trackier_sdk_flutter 1.6.30  trackier_sdk_flutter: ^1.6.30 copied to clipboard
trackier_sdk_flutter: ^1.6.30 copied to clipboard
This is trackier flutter SDK
flutter sdk #
Table of Content #
Integration #
- Quick start guide
- Integrate and Initialize the Trackier SDK
- Events Tracking
- Track Uninstall for Android
- SDK Signing
- Proguard Settings
Quick start guide #
We have created a example app for the flutter sdk integration.
Please check the Example directory for know to how the Trackier SDK can be integrated.
Add Flutter SDK to your app #
Flutter SDK is very easy to integrate in your app. Just need to follow some steps
You can add the flutter sdk in two ways:-
- By adding the below code in the package
pubspec.yaml
dependencies:
trackier_sdk_flutter: ^1.6.29
- By using cli command. you need to run the below command in
terminal/cmd.
$ flutter pub add trackier_sdk_flutter
This command will directly add the trackier sdk to your package's pubspec.yaml.
After that run the below command to update the packages.
$ flutter packages get
Update Pod Dependencies #
For iOS app make sure to go to ios folder and install Cocoapods dependencies:
$ cd ios && pod install
Adding Android install referrer to your app #
Add the Android Install Referrer as a dependency in your app build.gradle . You can find the latest version here
dependencies {
// make sure to use the latest SDK version:
implementation 'com.android.installreferrer:installreferrer:2.2'
}
Add required permissions #
Trackier SDK need the following below permission in the AndroidManifest.xml
Please add the below permission in your app project AndroidManifest.xml. if they are not added.
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<!-- Optional : -->
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
Getting Google Advertising ID #
Trackier SDK need the advertising id from the application.
For achieving this, you need to add some line of code in the build.gradle and also in AndroidManifest.xml for read the Advertising id from the application which is mentioned below:-
- Add the google advertising id dependency in your android/app/build.gradle
dependencies {
// This can be added where the SDK dependency has been added
implementation 'com.google.android.gms:play-services-ads-identifier:18.0.1'
}
- Update your Android Manifest file by adding the following permission. This is required if your app is targeting devices with android version 12+
<uses-permission android:name="com.google.android.gms.permission.AD_ID"/>
- Add meta data inside the application tag (If not already added)
<meta-data
android:name="com.google.android.gms.version"
android:value="@integer/google_play_services_version" /> //Add this meta-data in the manifest.xml under Application tag.
Integrate and Initialize the Trackier SDK #
Retrieve your dev key #
For initialising the Trackier SDk. First, We need to generate the Sdk key from the Trackier MMP panel.
Following below are the steps to retrieve the development key:-
- Login your Trackier Panel
- Select your application and click on Action button and login as
- In the Dashboard, Click on the
SDK Integrationoption on the left side of panel. - under on the SDK Integration, You will be get the SDK Key.
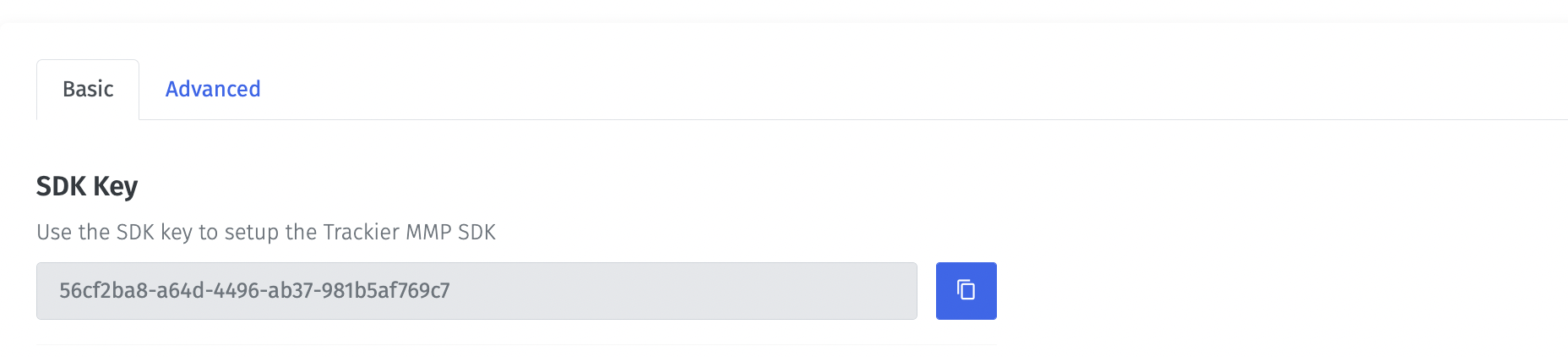
After follow all steps, Your SDK key look like the below screenshot
Screenshot[1]

Integrate the Trackier SDK in the Flutter Application. #
Flutter sdk should be initialized in the initState() method under main.dart class.
