yandex_mapkit_community 3.3.1  yandex_mapkit_community: ^3.3.1 copied to clipboard
yandex_mapkit_community: ^3.3.1 copied to clipboard
This Flutter plugin for integrating Yandex.MapKit in Android and iOS applications is community-supported, ensuring continuous updates and improvements.
yandex_mapkit_community #
A flutter plugin for displaying yandex maps on iOS and Android.
Attention! This plugin is a development iteration of the yandex_mapkit library, designed to fix existing errors and introduce new features through active community contributions.
| Android | iOS | |
|---|---|---|
| Support | SDK 21+ | iOS 12+ |
Disclaimer: This project uses Yandex Mapkit which belongs to Yandex
When using Mapkit refer to
these terms of use
Getting Started #
Generate your API Key #
- Go to https://developer.tech.yandex.com
- Create a
MapKit mobile SDKkey
Initializing for iOS #
- Add
import YandexMapsMobiletoios/Runner/AppDelegate.swift - Add
YMKMapKit.setApiKey("YOUR_API_KEY")insidefunc applicationinios/Runner/AppDelegate.swift - Specify your API key in the application delegate
ios/Runner/AppDelegate.swift - Uncomment
platform :ios, '9.0'inios/Podfileand change toplatform :ios, '12.0'
ios/Runner/AppDelegate.swift:
import UIKit
import Flutter
import YandexMapsMobile
@UIApplicationMain
@objc class AppDelegate: FlutterAppDelegate {
override func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
YMKMapKit.setLocale("YOUR_LOCALE") // Your preferred language. Not required, defaults to system language
YMKMapKit.setApiKey("YOUR_API_KEY") // Your generated API key
GeneratedPluginRegistrant.register(with: self)
return super.application(application, didFinishLaunchingWithOptions: launchOptions)
}
}
Initializing for Android #
- Add dependency
implementation 'com.yandex.android:maps.mobile:4.2.2-full'toandroid/app/build.gradle - Add permissions
<uses-permission android:name="android.permission.INTERNET"/>and<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/>toandroid/app/src/main/AndroidManifest.xml - Add
import com.yandex.mapkit.MapKitFactory;toandroid/app/src/main/.../MainActivity.java/android/app/src/main/.../MainActivity.kt MapKitFactory.setApiKey("YOUR_API_KEY");inside methodonCreateinandroid/app/src/main/.../MainActivity.java/android/app/src/main/.../MainActivity.kt- Specify your API key in the application delegate
android/app/src/main/.../MainActivity.java/android/app/src/main/.../MainActivity.kt
