virtual_keyboard_multi_language 1.1.2  virtual_keyboard_multi_language: ^1.1.2 copied to clipboard
virtual_keyboard_multi_language: ^1.1.2 copied to clipboard
A simple package for dispaying virtual keyboards on a devices like kiosks and ATMs. The library is written in Dart and has no native code dependancy.
virtual_keyboard_multi_language #
About #
A simple package for dispaying virtual keyboards on a devices like kiosks and ATMs. The library is written in Dart and has no native code dependancy.
This project has forked from virtual_keyboard project because the virtual_keyboard project built to only display a buttons on the screen with single language. However, this project will handel the events and aill supports multi-languages.
Feature and TODO List: #
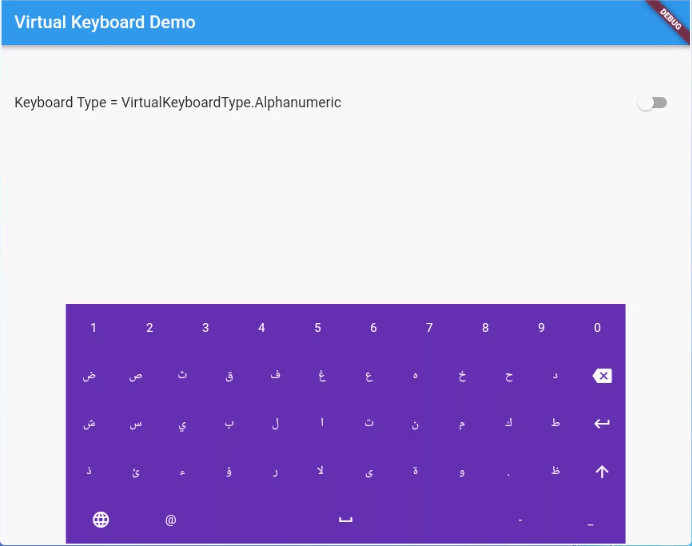
- (Done) Multi-langugae support. (English-Arabic-Kurdish)
- (Done) Customizable layout.
- (
ToDo) Option to make a popup floating keyboard/keyNum. - (
ToDo) Adding input result viewer and handel the events.



Reference #
VirtualKeyboard #
Flutter widget to show virtual keyboards.
// Keyboard Type: Can be Numeric or Alphanumeric.
VirtualKeyboardType type
// Callback for Key press event. Called with pressed `Key` object.
// will fire before adding pressed key text to controller, if a controller exists
Function preKeyPress;
// Callback for Key press event. Called with pressed `Key` object.
// will fire after adding pressed key text to controller, if a controller exists
Function postKeyPress;
// Virtual keyboard height. Default is 300.
double height;
/// Virtual keyboard height. Default is full screen width
double width;
// Color for key texts and icons.
Color textColor;
// Font size for keyboard keys.
double fontSize;;
// Only Caps letters enabled.
bool alwaysCaps;;
/// the custom layout for multi or single language
VirtualKeyboardLayoutKeys customLayoutKeys;
/// used for multi-languages with default layouts, the default is English only
/// will be ignored if customLayoutKeys is not null
List<VirtualKeyboardDefaultLayouts> defaultLayouts;
/// inverse the layout to fix the issues with right to left languages, default is false.
bool reverseLayout;
VirtualKeyboardType #
enum of Available Virtual Keyboard Types.
// Numeric only.
VirtualKeyboardType.Numeric
// Alphanumeric: letters`[A-Z]` + numbers`[0-9]` + `@` + `.`.
VirtualKeyboardType.Alphanumeric
VirtualKeyboardKey #
Virtual Keyboard key.
// The text of the key.
String text
// The capitalized text of the key.
String capsText;
// Action or String
VirtualKeyboardKeyType keyType;
// Action of the key.
VirtualKeyboardKeyAction action;
VirtualKeyboardKeyType #
Type for virtual keyboard key.
// Can be an action key - Return, Backspace, etc.
