usercentrics_sdk 2.0.1  usercentrics_sdk: ^2.0.1 copied to clipboard
usercentrics_sdk: ^2.0.1 copied to clipboard
Usercentrics Flutter SDK.

Usercentrics #
Overview #
The Usercentrics Apps SDK is a Consent Management Platform framework for mobile, TV, Web, and Unity applications, that enables the collection, documentation, and management of your user's privacy settings, in order to ensure legal compliance for different legal frameworks around the world.

Our SDK consists of 2 main components:
- UsercentricsCore. Contains all core functionality to collect, document and manage consent, as well as usability features like language detection or geolocation. You may use this component by itself, if you are planing to build your own CMP.
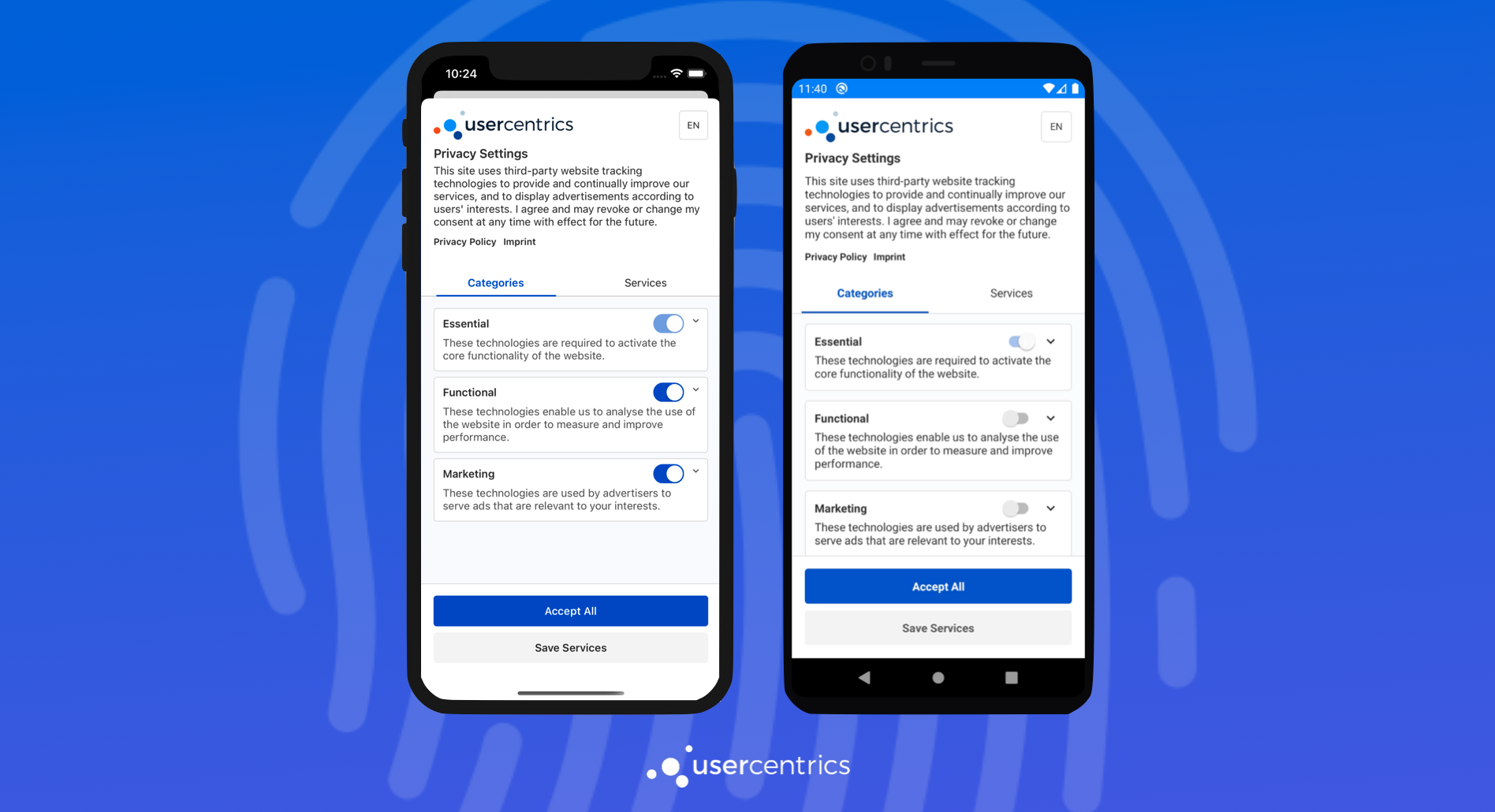
- UsercentricsUI. UI Component that hooks to UsercentricsCore to provide a ready to use CMP solution. This component allows endless customization possibilities and is built to make A/B testing effortless.
Supported Legal Frameworks #
- 🇪🇺 GDPR - European Union's General Data Protection Regulation
- 🇺🇸 CCPA - California's Consumer Privacy Act
- 🇧🇷 LGPD - Brazil’s Lei Geral de Proteção de Dados
- 🌎 TCF 2.0 - Transparency & Consent Framework 2.0
Supported Platforms #
| Android | iOS | Web | tvOS | MacOS | |
|---|---|---|---|---|---|
| UsercentricsCore | ✅ | ✅ | ❌ | ❌ | ❌ |
| UsercentricsUI | ✅ | ✅ | ❌ | ❌ | ❌ |
Requirements #
- Dart 2: >= 2.12
- Flutter: >= 1.20
- iOS: >= 11
- Android: >= 4.1 (16)
Features #
- Easy installation via a package manager
- Methods to collect & update consent
- Up-to-date legal information on more than 1,000 technology vendors
- UsercentricsUI is a plug & play CMP solution with numerous customization options
- Build your own CMP with our UsercentricsCore module, an API that provides all necessary data and action delegates
- Device language detection
- tvOS and Android TV support only when building your own CMP
- Share the same settingsID between multiple apps and web applications
- Cross-Device consent sharing
- Consent continuity between an app and embedded WebViews. (Browser SDK is required)
- Offline Handling
- Reporting of service Opt-In rates
- Reporting of User Interactions
Usage #
- Add Usercentrics to your project:
flutter pub add usercentrics_sdk
- Add the import wherever you want to use it:
import 'package:usercentrics_sdk/all.dart';
- Initialize Usercentrics with your configuration only once in the life of the application:
// e.g place this inside the [initState] of the Entry Point Widget
Usercentrics.initialize(
settingsId: 'XXxXXxXX',
);
You have to get an account in order to get your settingsId. You can use Yi9N3aXia to demo.
- Get the consent status of the user via
UsercentricsReadyStatus:
try {
final status = await Usercentrics.status;
if (status.shouldShowCMP) {
// Collect Consent
} else {
// Apply consent with status.consents
}
} catch (error) {
// Handle non-localized error
}
- Present the UsercentricsUI in order to collect consent:
void showCMP() async {
try {
final response = await Usercentrics.showCMP();
// Apply consent with response.consents
} catch (error) {
// Handle non-localized error
}
}
- To know how to apply consent properly, restore user session, inject session to a webview, and much more, visit our documentation website.
Troubleshooting #
[Android] Incompatible Kotlin Version
If you have an incompatible Kotlin version you may see the following error when you run app on Android:
e: Incompatible classes were found in dependencies. Remove them from the classpath or use '-Xskip-metadata-version-check' to suppress errors
This error is easy to solve, you only need to increase the version that is usually in the android/build.gradle file. Use a recent stable Kotlin version, for example: 1.5.31.

