upload_testing_flutter 1.0.8  upload_testing_flutter: ^1.0.8 copied to clipboard
upload_testing_flutter: ^1.0.8 copied to clipboard
A Flutter Charts library which includes data visualization widgets such as cartesian and circular charts, to create real-time, interactive, high-performance, animated charts.

Syncfusion Flutter Charts #
Flutter Charts package is a data visualization library written natively in Dart for creating beautiful, animated and high-performance charts, which are used to craft high-quality mobile app user interfaces using Flutter.
Overview #
Create various types of cartesian or circular charts with seamless interaction, responsiveness, and smooth animation. It has a rich set of features, and it is completely customizable and extendable.
This syncfusion_flutter_charts package includes the following widgets
- SfCartesianChart
- SfCircularChart
- SfPyramidChart
- SfFunnelChart
- SfSparkLineChart
- SfSparkAreaChart
- SfSparkBarChart
- SfSparkWinLossChart
Disclaimer: This is a commercial package. To use this package, you need to have either Syncfusion Commercial License or Free Syncfusion Community license. For more details, please check the LICENSE file.
Note: Our packages are now compatible with Flutter for Web. However, this will be in Beta until Flutter for Web becomes stable.
Table of contents #
- Chart features
- Spark Charts features
- Get the demo application
- Useful links
- Installation
- Chart getting started
- Spark Charts getting started
- Support and Feedback
- About Syncfusion
Chart features #
-
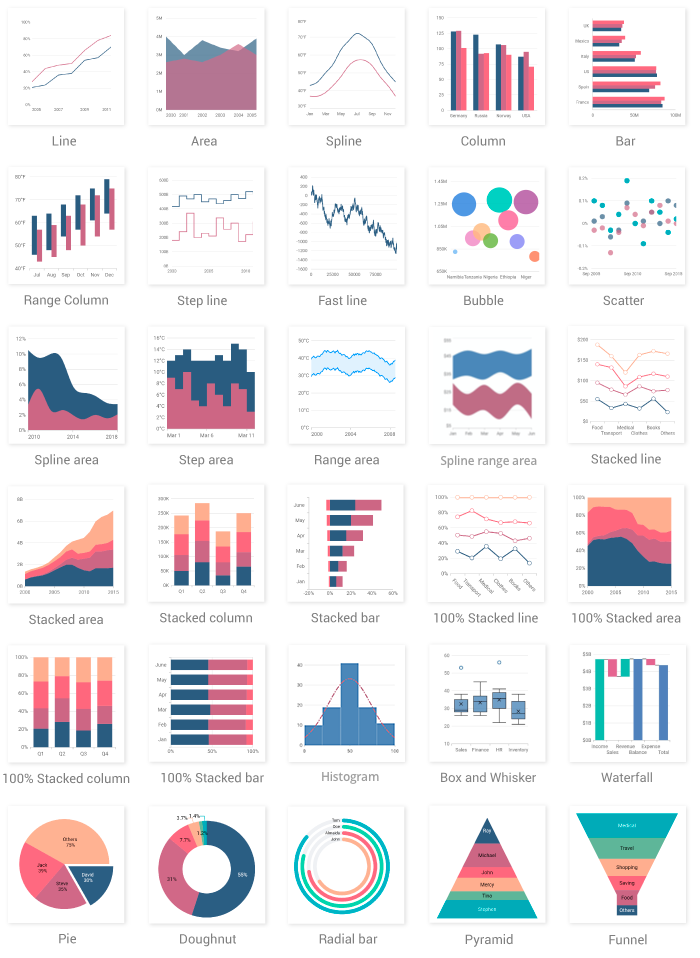
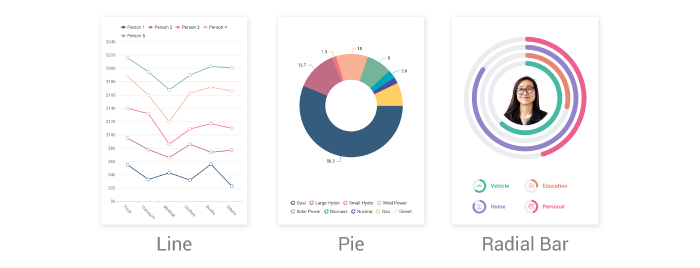
Chart types - Provides functionality for rendering 30+ chart types, namely line, spline, column, bar, area, bubble, scatter, step line, fast line, range column, range area, step area, spline area, stacked charts, 100% stacked charts, pie, doughnut, radial bar, pyramid, funnel, etc. Each chart type is easily configured and customized with built-in features for creating stunning visual effects.

