zf_flutter_kit 0.0.3  zf_flutter_kit: ^0.0.3 copied to clipboard
zf_flutter_kit: ^0.0.3 copied to clipboard
A flutter suite library containing common components for easy use.
zf_flutter_kit #
A flutter suite library containing common components(button,text,dialog,slider,route page etc.) for easy use.
Instructions for use #
For more,see example project.
Installing #
Use this package as a library
- Depend on it Add this to your package's pubspec.yaml file:
dependencies:
zf_flutter_kit: ^0.0.2
- Install it You can install packages from the command line:
with Flutter:
flutter pub get
Alternatively, your editor might support flutter pub get. Check the docs for your editor to learn more.
- Import it Now in your Dart code, you can use:
import 'package:zf_flutter_kit/zf_flutter_kit.dart';
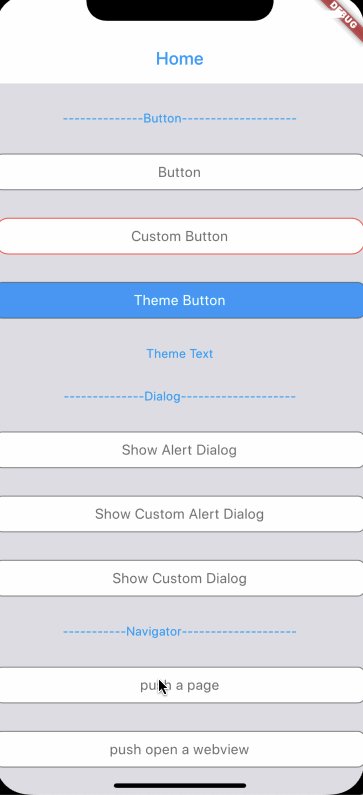
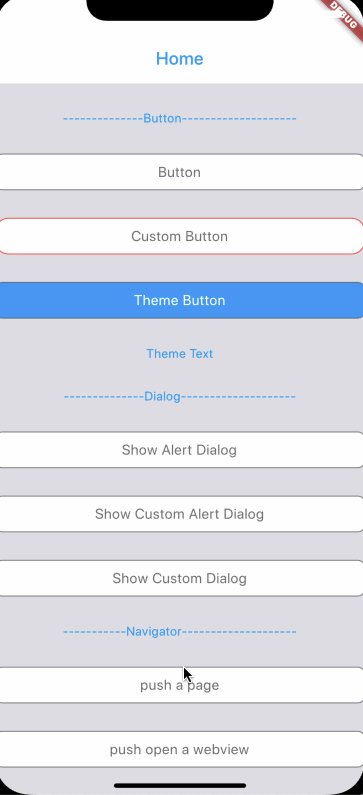
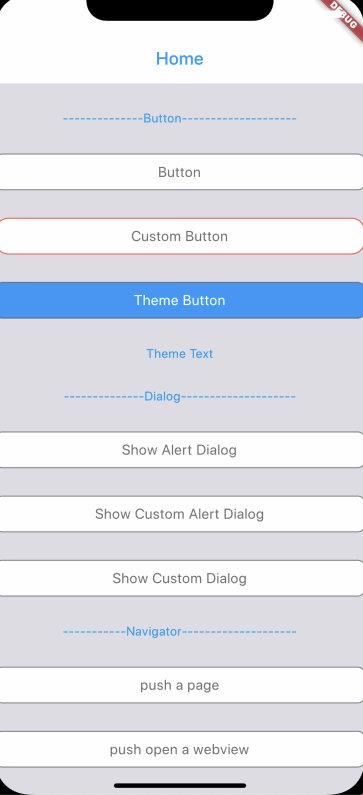