VirtualKeyboardKeyType.Action
// Keys that have text values - letters, numbers, comma ...
VirtualKeyboardKeyType.String
VirtualKeyboardKeyAction #
/// Virtual keyboard actions.
enum VirtualKeyboardKeyAction { Backspace, Return, Shift, Space }
Usage #
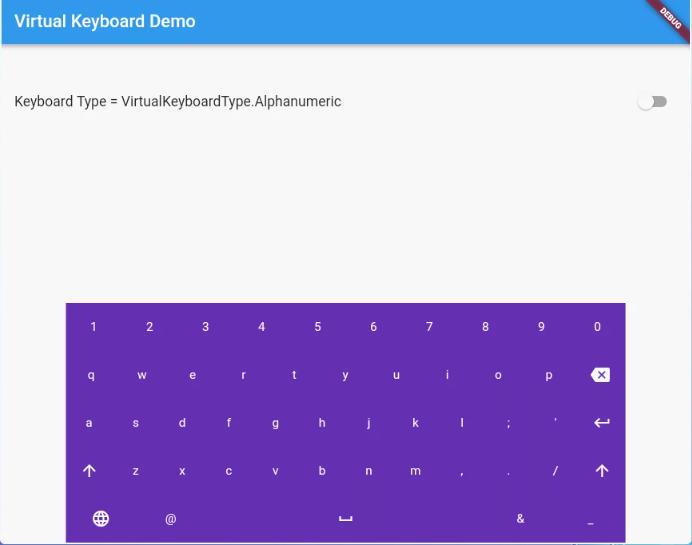
Show Alphanumeric keyboard with default view
// Wrap the keyboard with Container to set background color.
Container(
// Keyboard is transparent
color: Colors.deepPurple,
child: VirtualKeyboard(
// Default height is 300
height: 350,
// Default height is will screen width
width: 600,
// Default is black
textColor: Colors.white,
// Default 14
fontSize: 20,
// the layouts supported
defaultLayouts = [VirtualKeyboardDefaultLayouts.English],
// [A-Z, 0-9]
type: VirtualKeyboardType.Alphanumeric,
// Callback for key press event
postKeyPress: _onKeyPress),
)
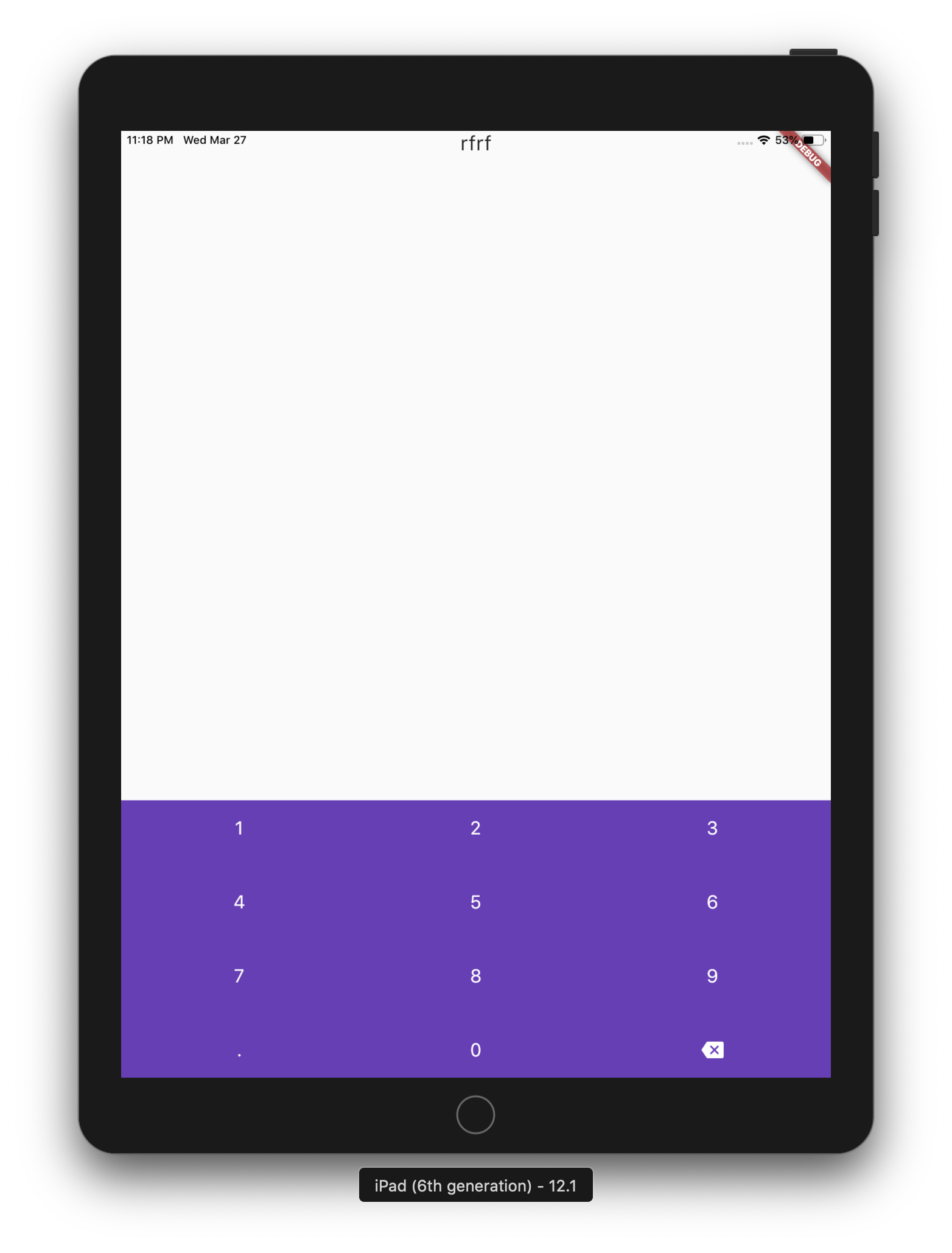
Show Numeric keyboard with default view
Container(
// Keyboard is transparent
color: Colors.red,
child: VirtualKeyboard(
// [0-9] + .
type: VirtualKeyboardType.Numeric,
// Callback for key press event
postKeyPress: (key) => print(key.text)),
)
Show Alphanumeric keyboard with customized keys
Container(
color: Colors.deepPurple,
child: VirtualKeyboard(
height: keyboardHeight,
