transitioned_indexed_stack 1.0.2  transitioned_indexed_stack: ^1.0.2 copied to clipboard
transitioned_indexed_stack: ^1.0.2 copied to clipboard
This Package helps You Making Animated Transitions between IndexedStack children widgets Easily.
Transitioned Indexed Stack #
This Package helps You Making Animated Transitions between IndexedStack children widgets Easily.
What it offers #
- Fade Indexed Stack
- Scale Indexed Stack
- Slide Indexed Stack
- Slide Up IndexedStack
- Slide Down IndexedStack
- Slide Right IndexedStack
- Slide Left IndexedStack
- Size Factor Indexed Stack
- Rotation Indexed Stack
- Diagonal Indexed Stack
- Shake Indexed Stack
All widgets offered by this package have the same properties as the pre-built Flutter IndexedStack widget, in addition of some useful properties which control the animations.
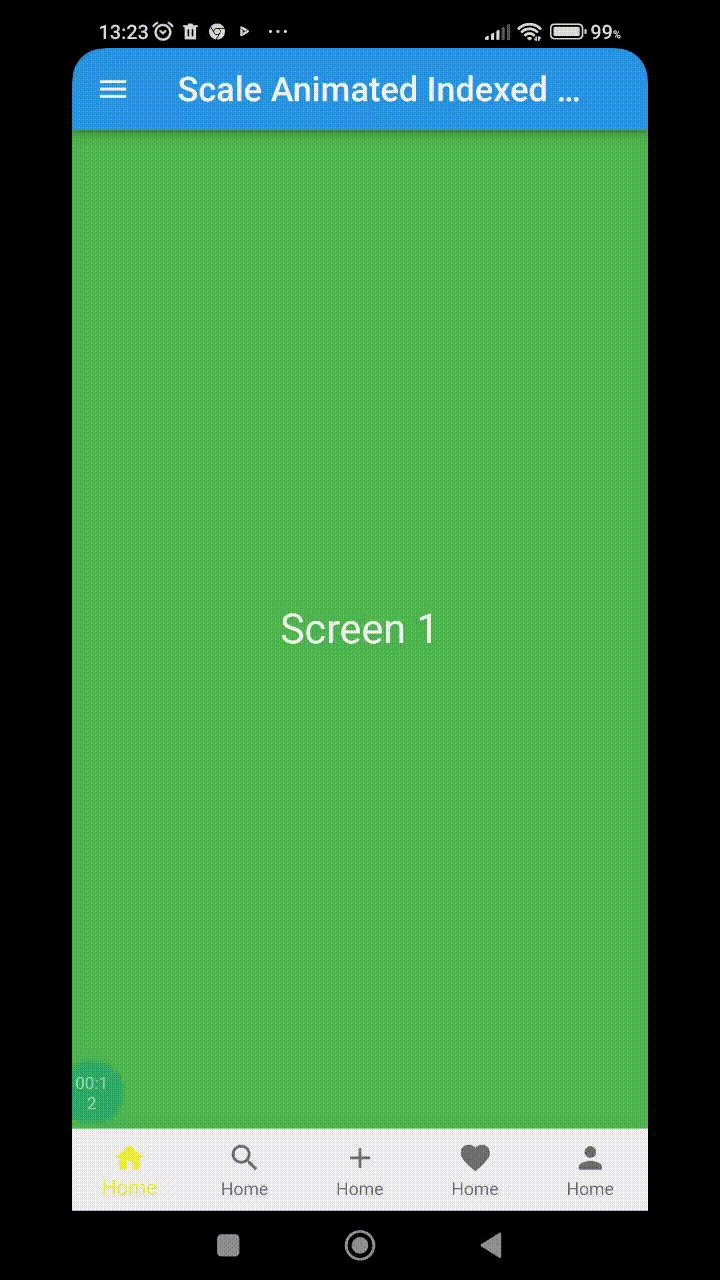
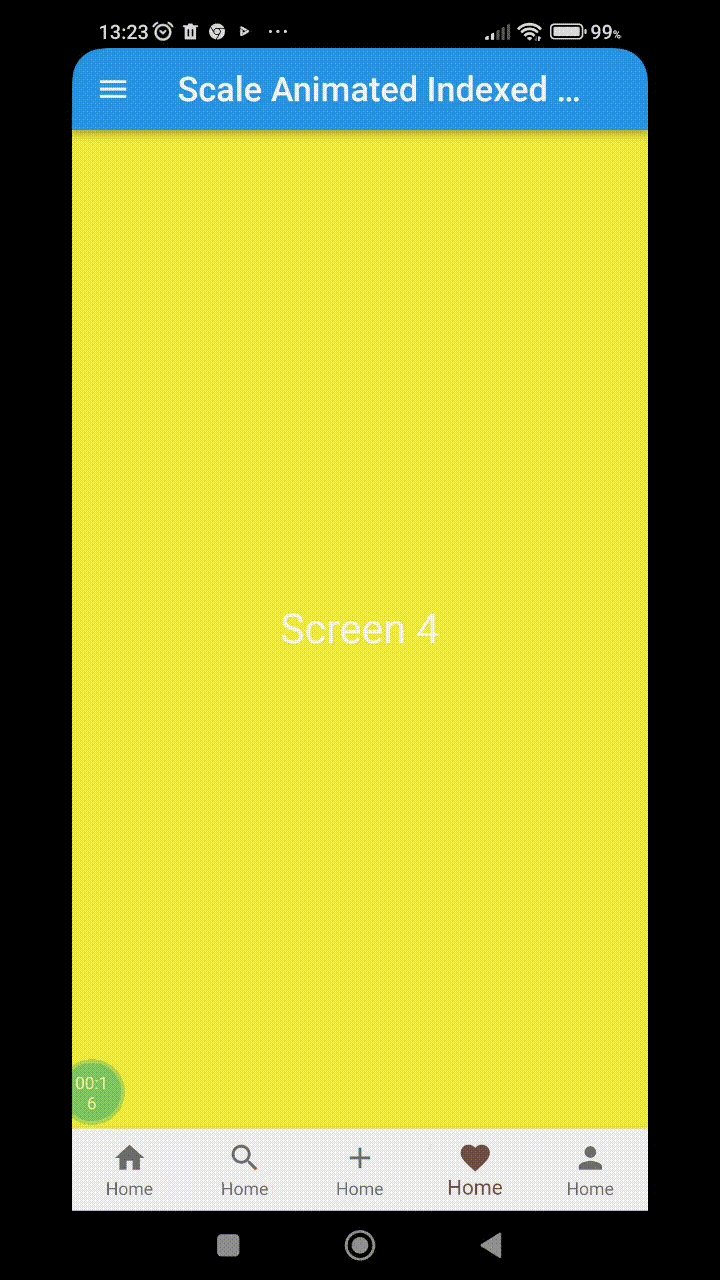
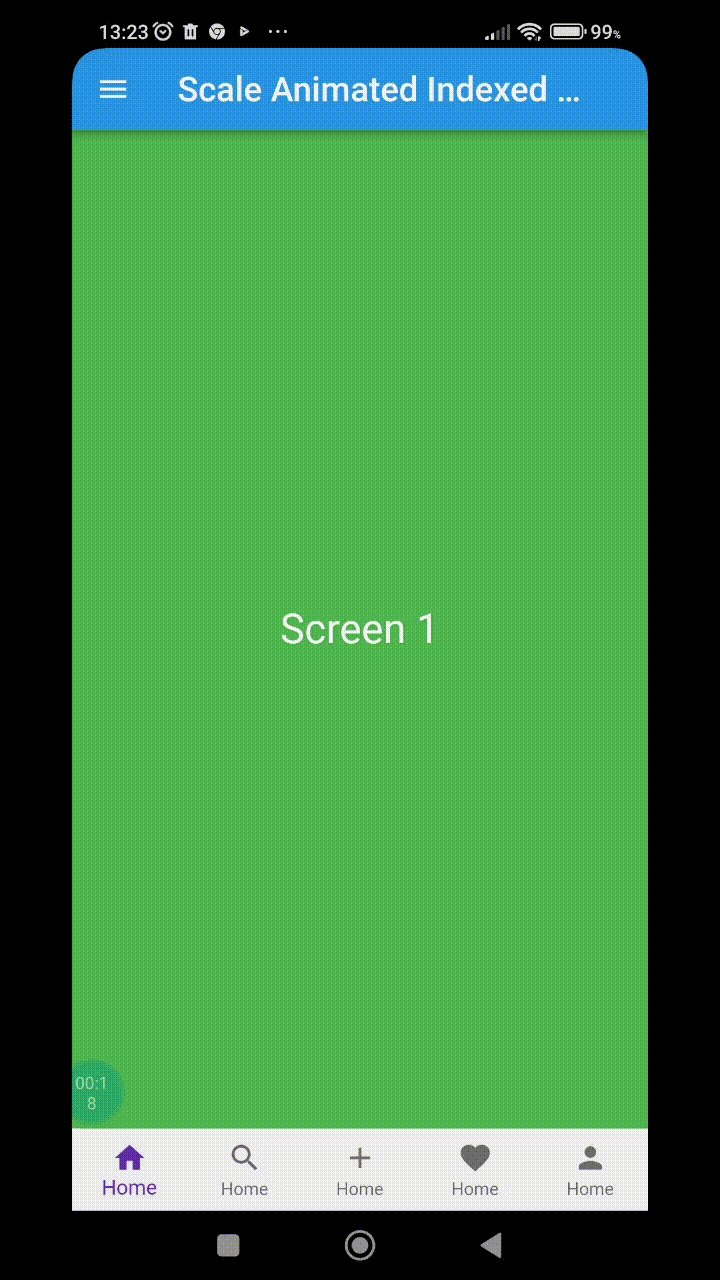
Demo App #
Usage: #
Fade Indexed Stack #
Showcase : #