Below are the example of initializing and calling the method of the sdk.
class _MyHomePageState extends State<MyHomePage> {
@override
void initState() {
super.initState();
initilalizeSdk();
}
Future<void> initilalizeSdk() async {
String key ="xxxx-xx-4505-bc8b-xx"; //Please pass your Development key here.
/*While Initializing the Sdk, You need to pass the two arguments in the TrackierSDKConfig.
* In First argument, you need to pass the Trackier SDK api key
* In second argument, you need to pass the environment which can be either "development", "production" or "testing". */
TrackerSDKConfig trackerSDKConfig = TrackerSDKConfig(key,"production");
Trackierfluttersdk.initializeSDK(trackerSDKConfig);
}
}
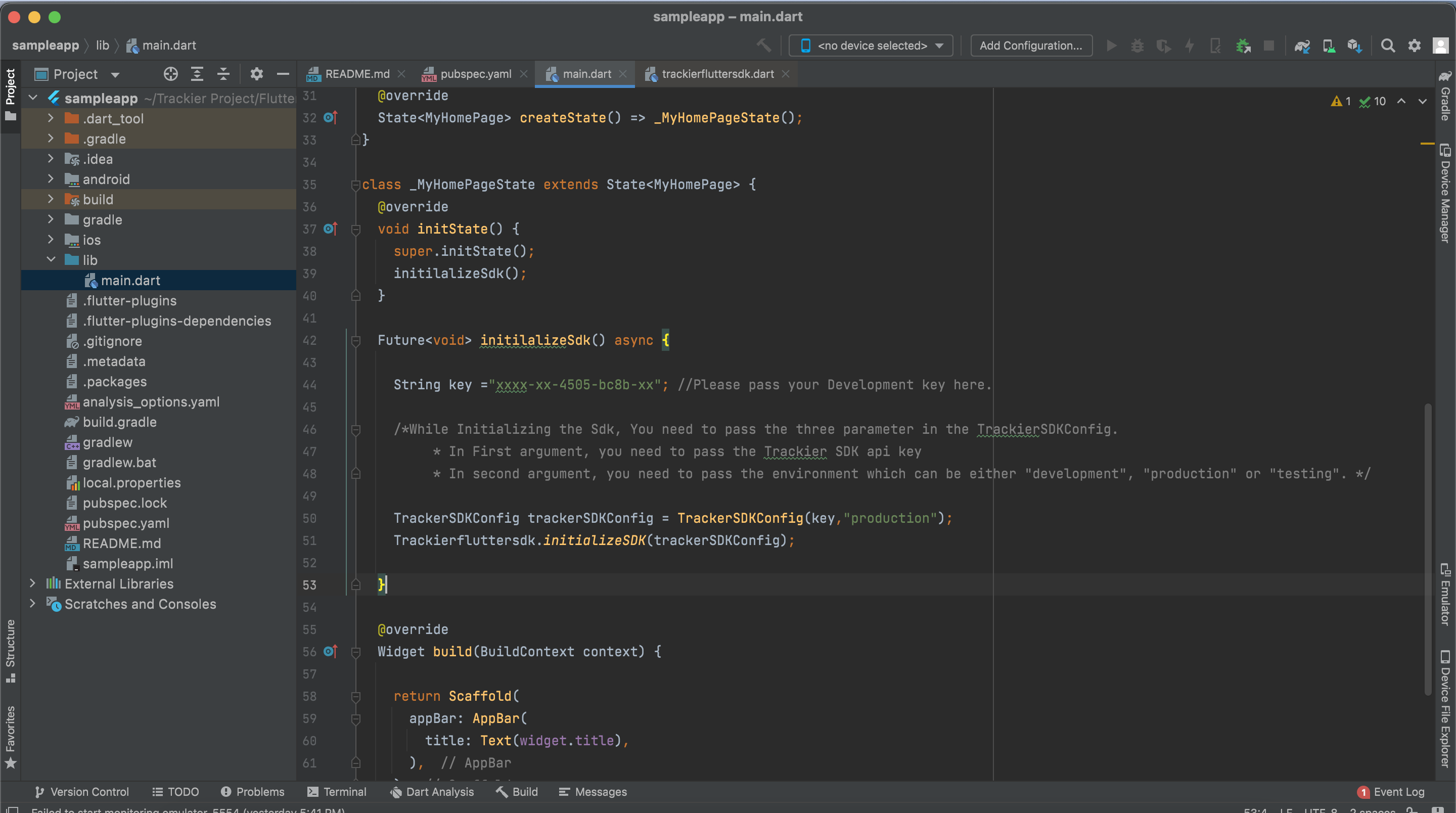
You can also check the below screenshot of the following examples:-
Screenshot [2]

Important: it is crucial to use the correct dev key when initializing the SDK. Using the wrong dev key or an incorrect dev key impact all traffic sent from the SDK and cause attribution and reporting issues.