[Android] Multidex
If you support Android 5.0 or older devices and you don't have the multidex enabled in your project, you may see the following error when you run your app on Android:
D8: Cannot fit requested classes in a single dex file (# methods: 66055 > 65536)
This error is easy to solve, you have to do the following:
- Add the multidex library to your application dependencies that is usually in the
android/app/build.gradlefile.
implementation "androidx.multidex:multidex:2.0.1"

- Enable the option in the application build
defaultConfig. It is usually in the sameandroid/app/build.gradlefile. Use a recent stable Kotlin version, for example:1.5.31.
multiDexEnabled true

- Make your application class initialize multidex. There are several options to do that, in Flutter the easiest way is to add it to the manifest. The manifest is usually located at
android/app/src/main/AndroidManifest.xml.
android:name="androidx.multidex.MultiDexApplication"

[iOS] Incompatible Target Version
If you have a iOS target version older than 11 or you have no version at all (it defaults to version 9) you may see the following error when you run your app on iOS:
[!] Automatically assigning platform `iOS` with version `9.0` on target `Runner` because no platform was specified. Please specify a platform for this target in your Podfile. See `https://guides.cocoapods.org/syntax/podfile.html#platform`.
This error is easy to solve, you have to do the following:
- Define or increase the version of your Podfile at least to version 11. It is usually located at
ios/Podfile.
platform :ios, '11.0'

- Run
flutter pub getagain and open the iOS project using Xcode. It is usually located atios/Runner.xcworkspace. Now, you have to select theRunnerproject and change theDeployment Targetto the same version.

Testing #
You can use your own Usercentrics to test the integration or any other functionality.
- Implement your own
UsercentricsPlatformmanually or using a mock library such asmockito:
class FakeUsercentrics extends UsercentricsPlatform {
...
}
- Inject your instance in the testing
delegatePackingPropertyvariable:
testWidgets('Initializes Usercentrics', (WidgetTester tester) async {
final usercentrics = FakeUsercentrics();
Usercentrics.delegatePackingProperty = usercentrics;
await tester.pumpWidget(const MyApp());
expect(usercentrics.initializeCount, 1);
});
- Clear the instance after the test in order to prevent the tests from interfering with each other:
tearDown(() {
Usercentrics.delegatePackingProperty = null;
});
Get an Account #
First step to get started with our SDK, is to create a Usercentrics Account, get started with a free account or request a quote for your organization.

