vertical_calendar 1.0.1  vertical_calendar: ^1.0.1 copied to clipboard
vertical_calendar: ^1.0.1 copied to clipboard
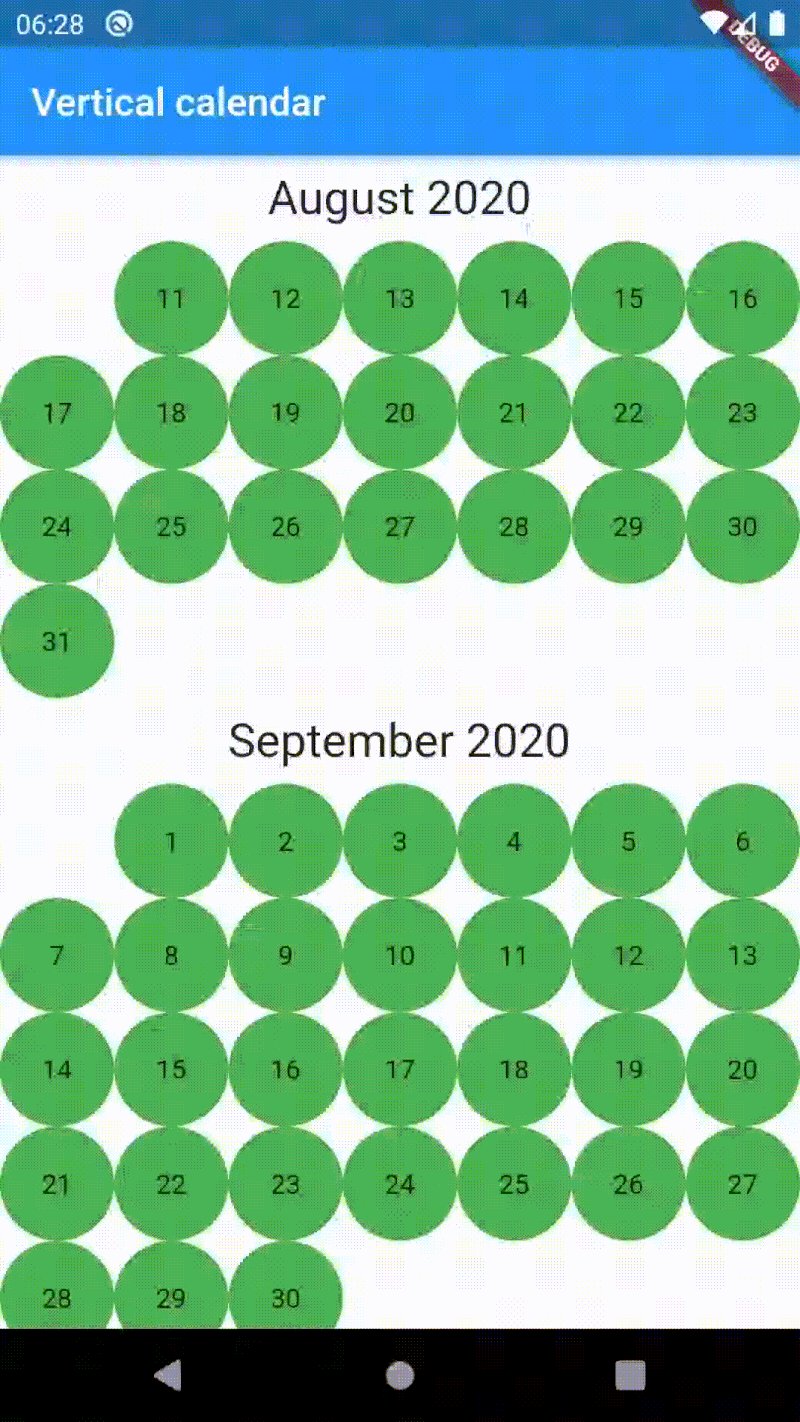