Events Tracking #
Trackier events trackings enable to provides the insights into how to user interacts with your app. Trackier sdk easily get that insights data from the app. Just follow with the simple events integration process
Trackier provides the Built-in events and Customs events on the Trackier panel.
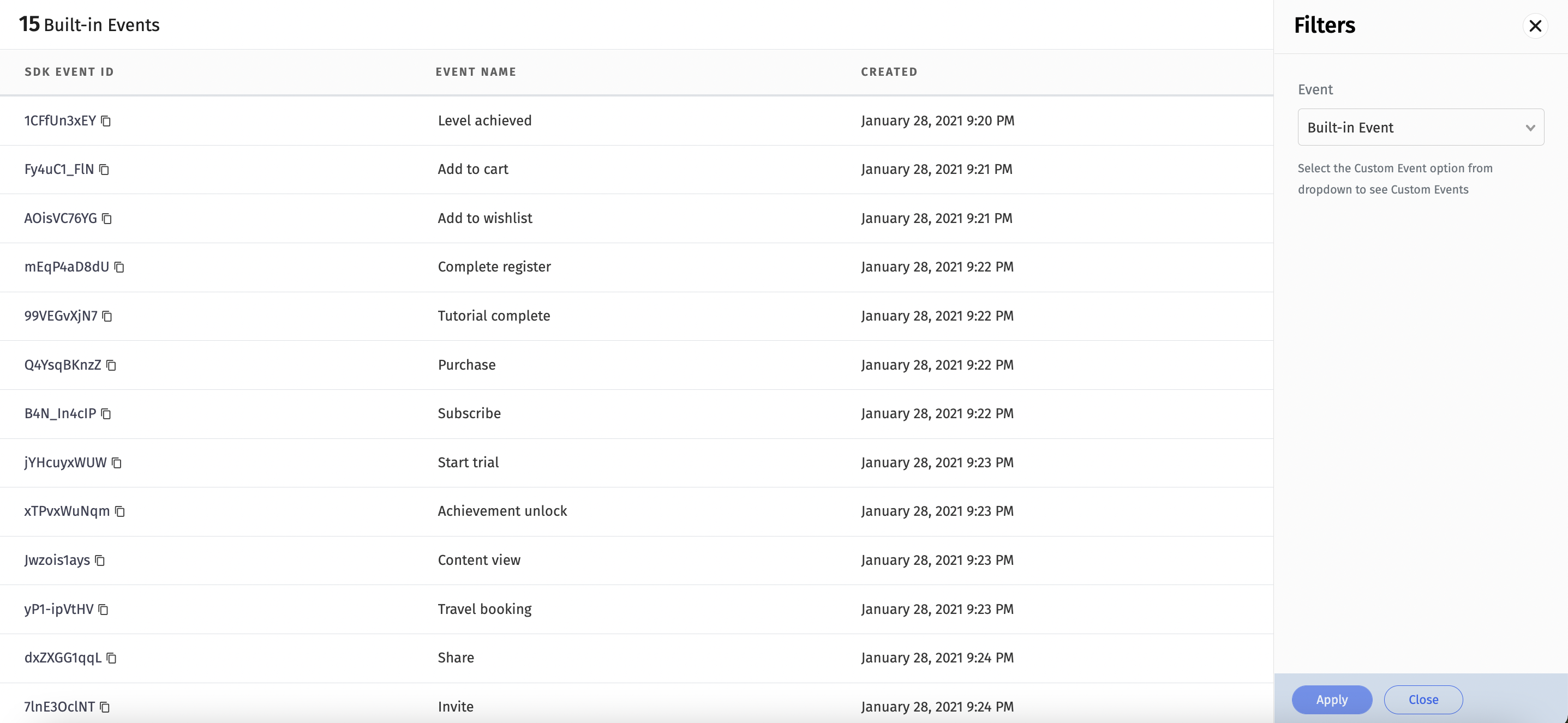
Built-in Events -
Predefined events are the list of constants events which already been created on the dashboard.
You can use directly to track those events. Just need to implements events in the app projects.
Screenshot[3]

Example code for calling Built-in events #
/*
* Event Tracking
<------------->
* The below code is the example to pass a event to the Trackier SDK.
* This event requires only 1 Parameter which is the Event ID.
* Below are the example of built-in events function calling
