type_ahead_text_field 0.0.4  type_ahead_text_field: ^0.0.4 copied to clipboard
type_ahead_text_field: ^0.0.4 copied to clipboard
Making Facebook-like type-to-tag dynamic TextField, this feature set enhances the functionality of a TextField in Flutter by providing dynamic, prefix-based suggestions and customizations. It allows f [...]
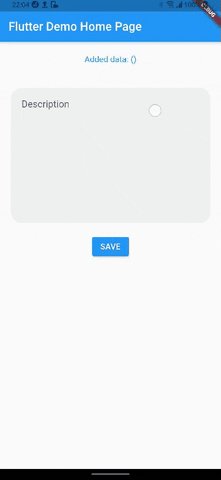
Flutter Type Ahead TextField #
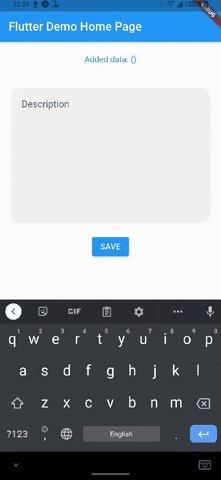
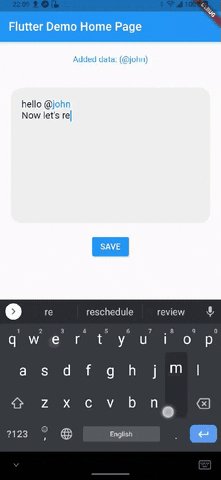
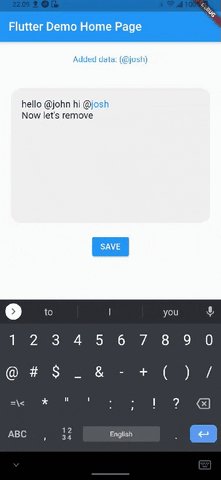
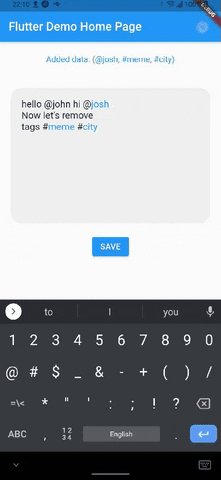
Making Facebook-like type-to-tag dynamic TextField.
Core Features #
-
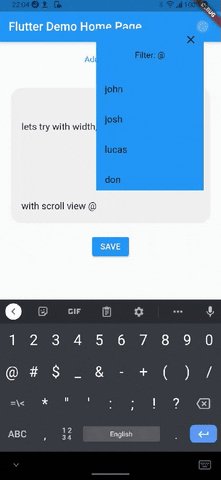
Prefix-Triggered Callbacks
- Create callbacks that trigger whenever the user types designated prefixes (e.g.,
@,#). This functionality includes handling scenarios where the cursor moves out of the word containing the matched prefix as the user types more.
- Create callbacks that trigger whenever the user types designated prefixes (e.g.,
-
Dynamic Data Suggestions
- Suggest a list of data based on the detected prefix. For example,
@for friends and#for trending tags.
- Suggest a list of data based on the detected prefix. For example,
-
Multi-Prefix Detection
- Enable a single
TextFieldto handle multiple types of prefixes, such as@,#, and more.
- Enable a single
-
Prefix-Based Suggestions
- Generate suggestion items dynamically based on the detected prefix.
-
Contextual Suggestion Dialog
- Place the suggestion dialog right at the detected prefix. Ensure it appears when the
TextFieldcursor is positioned directly after the prefix. You can obtain thePrefixMatchStateonce the controller detects prefixes.
- Place the suggestion dialog right at the detected prefix. Ensure it appears when the
-
Responsive Suggestion Dialog
- Adjust the position of the suggestion dialog as the user types, accounting for changes in the offset of the
TextFieldcursor. The dialog's Y offset is variable, while the width remains constant (e.g., similar to Facebook's suggestion dialog). TheTypeAheadTextFieldControlleralso supports checking the X offset for greater customization.
- Adjust the position of the suggestion dialog as the user types, accounting for changes in the offset of the
-
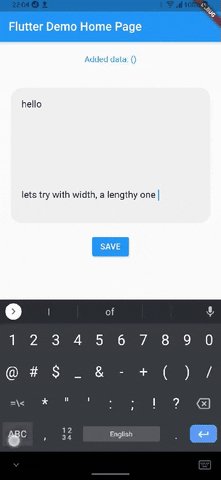
Scroll Handling
- Recalculate the X offset if the text length becomes extensive, causing the
TextFieldto scroll. This is achieved by providing theTextFieldcontroller and retrieving the position dynamically.
- Recalculate the X offset if the text length becomes extensive, causing the
-
Customizable TextSpan
- Customize the
TextSpanfor words matching different prefixes. This includes adding dynamic data, such asUserModelorTagModel. TheCustomSpanis applied only to text that has been added to the approved data.
- Customize the
-
OnRemove Callback
- Listen to the
onRemovecallback to handle scenarios where the user adds an item and subsequently deletes the text, allowing for appropriate adjustments based on what has been removed.
- Listen to the
 / !
/ !  / !
/ !