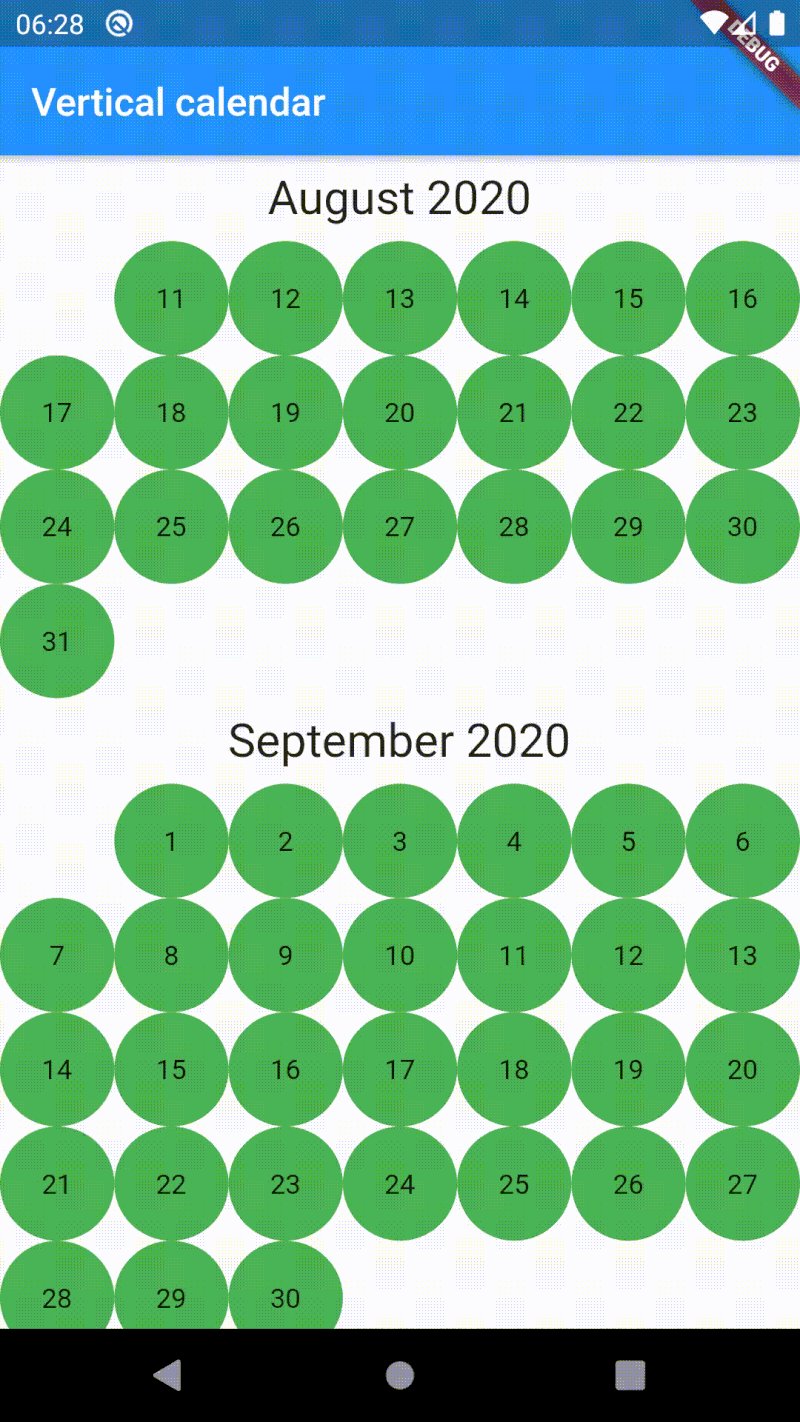
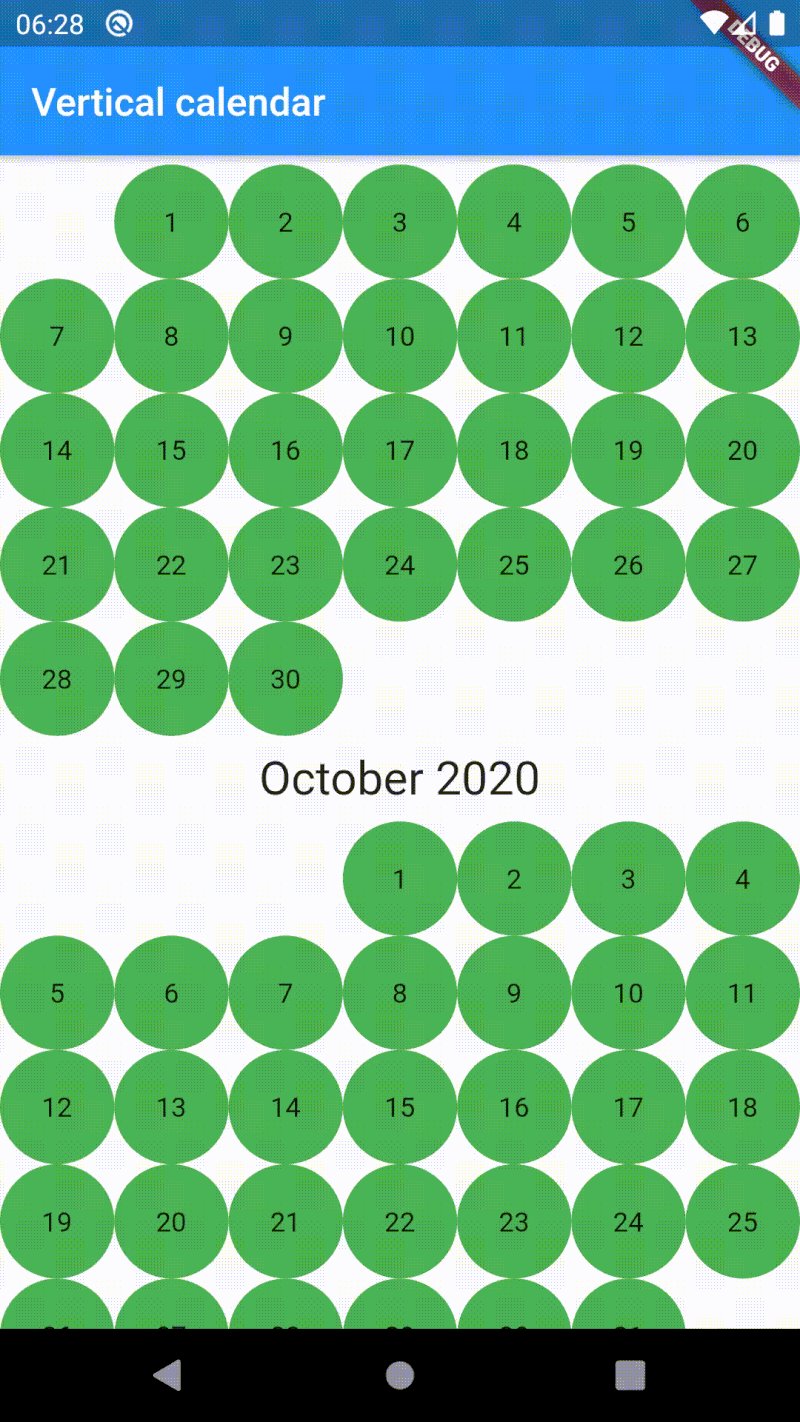
