u_credit_card 1.0.0+4  u_credit_card: ^1.0.0+4 copied to clipboard
u_credit_card: ^1.0.0+4 copied to clipboard
Credit Card UI
Credit Card UI 💳 #
🔥 "Credit Card UI" is a Flutter package that offers a customizable solution for showing the UI of credit cards within your app.

Installation 💻 #
❗ In order to start using Credit Card UI you must have the Flutter SDK installed on your machine.
Add u_credit_card to your pubspec.yaml:
dependencies:
u_credit_card: ^1.0.0+4
Install it:
flutter packages get
Usage #
To use CreditCardUi, import the package:
import 'package:u_credit_card/u_credit_card.dart';
Create widget of CreditCardUi(...) with the required parameters:
CreditCardUi(
cardHolderFullName: 'John Doe',
cardNumber: '1234567812345678',
validThru: '10/24',
)

This will create a credit card user interface with the cardholder's name, card number, and validity date. For more advanced usage, see the following parameters:
Parameters #
cardHolderFullName - A string value for the cardholder's full name. This is a required parameter.
cardNumber - A string value for the full credit card number. This is a required parameter.
validThru - A string value for the validity date of the card. It must be in the format "mm/yy". This is a required parameter.
validFrom - An optional string value for the valid from the date of the card. It must be in the format "mm/yy".
topLeftColor - A Color value for the top-left gradient color of the card. The default value is Colors. purple.
bottomRightColor - A Color value for the bottom-right gradient color of the card. If not specified, a darker version of the topLeftColor will be used.
doesSupportNfc - A boolean value to indicate if the card supports NFC feature. The default value is true.
placeNfcIconAtTheEnd - A boolean value to place the NFC icon at the opposite side of the chip. The deafult is false.
Example
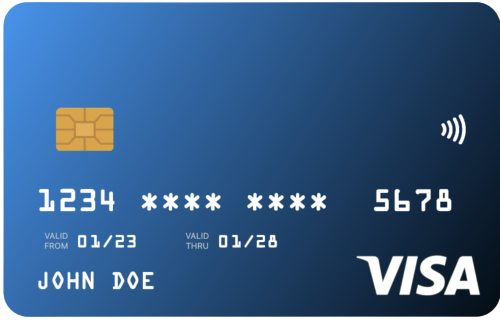
CreditCardUi(
cardHolderFullName: 'John Doe',
cardNumber: '1234567812345678',
validFrom: '01/23',
validThru: '01/28',
topLeftColor: Colors.blue,
doesSupportNfc: false, // Set to true if card support NFC
),

This will create a credit card user interface with the cardholder's name, card number, validity dates, and blue gradient colors. The card will not have the NFC icon.
If you want to place the NFC icon on the opposite side of the chip please enable it by passing placeNfcIconAtTheEnd: true
CreditCardUi(
cardHolderFullName: 'John Doe',
cardNumber: '1234567812345678',
validFrom: '01/23',
validThru: '01/28',
topLeftColor: Colors.blue,
doesSupportNfc: true,
placeNfcIconAtTheEnd: true, // <-- NFC icon will be at the end,
),

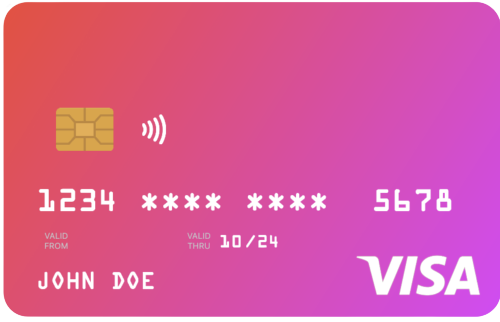
Custom Gradient
CreditCardUi(
cardHolderFullName: 'John Doe',
cardNumber: '1234567812345678',
validThru: '10/24',
topLeftColor: Colors.red,
bottomRightColor: Colors.purpleAccent,
)
This will create a credit card user interface with a red-to-purple gradient.

Scaling
If you want to scale the card, use scale: property.
If you set less than 1, the card size will be reduced, if you set greater than 1, the card size will be increased.
CreditCardUi(
scale: 0.6, // <-- this will make smaller than the normal size
cardHolderFullName: 'John Doe',
cardNumber: '1234567812345678',
validThru: '10/24',
topLeftColor: Colors.red,
bottomRightColor: Colors.purpleAccent,
)
Contributor #

Utpal Barman
License #
This package is released under the BSD 3-Clause License.