zoom_view 0.0.8  zoom_view: ^0.0.8 copied to clipboard
zoom_view: ^0.0.8 copied to clipboard
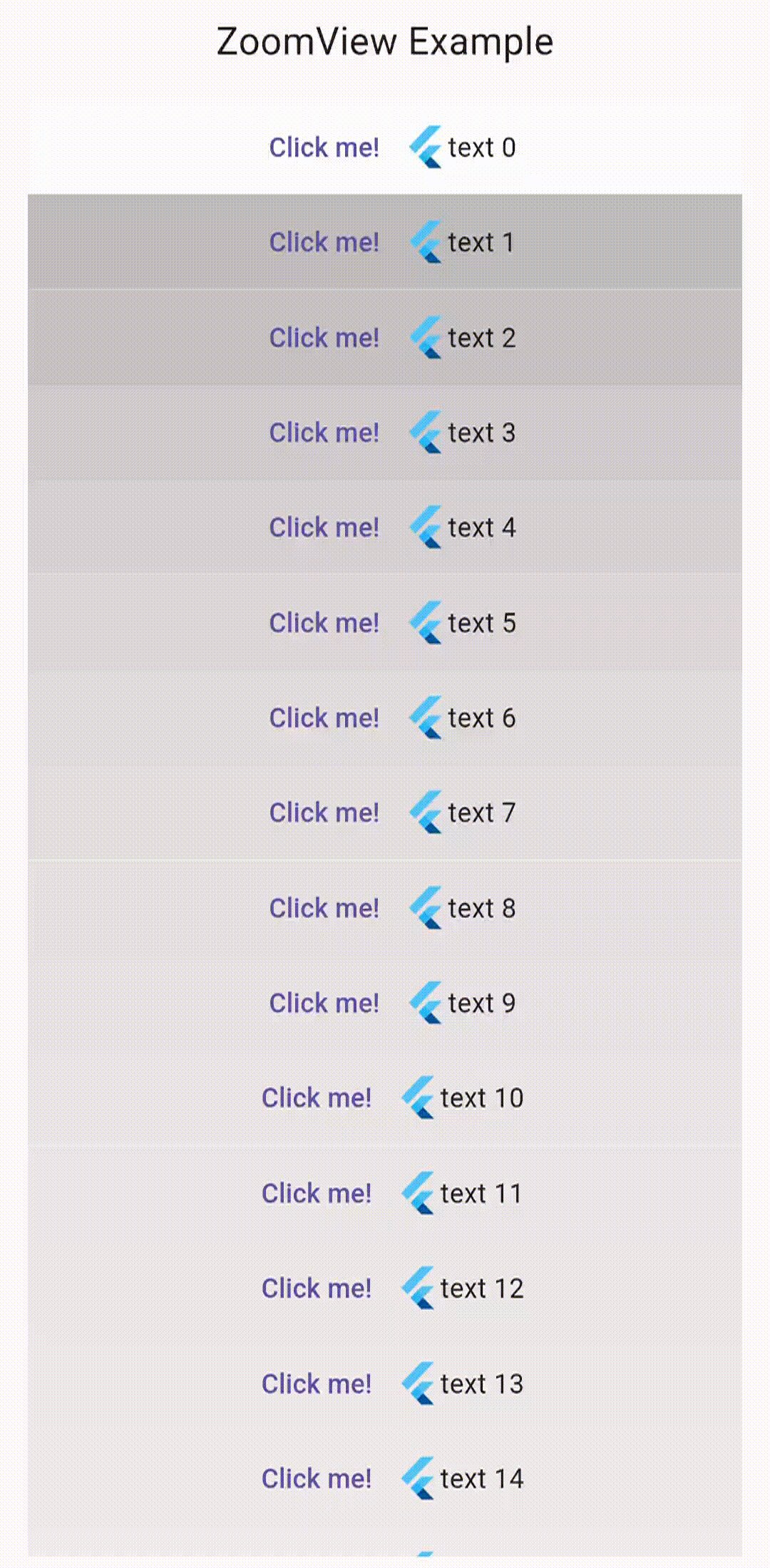
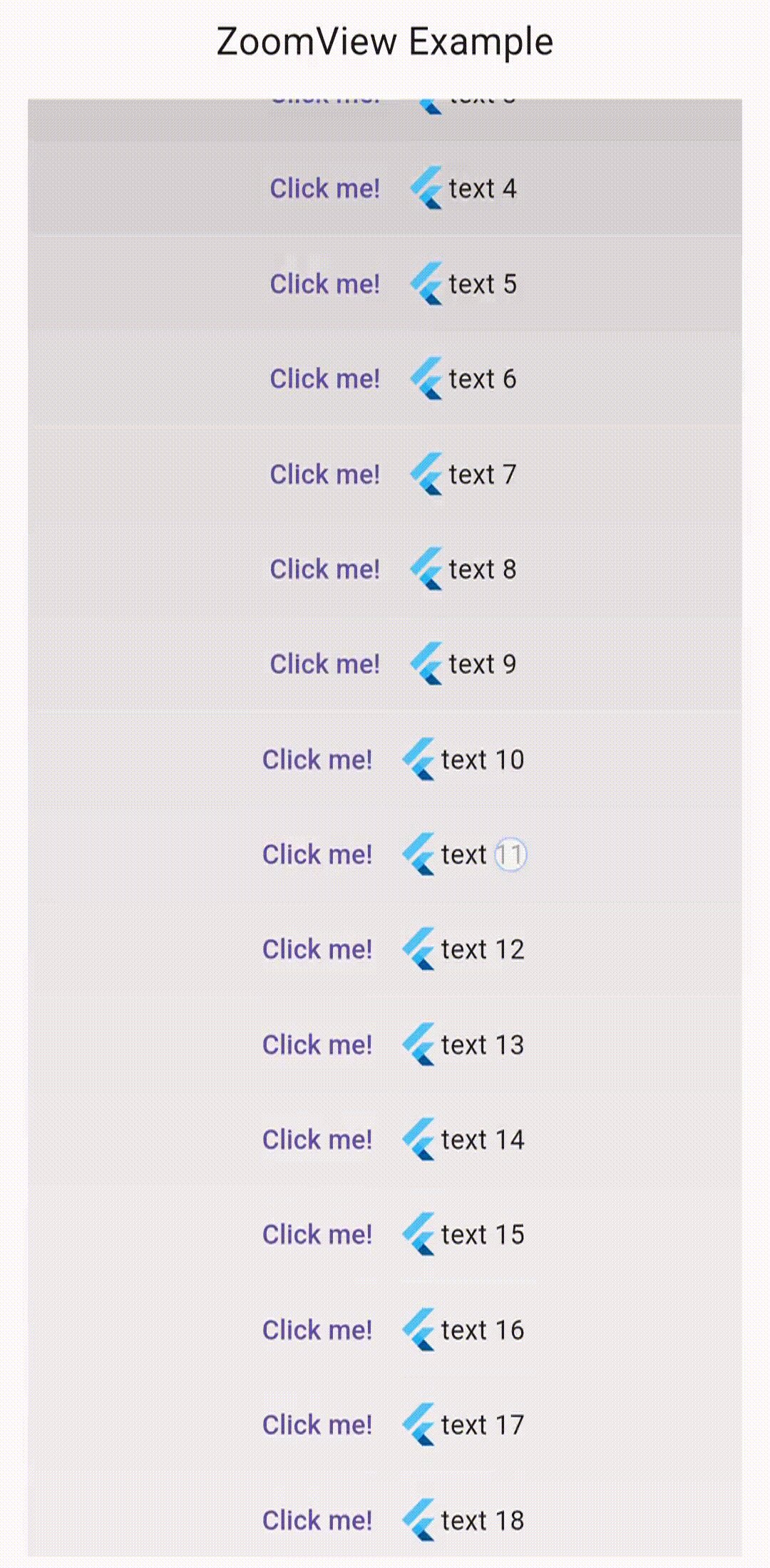
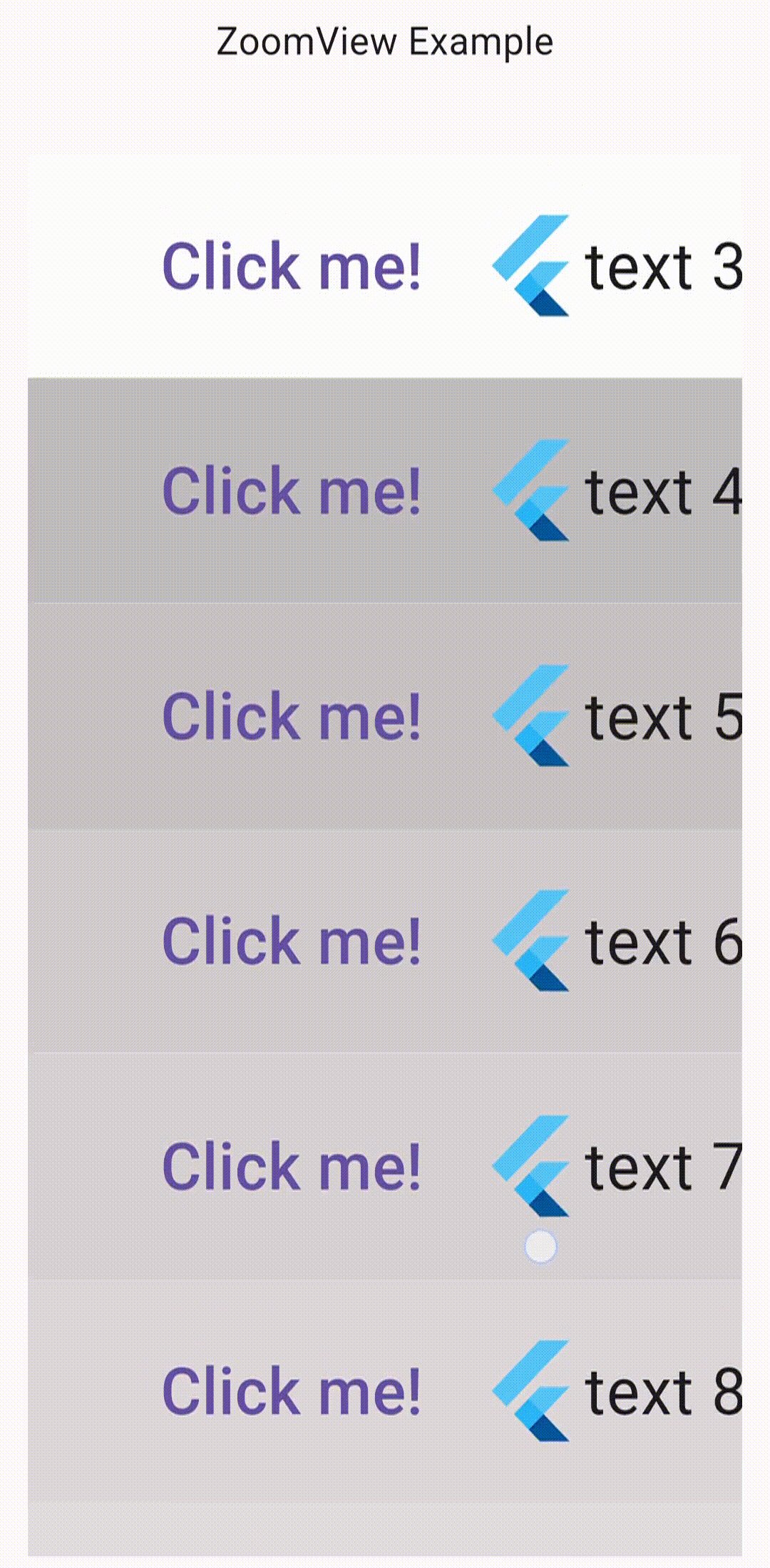
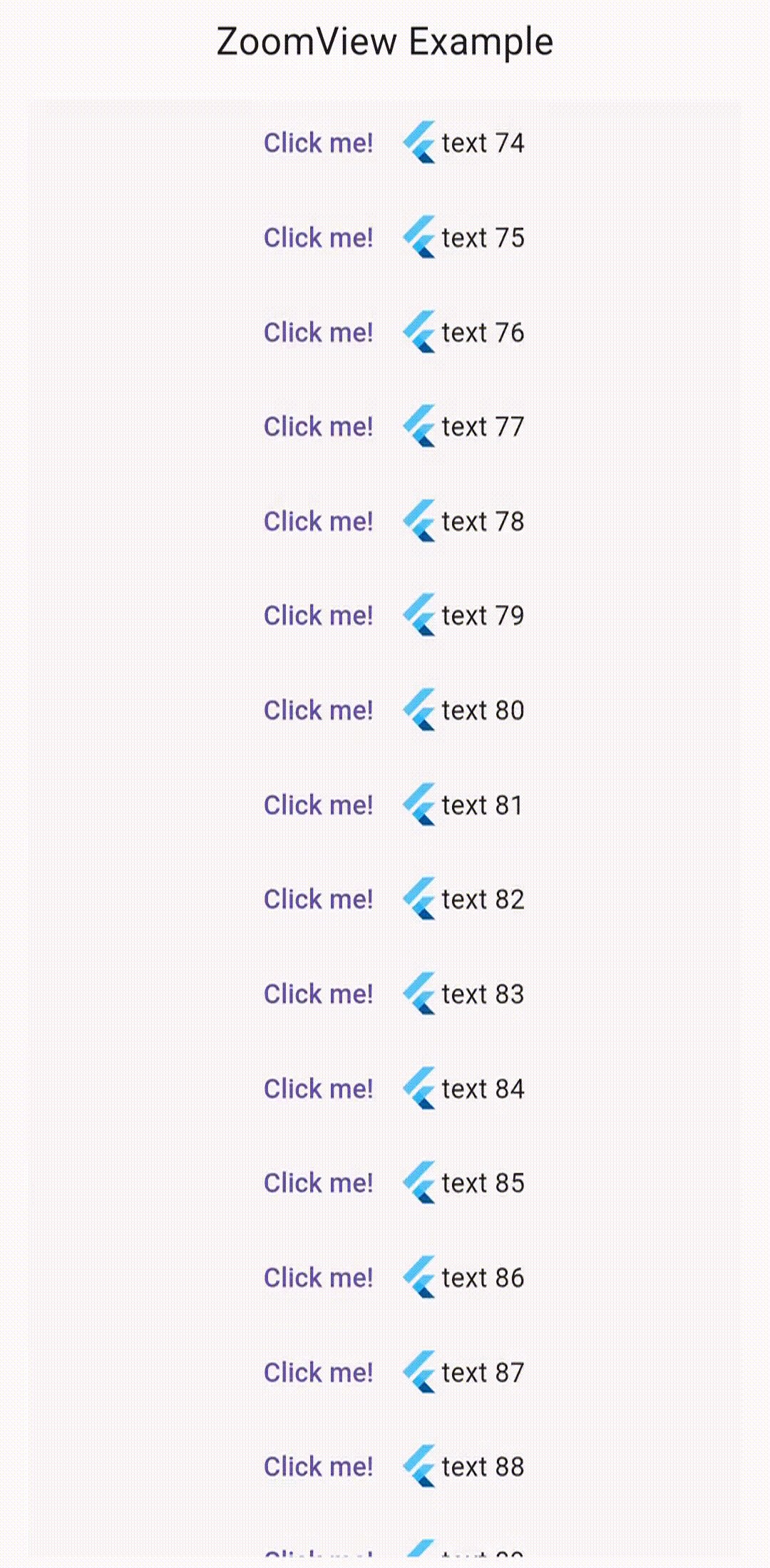
Widget that allows both zooming and scrolling a ListView or other Scrollables
Widget that allows both zooming and scrolling a ListView or other Scrollables

Features #
Scroll a ListView while it is zoomed in with fling velocity