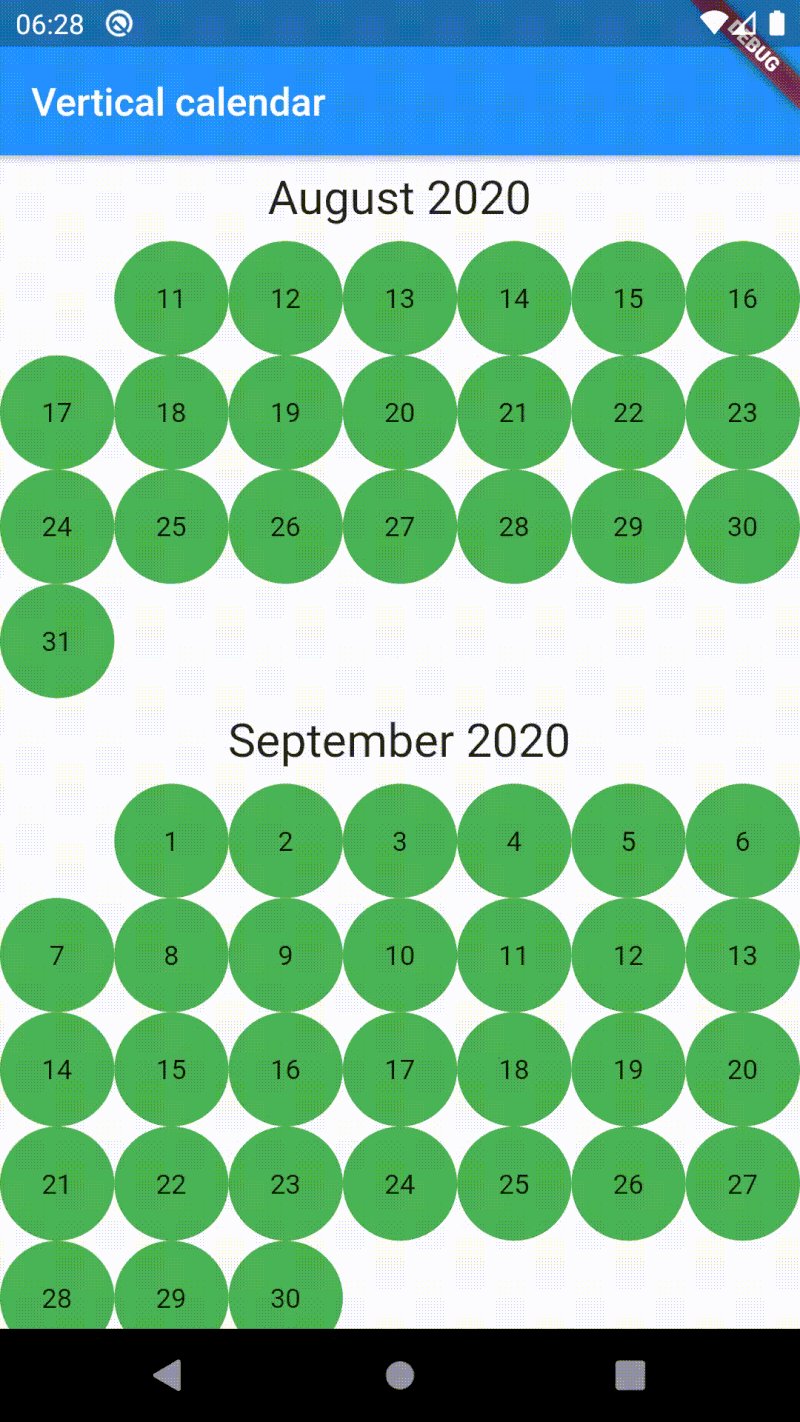
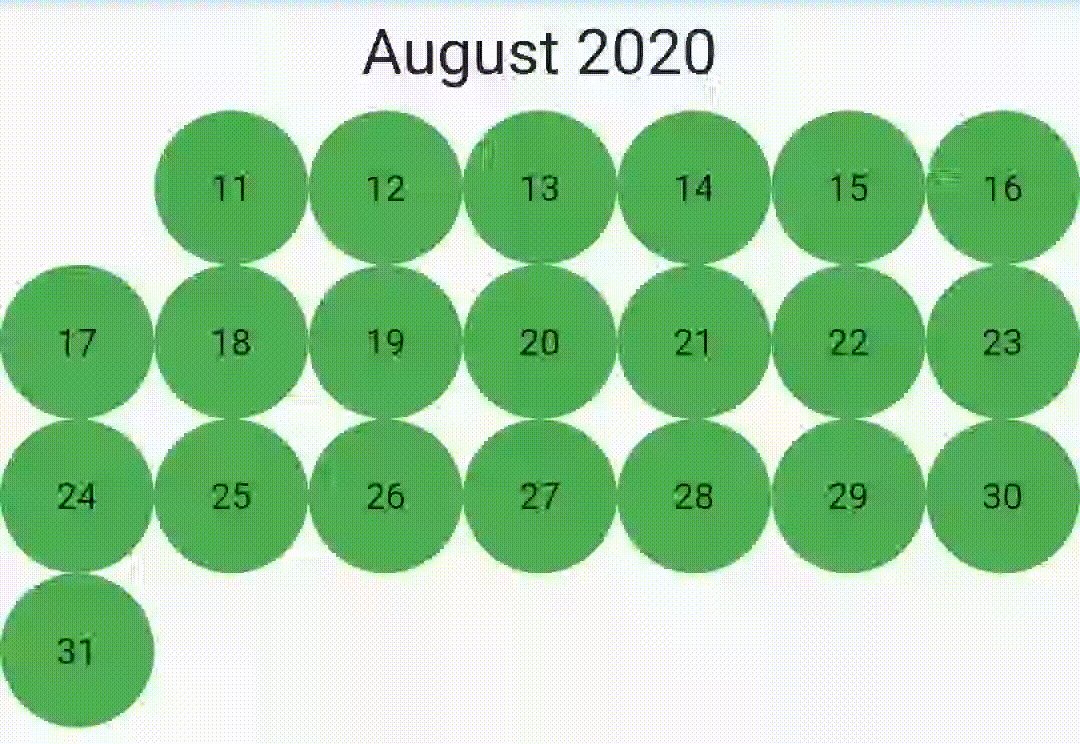