textColor: Colors.white,
fontSize: 20,
builder: _builder,
type: VirtualKeyboardType.Numeric,
postKeyPress: _onKeyPress),
)
/// Builder for keyboard keys.
Widget _builder(BuildContext context, VirtualKeyboardKey key) {
Widget keyWidget;
switch (key.keyType) {
case VirtualKeyboardKeyType.String:
// Draw String key.
keyWidget = _keyboardDefaultKey(key);
break;
case VirtualKeyboardKeyType.Action:
// Draw action key.
keyWidget = _keyboardDefaultActionKey(key);
break;
}
return keyWidget;
}
onKeyPressed event basic ussage example
// Just local variable. Use Text widget or similar to show in UI.
String text;
/// Fired when the virtual keyboard key is pressed.
_onKeyPress(VirtualKeyboardKey key) {
if (key.keyType == VirtualKeyboardKeyType.String) {
text = text + (shiftEnabled ? key.capsText : key.text);
} else if (key.keyType == VirtualKeyboardKeyType.Action) {
switch (key.action) {
case VirtualKeyboardKeyAction.Backspace:
if (text.length == 0) return;
text = text.substring(0, text.length - 1);
break;
case VirtualKeyboardKeyAction.Return:
text = text + '\n';
break;
case VirtualKeyboardKeyAction.Space:
text = text + key.text;
break;
case VirtualKeyboardKeyAction.Shift:
shiftEnabled = !shiftEnabled;
break;
default:
}
}
// Update the screen
setState(() {});
}