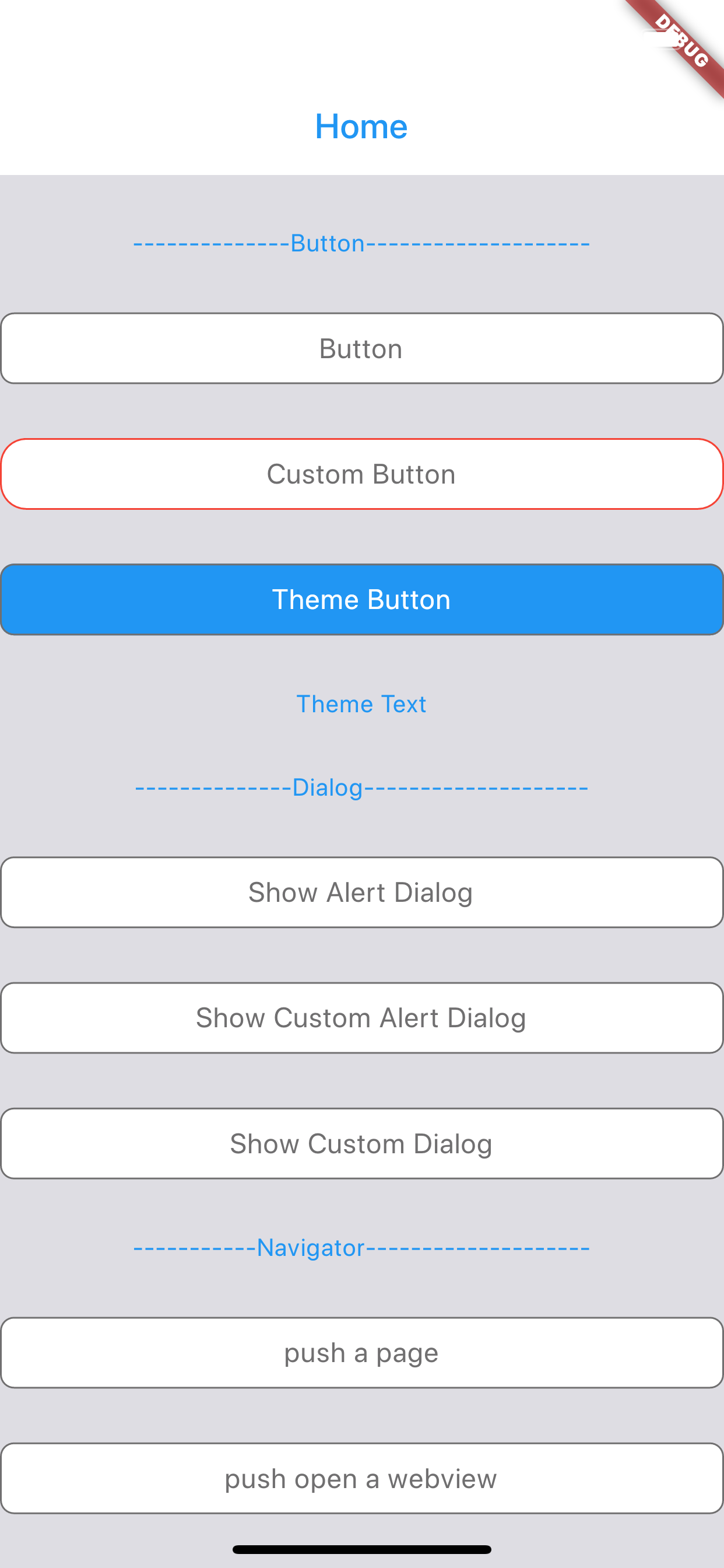
Screenshot #
Widget #
ZFButton #
ZFButton(
{this.text = '',
this.onPressed,
this.borderRadius = 8,
this.borderWidth = 1,
this.color = Colors.white,
this.highlightColor = _highlightColor,
this.textColor = _color,
this.highlightTextColor = Colors.white,
this.borderColor = _color,
this.highlightBorderColor = _highlightColor,
this.textStyle,
this.selected = false,
});