Code : #
FadeIndexedStack(
beginOpacity: 0.0,
endOpacity: 1.0,
curve: Curves.easeInOut,
duration: const Duration(milliseconds: 250),
index: 1,
children: const <Widget>[
Center(
child: Text("Child 1"),
),
Center(
child: Text("Child 2"),
),
],
),
Properties
| property | Description | type |
|---|---|---|
beginOpacity |
The Initial Fade Opacity Animation Value | double |
endOpacity |
The End Fade Opacity Animation Value | double |
curve |
The Animation Curve | Curve |
duration |
The Animation duration ( need a hot restart to see changes ) | Duration |
Scale Indexed Stack #
Showcase : #

Code : #
ScaleIndexedStack(
beginScale: 0.0,
endScale: 1.0,
curve: Curves.easeInOut,
duration: const Duration(milliseconds: 250),
index: 1,
children: const <Widget>[
Center(
child: Text("Child 1"),
),
Center(
child: Text("Child 2"),
),
],
),
Properties
| property | Description | type |
|---|---|---|
beginScale |
The Initial Scale Animation Value | double |
endScale |
The End Scale Animation Value | double |
curve |
The Animation Curve | Curve |
duration |
The Animation duration ( need a hot restart to see changes ) | Duration |
Slide Indexed Stack #
Showcase : #

Code : #
SlideIndexedStack(
endSlideOffset: const Offset(0.5, 1),
beginSlideOffset: const Offset(0.0, 0.0),
curve: Curves.easeInOut,
duration: const Duration(milliseconds: 250),
index: 1,
children: const <Widget>[
Center(
child: Text("Child 1"),
),
Center(
child: Text("Child 2"),
),
],
),
Properties
| property | Description | type |
|---|---|---|
endSlideOffset |
The Offset From Where The Animations Starts | Offset |
beginSlideOffset |
The Offset From Where The Animations Ends | Offset |
curve |
The Animation Curve | Curve |
duration |
The Animation duration ( need a hot restart to see changes ) | Duration |
Size Factor Indexed Stack #
Showcase : #

Code : #
SizeFactorIndexedStack(
beginSizeFactor: 0.0,
endSizeFactor: 1.0,
curve: Curves.easeInOut,
duration: const Duration(milliseconds: 250),
index: 1,
children: const <Widget>[
Center(
child: Text("Child 1"),
),
Center(
child: Text("Child 2"),
),
],
),
Properties
| property | Description | type |
|---|---|---|
beginSizeFactor |
The Initial Size Factor Animation Value | double |
endSizeFactor |
The End Size Factor Animation Value | double |
curve |
The Animation Curve | Curve |
duration |
The Animation duration ( need a hot restart to see changes ) | Duration |
Rotation Indexed Stack #
Showcase : #

Code : #
RotationIndexedStack(
beginTurn: 0.0,
endTurn: 1.0,
curve: Curves.easeInOut,
duration: const Duration(milliseconds: 250),
index: 1,
children: const <Widget>[
Center(
child: Text("Child 1"),
),
Center(
child: Text("Child 2"),
),
],
),
Properties
| property | Description | type |
|---|---|---|
beginTurn |
The Initial Rotation Turn Animation Value | double |
endTurn |
The End Rotation Turn Animation Value | double |
curve |
The Animation Curve | Curve |
duration |
The Animation duration ( need a hot restart to see changes ) | Duration |
Shake Indexed Stack #
Showcase : #

Code : #
ShakeIndexedStack(
shakesCount: 100,
shakeFrequency: 0.04,
duration: const Duration(milliseconds: 250),
curve: Curves.slowMiddle,
index: 1,
children: const <Widget>[
Center(
child: Text("Child 1"),
),
Center(
child: Text("Child 2"),
),
],
),
Properties
| property | Description | type |
|---|---|---|
shakesCount |
This represent how much times a shake should be triggered during the animation | double |
shakeFrequency |
THis represents the shake frequency | double |
curve |
The Animation Curve | Curve |
duration |
The Animation duration ( need a hot restart to see changes ) | Duration |