android/app/build.gradle:
dependencies {
implementation 'com.yandex.android:maps.mobile:4.2.2-full'
}
For Java projects
android/app/src/main/.../MainActivity.java:
import androidx.annotation.NonNull;
import io.flutter.embedding.android.FlutterActivity;
import io.flutter.embedding.engine.FlutterEngine;
import io.flutter.plugins.GeneratedPluginRegistrant;
import com.yandex.mapkit.MapKitFactory;
public class MainActivity extends FlutterActivity {
@Override
public void configureFlutterEngine(@NonNull FlutterEngine flutterEngine) {
MapKitFactory.setLocale("YOUR_LOCALE"); // Your preferred language. Not required, defaults to system language
MapKitFactory.setApiKey("YOUR_API_KEY"); // Your generated API key
super.configureFlutterEngine(flutterEngine);
}
}
For Kotlin projects
android/app/src/main/.../MainActivity.kt
import androidx.annotation.NonNull
import io.flutter.embedding.android.FlutterActivity
import io.flutter.embedding.engine.FlutterEngine
import io.flutter.plugins.GeneratedPluginRegistrant
import com.yandex.mapkit.MapKitFactory
class MainActivity : FlutterActivity() {
override fun configureFlutterEngine(@NonNull flutterEngine: FlutterEngine) {
MapKitFactory.setLocale("YOUR_LOCALE") // Your preferred language. Not required, defaults to system language
MapKitFactory.setApiKey("YOUR_API_KEY") // Your generated API key
super.configureFlutterEngine(flutterEngine)
}
}
Usage #
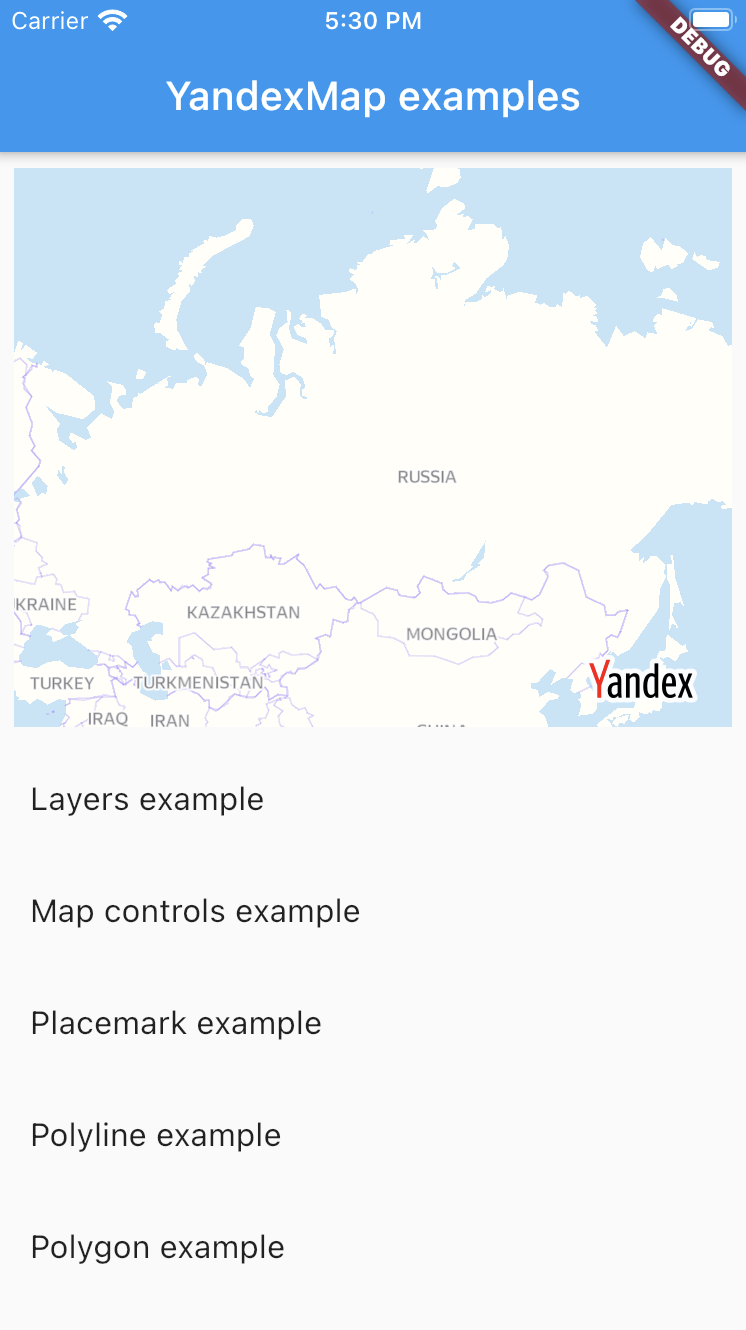
For usage examples refer to example app

Additional remarks #
YandexMapkit always works with one language only.
Due to native constraints after the application is launched it can't be changed.
Android
Hybrid Composition
By default android views are rendered
using Hybrid Composition
.
To render the YandexMap widget on Android using Virtual Display(old composition), set
AndroidYandexMap.useAndroidViewSurface to false.
Place this anywhere in your code, before using YandexMap widget.
AndroidYandexMap.useAndroidViewSurface = false;
Features #
- ✅ Working with Placemarks/Polylines/Polygons/Circles - adding, updating, removing, tap events, styling
- ✅ Working with collections of map objects
- ✅ Working with clusters
- ✅ Moving around the map
- ✅ Setting map bounds
- ✅ Showing current user location
- ✅ Styling the map
- ✅ Address suggestions
- ✅ Basic driving/bicycle routing
- ✅ Basic address direct/reverse search
- ✅ Workking with geo objects
- ✅ Showing current traffic conditions