Text、BaseWidget(a simple PageRoute)、Scrollview、slider etc. #

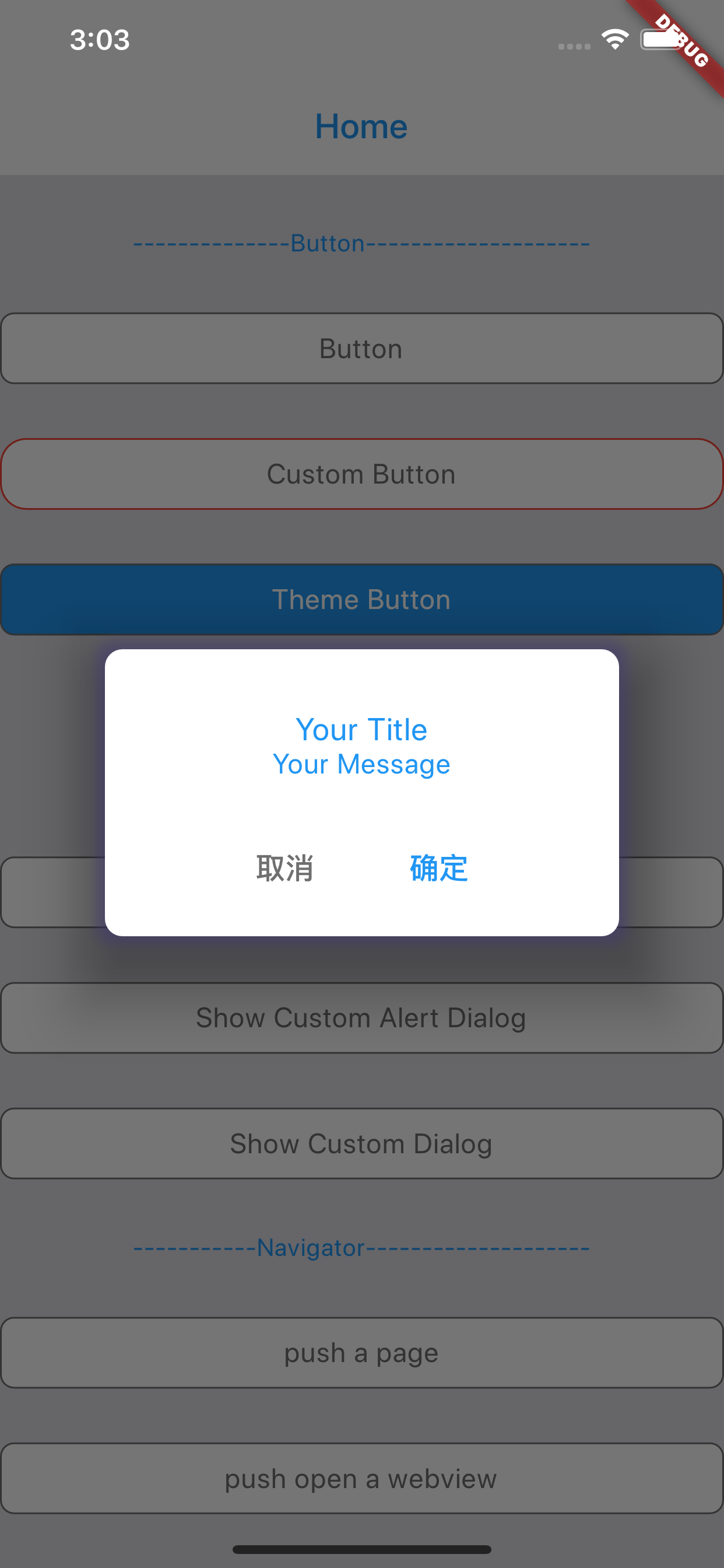
Dialog #
ZFAlertDialog.show(context, 'Your Title', 'Your Message',
onOkPressed: () {
return true; //return true to close, when press ok button
});

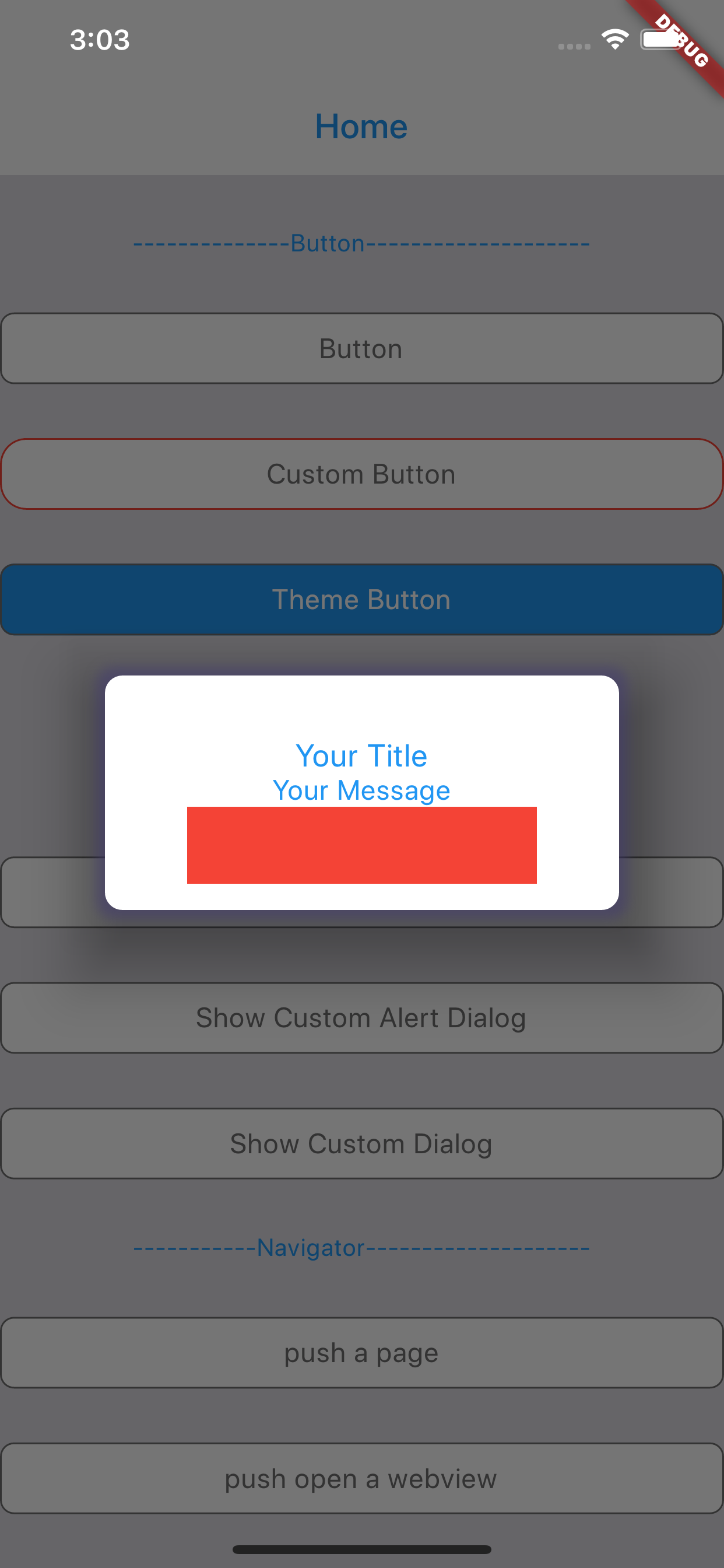
custom dialog #
ZFAlertDialog.show(context, 'Your Title', 'Your Message',
onOkPressed: () {
return true;
}, footerContent: () {
return Container(
color: Colors.red,
width: 200,
height: 44,
