xs_progress_hud 1.0.2  xs_progress_hud: ^1.0.2 copied to clipboard
xs_progress_hud: ^1.0.2 copied to clipboard
this a progress hud.it can show hud in your app.
xs_progress_hud #
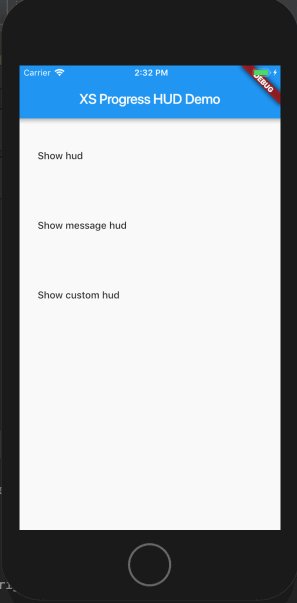
showcase #
normal hud #
Future<void> showHud() async {
XsProgressHud.show(context);
Future.delayed(Duration(milliseconds: 2000)).then((val) {
XsProgressHud.hide();
});
}

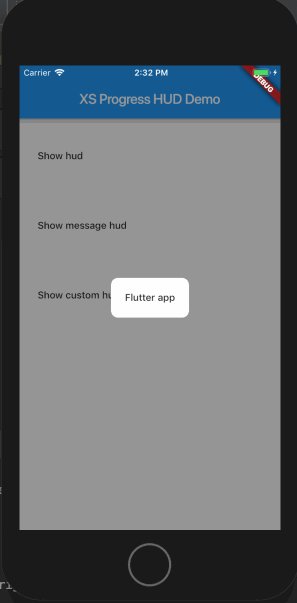
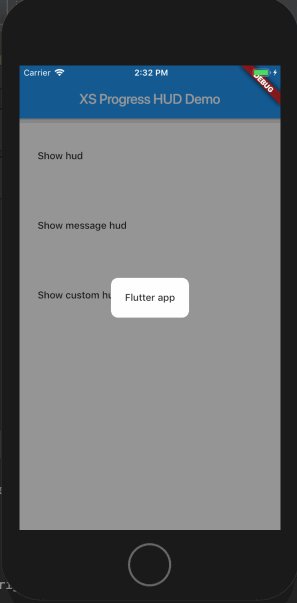
message hud #
Future<void> showMessageHud() async {
XsProgressHud.showMessage(context, "Flutter app");
}

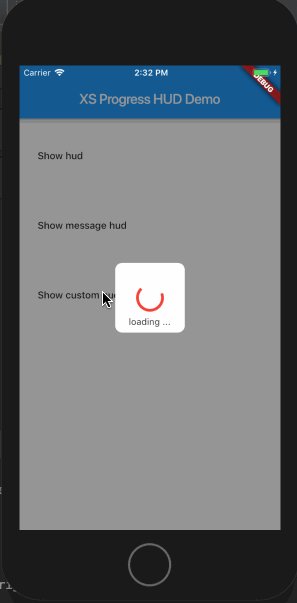
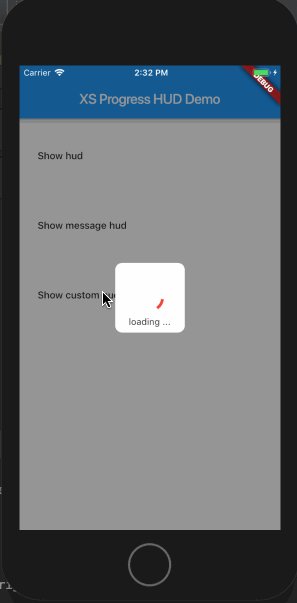
custom hud #
Future<void> showCustomHud() async {
XsProgressHud hud = XsProgressHud();
// you can change some property, like hud.progressColor = Colors.red;
hud.progressColor = Colors.red;
Navigator.push(context, hud);
Future.delayed(hud.delayed).then((val) {
hud.navigator.pop();
});
}