* The arguments - "TrackierEvent.LOGIN" passed in the Trackier event class is Events id
*
*/
void _eventsTracking(){
TrackierEvent trackierEvent = TrackierEvent(TrackierEvent.LOGIN);
/*Below are the function for the adding the extra data,
You can add the extra data like login details of user or anything you need.
We have 10 params to add data, Below 5 are mentioned*/
trackierEvent.param1 = "param1";
trackierEvent.param2 = "param2";
trackierEvent.param3 = "param3";
trackierEvent.param4 = "param4";
trackierEvent.param5 = "param5";
trackierEvent.setEventValue("ev1", "eventValue1");
trackierEvent.setEventValue("ev2", 1);
Trackierfluttersdk.trackEvent(trackierEvent);
}
Note:- Argument in Trackier event class is event Id.
You can integrate inbuilt params with the event. In-built param list are mentioned below:-
orderId, revenue, currency, param1, param2, param3 ,param4, param5, param6, param7, param8, param9, param10.
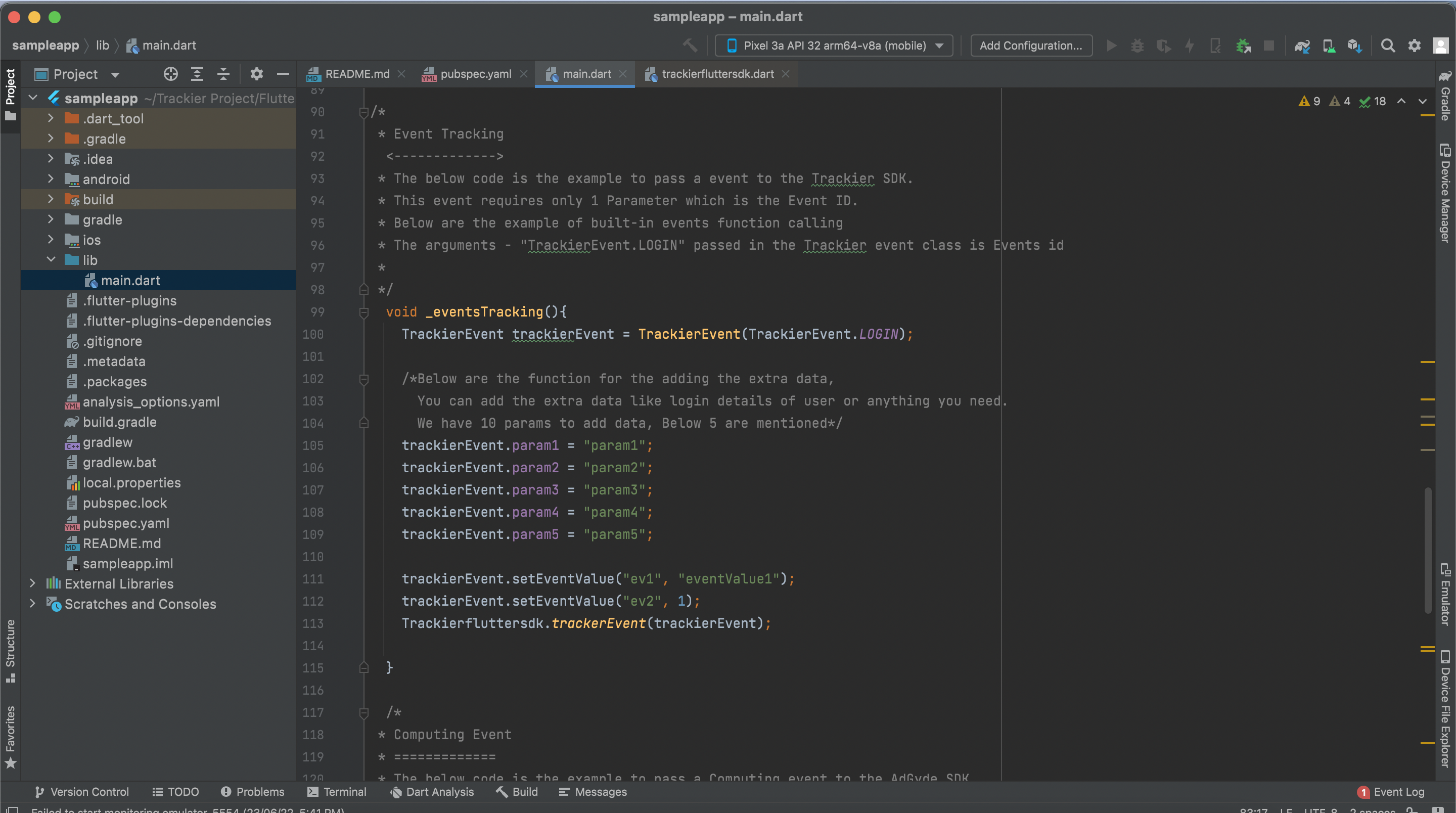
Below are the screenshot of following example
Screenshot[4]

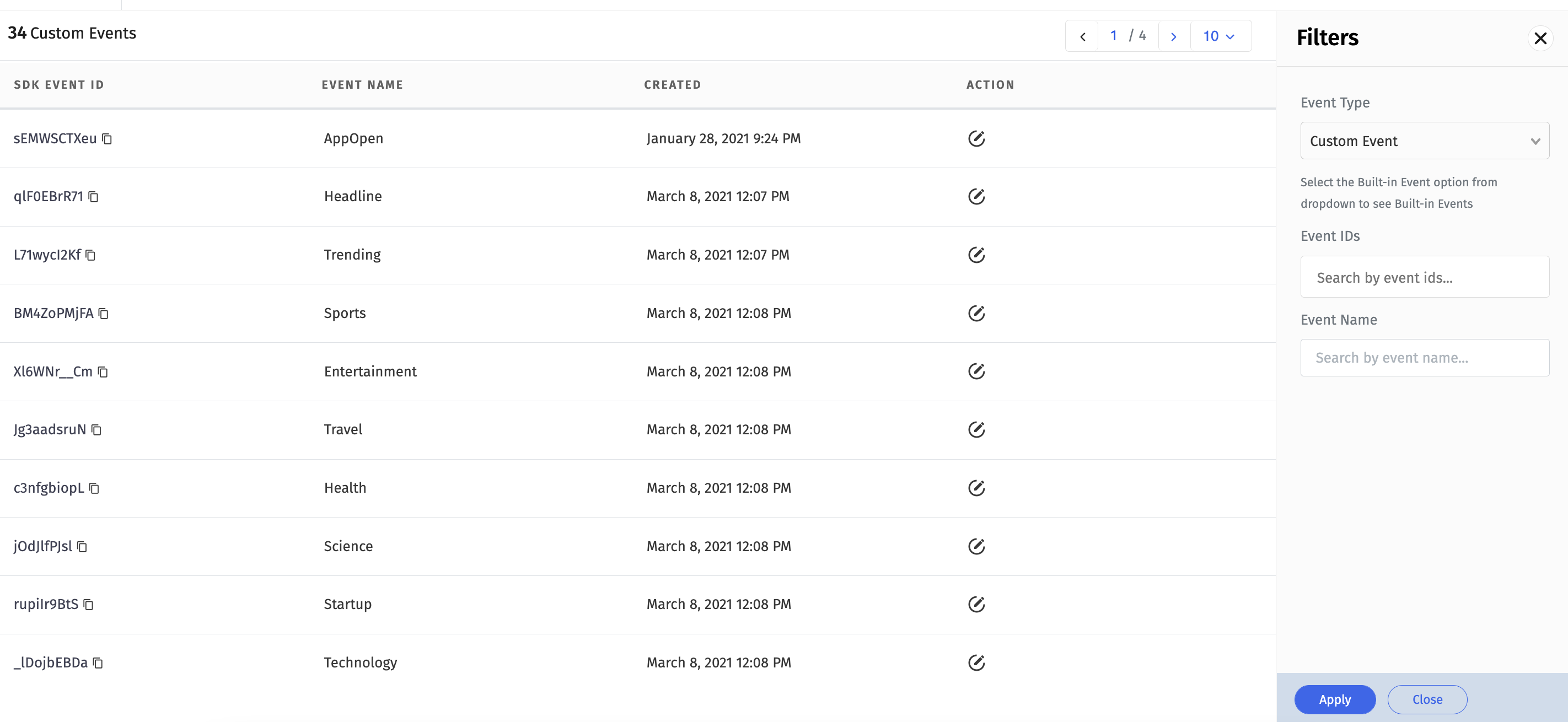
Customs Events -
Customs events are created by user as per their required business logic.
You can create the events in the Trackier dashboard and integrate those events in the app project.
Screenshot[5]

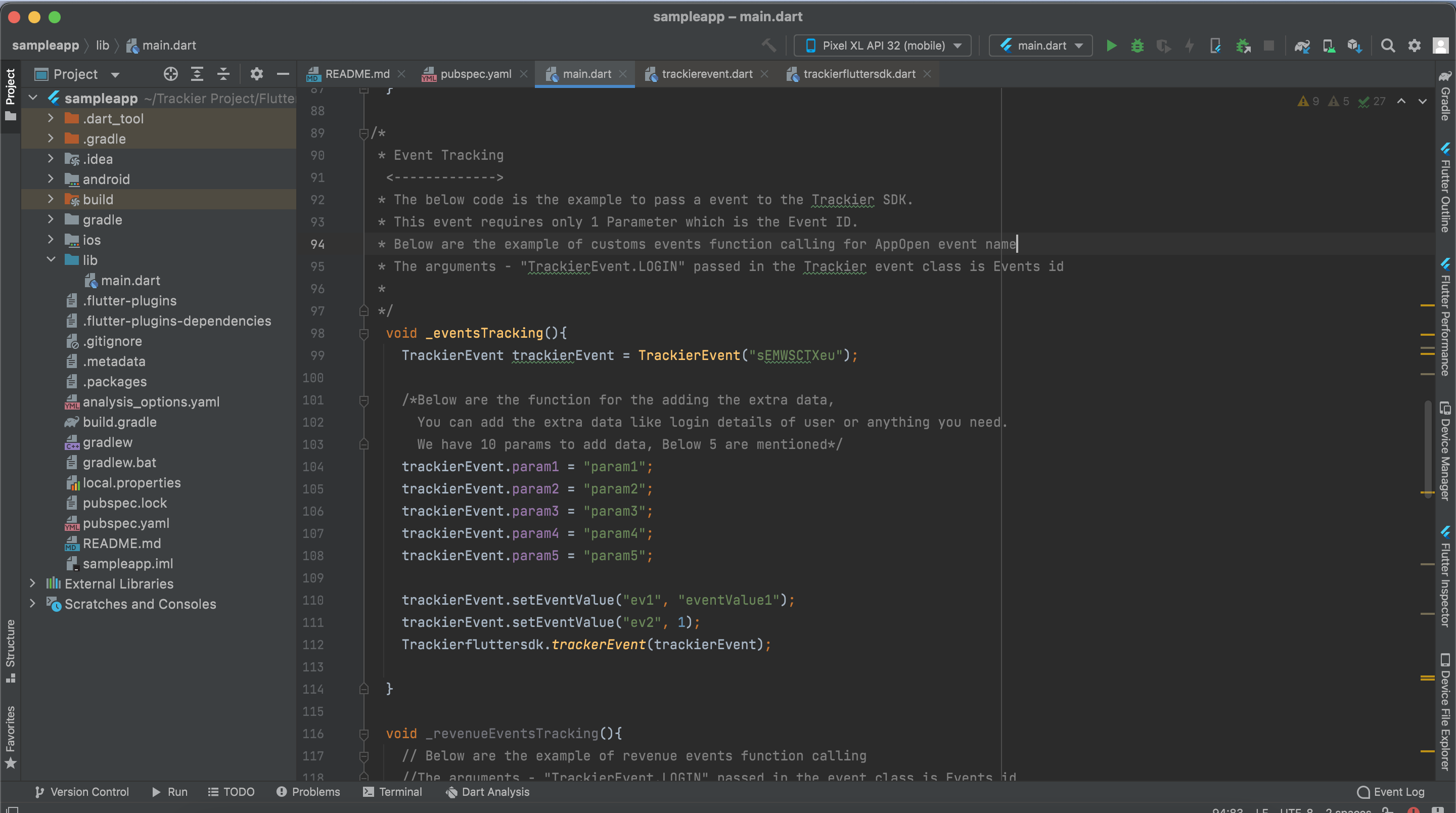
Example code for calling Customs Events.
/*
* Event Tracking
<------------->
* The below code is the example to pass a event to the Trackier SDK.
* This event requires only 1 Parameter which is the Event ID.
* Below are the example of customs events function calling for `AppOpen` event name.
* The arguments - "sEMWSCTXeu" passed in the Trackier event class is Events id
*
*/
void _eventsTracking(){
TrackierEvent trackierEvent = TrackierEvent("sEMWSCTXeu");
/*Below are the function for the adding the extra data,
You can add the extra data like login details of user or anything you need.
