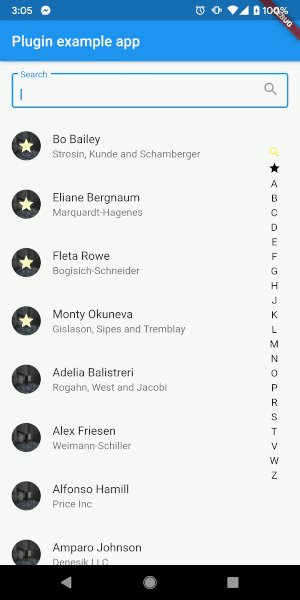
A customizable listview with A-Z side scrollbar to fast jump to the item of the selected character.
Apologize for the lack of updates as I do not have the bandwidth to work on this. But please check out this project https://github.com/flutterchina/azlistview if you need an A-Z list view that have more updates. #
Alphabet List Scroll View #
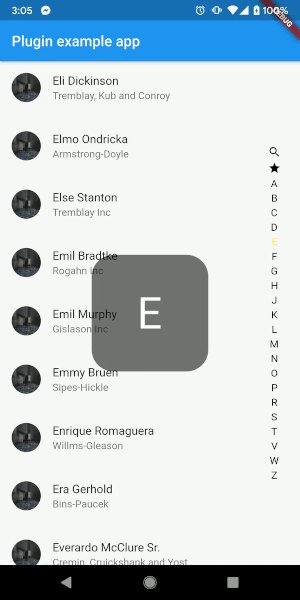
A customizable listview with A-Z side scrollbar to fast jump to the item of the selected character. Quick scroll through list via dragging through alphabets.
API #
| name | type | default | description |
|---|---|---|---|
| strList | List | - | List of Strings |
| itemBuilder | itemBuilder(context, index) | - | itemBuilder similar to itemBuilder in ListView.builder |
| highlightTextStyle | bool | false | highlight the focused pin box. |
| normalTextStyle | Color | Colors.black | Set color of the focused pin box. |
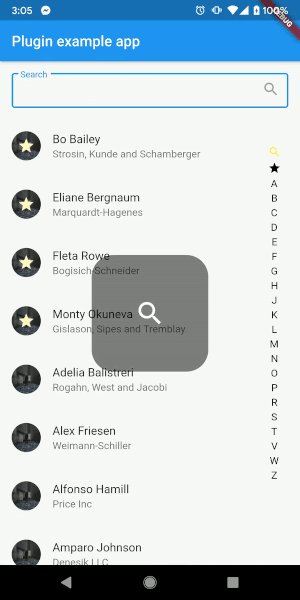
| showPreview | bool | true | show preview on screen |
| keyboardUsage | bool | true | The alphabet list will be wrapped in scrollview. |
| indexedHeight | double Function(int) | query the height of widget with index | |
| headerWidgetList | List | headers |
AlphabetScrollListHeader #
| name | type | default | description |
|---|---|---|---|
| widgetList | List | [] | |
| icon | Icon | Icon shows in the side alphabet list and the preview | |
| indexedHeaderHeight | double Function(int) | query the height of header with index |