Usage #
Using ListView #
import 'package:flutter/material.dart';
import 'package:zoom_view/zoom_view.dart';
void main() {
runApp(const MaterialApp(home: MyApp()));
}
class MyApp extends StatefulWidget {
const MyApp({super.key});
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
ScrollController controller = ScrollController();
@override
Widget build(BuildContext context) {
return Scaffold(
body: ZoomListView(
child: ListView.builder(
controller: controller,
itemCount: 10000,
itemBuilder: (context, index) {
return Center(
child: Text("text $index")
);
}
),
),
);
}
}
Note that the controller argument most be set for your ListView.
Using some other scrolling list #
class ZoomViewExample extends StatefulWidget {
const ZoomViewExample({super.key});
@override
State<ZoomViewExample> createState() => _ZoomViewExampleState();
}
class _ZoomViewExampleState extends State<ZoomViewExample> {
ScrollController controller = ScrollController();
@override
Widget build(BuildContext context) {
return Scaffold(
body: ZoomView(
controller: controller,
child: ListView.builder(
controller: controller,
itemCount: 10000,
itemBuilder: (context, index) {
return Center(
child: Text("text $index")
);
}
),
),
);
}
}
Note that here the controller is given both to the ZoomView and the list. Other Scrollables that use ScrollController should work as well.