-
Axis types - Plot various types of data in a graph with the help of numeric, category, date-time and log axis types. The built-in axis features allow to customize an axis elements further to make the axis more readable.

-
User interaction - The end-user experience is greatly enhanced by including the user interaction features such as zooming and panning, crosshair, trackball, events, selection, and tooltip in chart.

-
Legends - Display additional information about the chart series. The chart legend can also be used to collapse the series. The legends can be wrapped or scrolled if an item exceeds the available bounds.

-
Dynamic update - Updates the chart dynamically with live data that changes over seconds or minutes like stock prices, temperature, speed, etc.

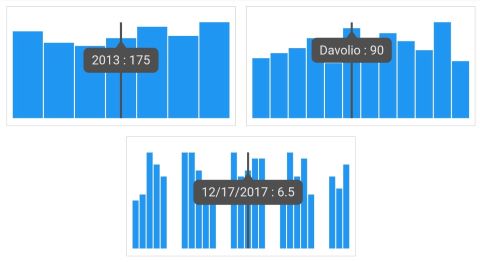
Spark Charts features #
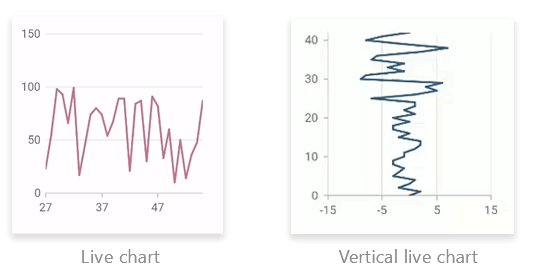
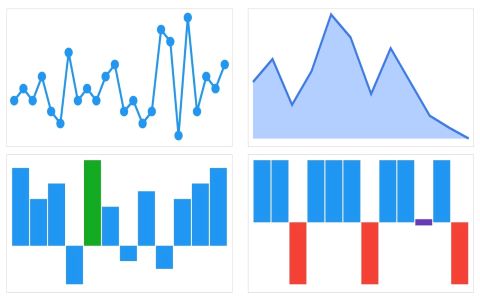
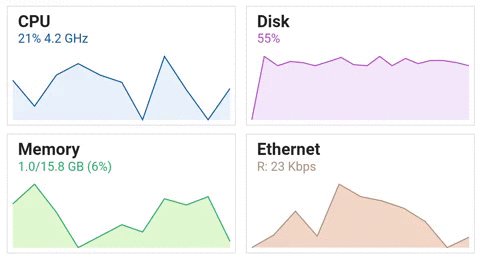
Spark charts (micro charts) are lightweight charts that fit in a very small area. They display the trend of the data and convey quick information to the user.
-
Chart types - Support to render line, area, column and win-loss chart types.

-
Axis types - Spark charts provides support for numeric, category and date-time axes.

-
Markers and data labels - Support to render markers and data labels on high, low, first, last and all data points.

-
Trackball - Display additional information about data points on interaction with the chart.

-
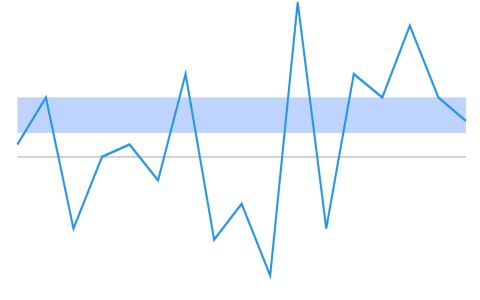
Plot band - Highlight a particular vertical range using a specific color.

-
Live update - Spark charts can be used in the live update.