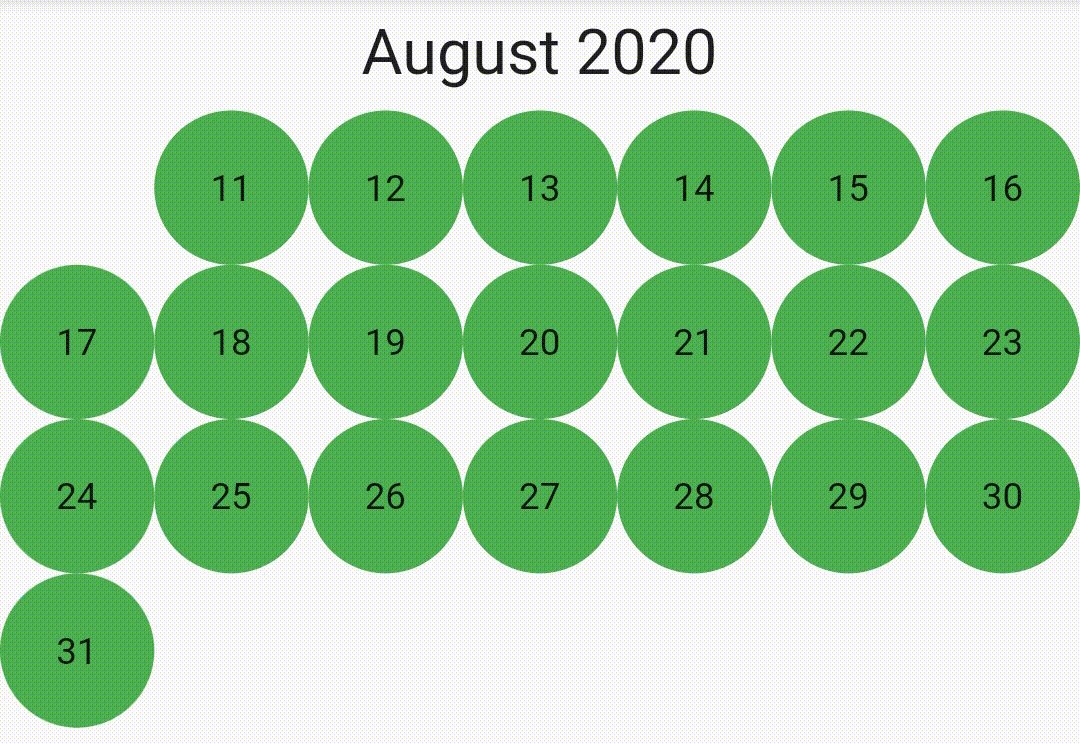
A really simple calendar with a vertical scroll.