We have 10 params to add data, Below 5 are mentioned*/
trackierEvent.param1 = "param1";
trackierEvent.param2 = "param2";
trackierEvent.param3 = "param3";
trackierEvent.param4 = "param4";
trackierEvent.param5 = "param5";
trackierEvent.setEventValue("ev1", "eventValue1");
trackierEvent.setEventValue("ev2", 1);
Trackierfluttersdk.trackEvent(trackierEvent);
}
Also check the screenshots of the above code.
Screenshot[6]

Revenue Event Tracking #
Trackier allow user to pass the revenue data which is generated from the app through Revenue events. It is mainly used to keeping record of generating revenue from the app and also you can pass currency as well.
void _revenueEventsTracking(){
// Below are the example of revenue events function calling
//The arguments - "TrackierEvent.LOGIN" passed in the event class is Events id
TrackierEvent trackierEvent = TrackierEvent(TrackierEvent.LOGIN);
//Passing the revenue events be like below example
trackierEvent.revenue = 10.0; //Pass your generated revenue here.
trackierEvent.currency = "INR"; //Pass your currency here.
trackierEvent.orderId = "orderID";
trackierEvent.param1 = "param1";
trackierEvent.param2 = "param2";
trackierEvent.setEventValue("ev1", "eventValue1");
trackierEvent.setEventValue("ev2", 1);
Trackierfluttersdk.trackEvent(trackierEvent);
}
Pass the custom params in events #
void customParamTracking(){
// Below are the example of revenue events function calling
//The arguments - "TrackierEvent.LOGIN" passed in the event class is Events id
TrackierEvent trackierEvent = TrackierEvent(TrackierEvent.LOGIN);
//Passing the custom params in events be like below example
var eventCustomParams = Map<String, Object>();
eventCustomParams={"name":"abcd"};
eventCustomParams={"age":"28"};
trackierEvent.evMap=eventCustomParams;
Trackierfluttersdk.trackEvent(trackierEvent);
}
- First create a map.
