webview_all 0.3.1  webview_all: ^0.3.1 copied to clipboard
webview_all: ^0.3.1 copied to clipboard
a webview widget with full-platform support, based on the existing packages
Webview for All Flutter Platform #
a webview widget with full-platform support, based on the existing packages
| Android | ✅ | SDK 20+ |
| IOS | ✅ | SDK 9.0+ |
| Web | ✅ | Any |
| Linux | ✅ | Not widely tested |
| macOS | ✅ | Not widely tested |
| Windows | ✅ | 7+ |
Quick Start #
- Add
webview_allas a dependency in yourpubspec.yamlfile.
flutter pub add webview_all
- Just use it:
import 'package:flutter/material.dart';
import 'package:webview_all/webview_all.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
title: 'Webview All',
debugShowCheckedModeBanner: false,
home: MyBrowser(),
);
}
}
class MyBrowser extends StatefulWidget {
const MyBrowser({Key? key, this.title}) : super(key: key);
final String? title;
@override
_MyBrowserState createState() => _MyBrowserState();
}
class _MyBrowserState extends State<MyBrowser> {
@override
Widget build(BuildContext context) {
return const Scaffold(
body: Center(
// Look here!
child: Webview(url: "https://www.wechat.com/en")
)
);
}
}
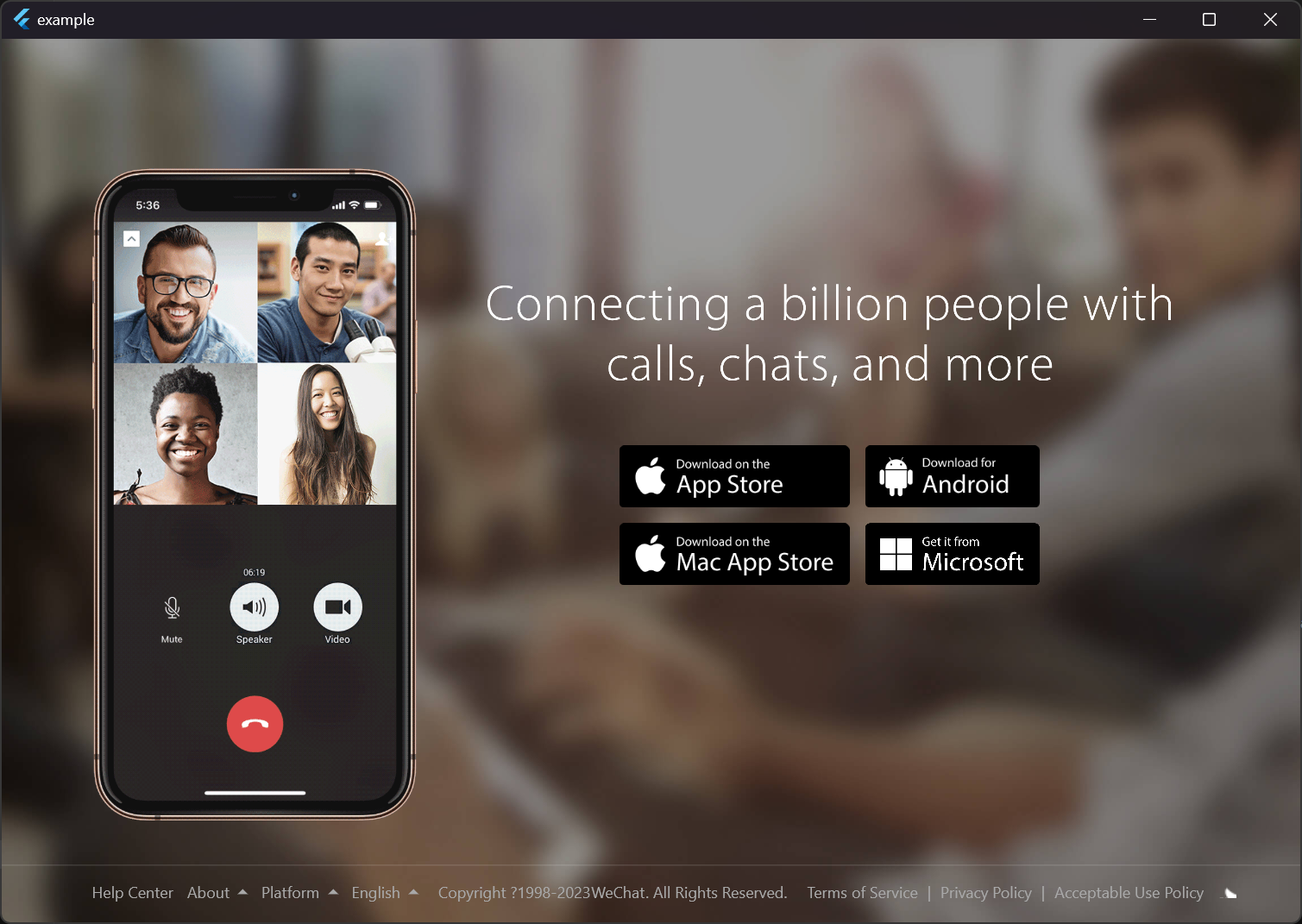
Then you will see:

Detail #
On iOS the Webview widget is backed by a WKWebView.
On Android the Webview widget is backed by a WebView.
On web the Webview widget will use the webview_flutter_web plugin.
On desktop the Webview widget will use the webf plugin and only support less complex webpages.