Get the demo application #
Explore the full capabilities of our Flutter widgets on your device by installing our sample browser applications from the below app stores, and view samples code in GitHub.
Other useful links #
Take a look at the following to learn more about Syncfusion Flutter charts:
Installation #
Install the latest version from pub.
Chart getting started #
Import the following package.
import 'package:syncfusion_flutter_charts/charts.dart';
Add chart to the widget tree #
Add the chart widget as a child of any widget. Here, the chart widget is added as a child of container widget.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart()
)
)
);
}
Note
- Use
SfCartesianChartwidget to render line, spline, area, column, bar, bubble, scatter, step line, and fast line charts. - Use
SfCircularChartwidget to render pie, doughnut, and radial bar charts. - Use
SfPyramidChartandSfFunnelChartto render pyramid and funnel charts respectively.
Bind data source #
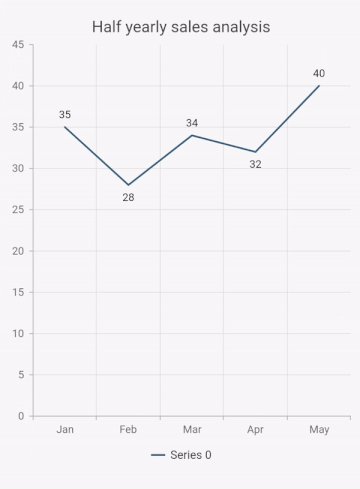
Based on data, initialize the appropriate axis type and series type. In the series, map the data source and the fields for x and y data points. To render a line chart with category axis, initialize appropriate properties.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
// Initialize category axis
primaryXAxis: CategoryAxis(),
series: <LineSeries<SalesData, String>>[
LineSeries<SalesData, String>(
// Bind data source
dataSource: <SalesData>[
SalesData('Jan', 35),
SalesData('Feb', 28),
SalesData('Mar', 34),
SalesData('Apr', 32),
SalesData('May', 40)
],
xValueMapper: (SalesData sales, _) => sales.year,
yValueMapper: (SalesData sales, _) => sales.sales
)
]
)
)
)
);
}
class SalesData {
SalesData(this.year, this.sales);
final String year;
final double sales;
}
Add chart elements #
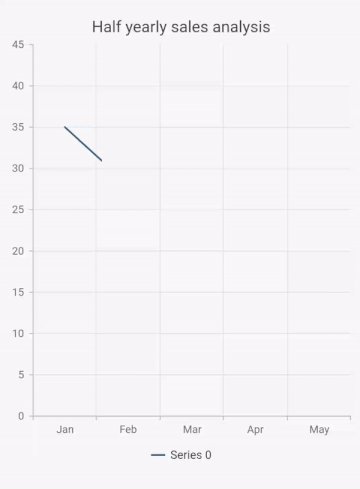
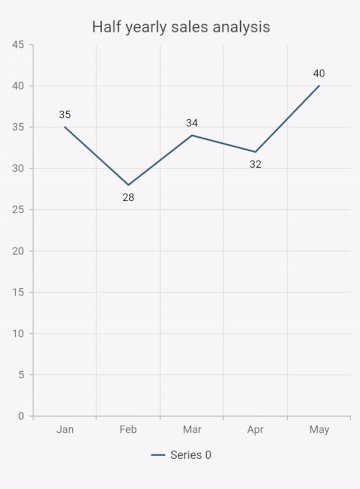
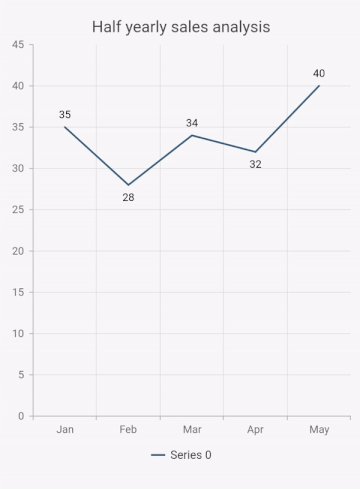
Add the chart elements such as title, legend, data label, and tooltip to display additional information about the data plotted in the chart.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: CategoryAxis(),
// Chart title
title: ChartTitle(text: 'Half yearly sales analysis'),
// Enable legend
legend: Legend(isVisible: true),
// Enable tooltip
tooltipBehavior: TooltipBehavior(enable: true),
series: <LineSeries<SalesData, String>>[
LineSeries<SalesData, String>(
dataSource: <SalesData>[
SalesData('Jan', 35),
SalesData('Feb', 28),
SalesData('Mar', 34),
SalesData('Apr', 32),
SalesData('May', 40)
],
xValueMapper: (SalesData sales, _) => sales.year,
yValueMapper: (SalesData sales, _) => sales.sales,
// Enable data label
dataLabelSettings: DataLabelSettings(isVisible: true)
)
]
)
)
)
);
}
The following screenshot illustrates the result of the above code sample.