Vertical Flutter Calendar #
A really simple calendar with a vertical scroll.

Getting Started #
First, you just have to import the package in your dart files with:
import 'package:vertical_calendar/vertical_calendar.dart';
Then you can use the Widget directly in your hierarchy. Mandatory fields are minDate and maxDate.
VerticalCalendar(
minDate: DateTime.now(),
maxDate: DateTime.now().add(const Duration(days: 365)),
onDayPressed: (DateTime date) {
print('Date selected: $date');
},
onRangeSelected: (DateTime d1, DateTime d2) {
print('Range: from $d1 to $d2');
},
)
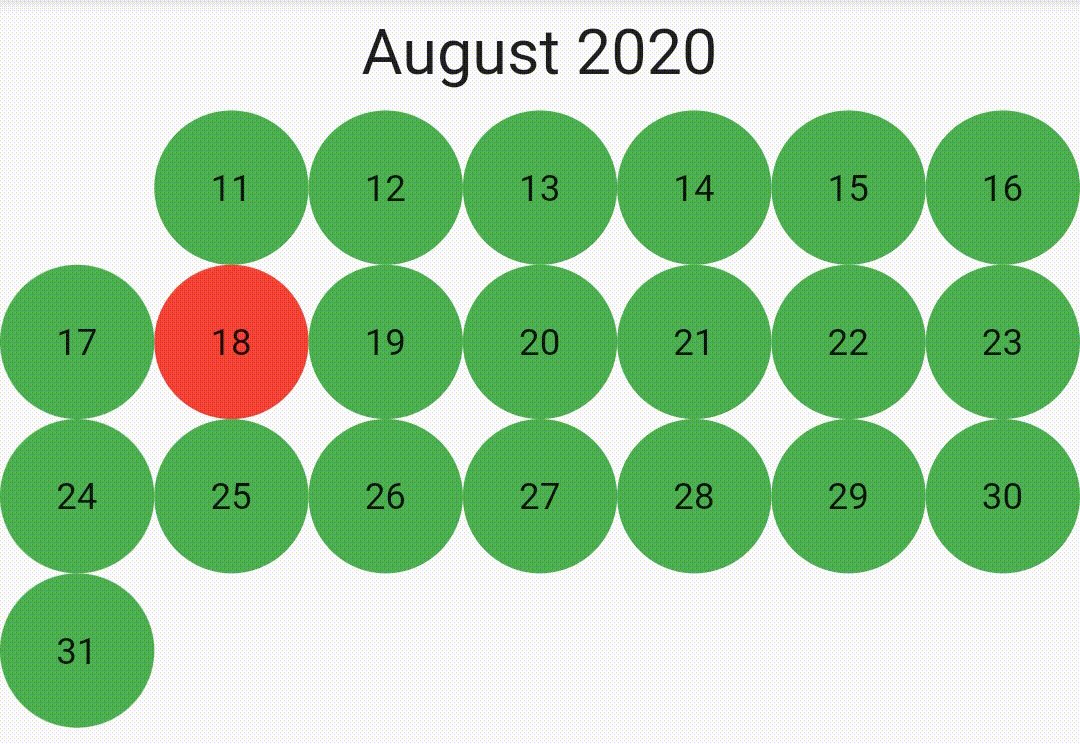
Day selected #
To be notified when the user clicks on a date, just provide a callback:
VerticalCalendar(
minDate: DateTime.now(),
maxDate: DateTime.now().add(const Duration(days: 365)),
onDayPressed: (DateTime date) {
print('Date selected: $date');
},
)
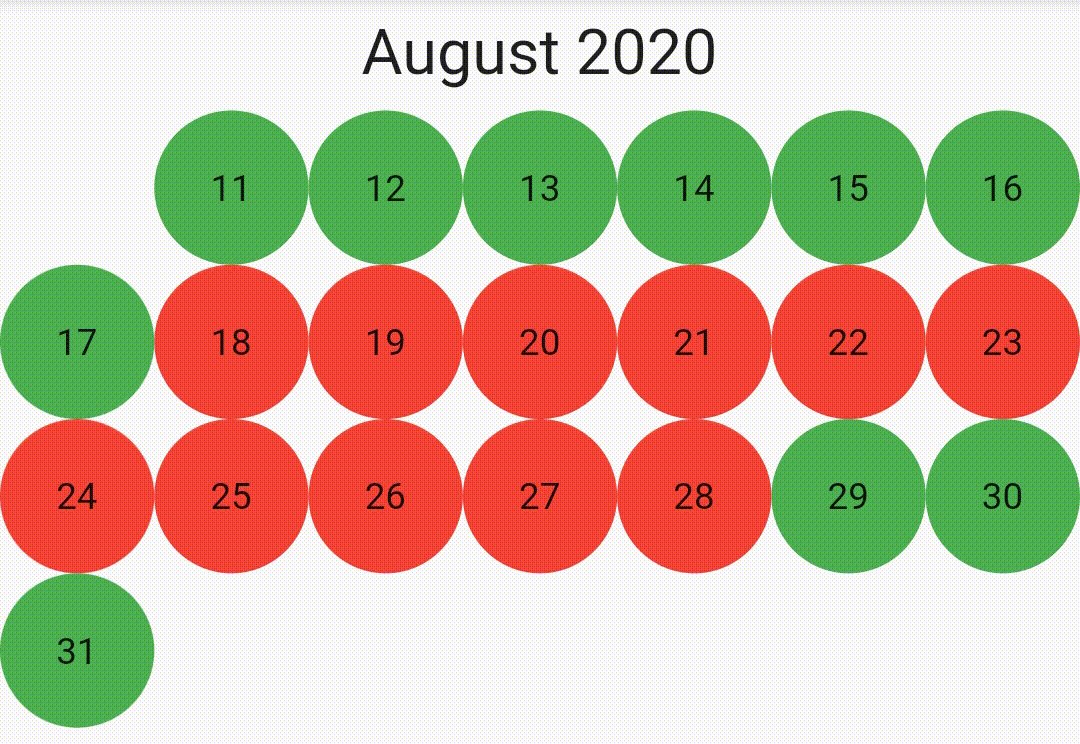
Range selection #

When onRangeSelected callback is provided, automatically the range selector feature will be enabled.
VerticalCalendar(
minDate: DateTime.now(),
maxDate: DateTime.now().add(const Duration(days: 365)),
onRangeSelected: (DateTime d1, DateTime d2) {
print('Range: from $d1 to $d2');
},
)
Note: if onDayPressed is not null, it will still be called.
Customization #
It is possible to change the Widget used for a month:
VerticalCalendar(
minDate: DateTime.now(),
maxDate: DateTime.now().add(const Duration(days: 365)),
monthBuilder: (BuildContext context, int month, int year) {
return Text('$month $year');
},
)
And also for a day:
VerticalCalendar(
minDate: DateTime.now(),
maxDate: DateTime.now().add(const Duration(days: 365)),
dayBuilder: (BuildContext context, DateTime date, {bool isSelected}) {
return Text(date.day.toString());
},
)
isSelected allows you to know if this date is selected during a range selection.
Note: isSelected will always be null, when onRangeSelected is null.