);
}());

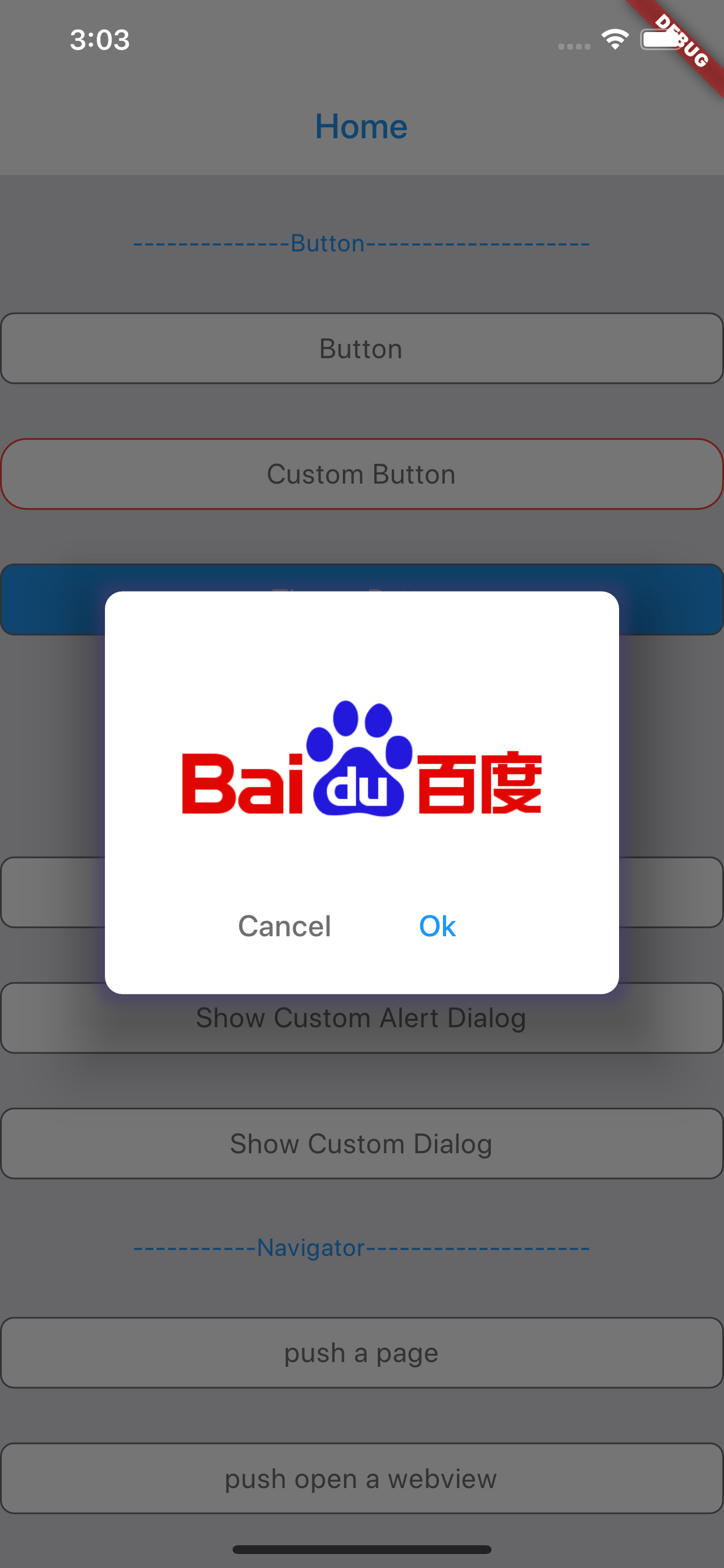
custom dialog content #
showDialog(
context: context,
builder: (ctx) {
return ZFDialog(
cancelText: 'Cancel',
okText: 'Ok',
content: () {
return Image.network(
'https://www.baidu.com/img/bd_logo1.png');
}(),
);
});

Navigator #
//push open a page
Navigator.of(context).zfpush(MinePage());
//push open a webview page
Navigator.of(context)
.zfopenWebView('https://github.com', 'Your web page title');