Spark Charts getting started #
Import the following package.
import 'package:syncfusion_flutter_charts/sparkcharts.dart';
Add spark charts to the widget tree #
Add the spark charts widget as a child of any widget. Here, the spark charts widget is added as a child of container widget.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfSparkLineChart()
)
)
);
}
Note
Use SfSparkAreaChart, SfSparkColumnChart and SfSparkWinLossChart widgets to render area, column and win-loss charts respectively.
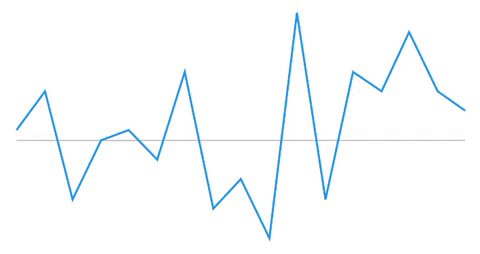
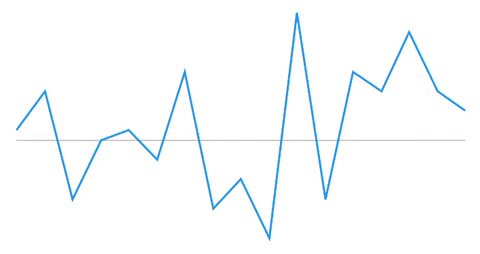
Bind spark charts data source #
Based on data and your requirement, initialize the series and bind the data to spark charts.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfSparkLineChart(
data: <double>[
1, 5, -6, 0, 1, -2, 7, -7, -4, -10, 13, -6, 7, 5, 11, 5, 3
],
)
)
)
);
}
Note: Needs to add the data source to render a spark chart.
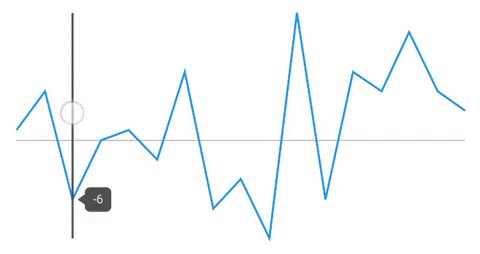
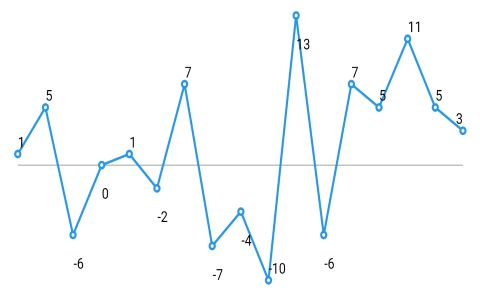
Add spark charts elements #
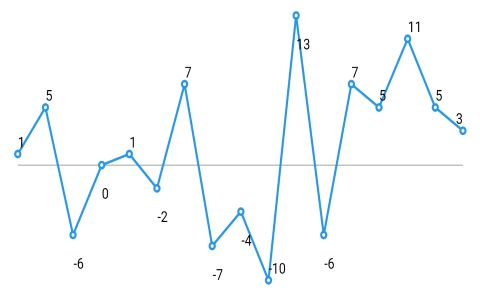
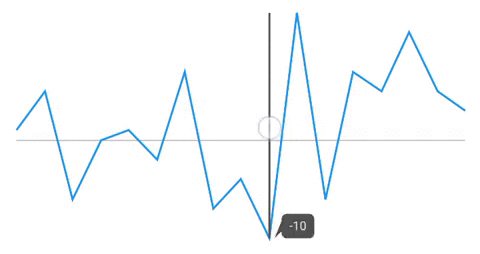
Add the spark charts elements such as marker, data label, and trackball to display additional information about the data plotted in the spark charts.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfSparkLineChart(
//Enable the trackball
trackball: SparkChartTrackball(
activationMode: SparkChartActivationMode.tap),
//Enable marker
marker: SparkChartMarker(
displayMode: MarkerDisplayMode.all),
//Enable data label
labelDisplayMode: LabelDisplayMode.all,
data: <double>[
1, 5, -6, 0, 1, -2, 7, -7, -4, -10, 13, -6, 7, 5, 11, 5, 3
],
)
)
)
);
}

Support and Feedback #
- For any other queries, reach our Syncfusion support team or post the queries through the Community forums and submit a feature request or a bug through our Feedback portal.
- To renew the subscription, click renew or contact our sales team at salessupport@syncfusion.com | Toll Free: 1-888-9 DOTNET.
About Syncfusion #
Founded in 2001 and headquartered in Research Triangle Park, N.C., Syncfusion has more than 20,000 customers and more than 1 million users, including large financial institutions, Fortune 500 companies, and global IT consultancies.
Today we provide 1,000+ controls and frameworks for web (ASP.NET Core, ASP.NET MVC, ASP.NET WebForms, JavaScript, Angular, React, Vue, and Blazor, mobile (Xamarin, Flutter, UWP, and JavaScript), and desktop development (WinForms, WPF, and UWP). We provide ready-to deploy enterprise software for dashboards, reports, data integration, and big data processing. Many customers have saved millions in licensing fees by deploying our software.