- Pass its reference to trackierEvent.evMap param of event.
- Pass event reference to trackEvent method of TrackierSDK.
Passing User Data to SDK #
Trackier allows to pass additional data like Userid, Email to SDK so that same can be correlated to the Trackier Data and logs.
Just need to pass the data of User Id, Email Id and other additional data to Trackier sdk function which is mentioned below:-
void userDetails(){
/*Passing the UserId and User EmailId Data */
Trackierfluttersdk.setUserId("XXXXXXXX"); //Pass the UserId values here
Trackierfluttersdk.setUserEmail("abc@gmail.com"); //Pass the user email id in the argument.
}
For Passing Additional Data #
Trackier allow for passing the additional user details like UserName, Mobile Number, UserAge, UserGender etc. . You need to first make a hashmap and pass it in setUserAdditionalDetail function. The example are in mentioned below
void userDetails(){
/*Passing the UserId and User EmailId Data */
Trackierfluttersdk.setUserId("XXXXXXXX"); //Pass the UserId values here
Trackierfluttersdk.setUserEmail("abc@gmail.com"); //Pass the user email id in the argument.
/*Passing the additional data */
var userDetails = Map<String, Object>();
userDetails={"name":"abcd"}; //You can pass the Username data.
userDetails={"mobile_number":"872xxxxx87"}; // You can pass user mobile number
Trackierfluttersdk.setUserAdditonalDetail(userDetails);
}
Track Uninstall for Android #
Before you begin
- Install
firebase_coreand add the initialization code to your app if you haven't already. - Add your app to your Firebase project in the Firebase console.
Add the Analytics SDK to your app
-
From the root of your Flutter project, run the following command to install the plugin:
flutter pub add firebase_analytics -
Once complete, rebuild your Flutter application:
flutter run -
Once installed, you can access the
firebase_analyticsplugin by importing it in your Dart code:import 'package:firebase_analytics/firebase_analytics.dart'; -
Create a new Firebase Analytics instance by calling the
instancegetter onFirebaseAnalytics:FirebaseAnalytics analytics = FirebaseAnalytics.instance; -
Use the
analyticsinstance obtained above to set the following user property:var trackierId = await Trackierfluttersdk.getTrackierId(); analytics.setUserProperty(name: "ct_objectId", value: trackierId); -
Adding the above code to your app sets up a common identifier.
-
Set the
app_removeevent as a conversion event in Firebase. -
Use the Firebase cloud function to send uninstall information to Trackier MMP.
-
You can find the support article here.
SDK Signing #
class _MyHomePageState extends State<MyHomePage> {
@override
void initState() {
super.initState();
initilalizeSdk();
}
Future<void> initilalizeSdk() async {
String key ="xxxx-xx-4505-bc8b-xx"; //Please pass your Development key here.
/*While Initializing the Sdk, You need to pass the two arguments in the TrackierSDKConfig.
* In First argument, you need to pass the Trackier SDK api key
* In second argument, you need to pass the environment which can be either "development", "production" or "testing". */
TrackerSDKConfig trackerSDKConfig = TrackerSDKConfig(key,"production");
trackerSDKConfig.setAppSecret("xxx", "xxx-xx");
Trackierfluttersdk.initializeSDK(trackerSDKConfig);
}
}
Proguard Settings #
If your app is using proguard then add these lines to the proguard config file
-keep class com.trackier.sdk.** { *; }
-keep class com.google.android.gms.common.ConnectionResult {
int SUCCESS;
}
-keep class com.google.android.gms.ads.identifier.AdvertisingIdClient {
com.google.android.gms.ads.identifier.AdvertisingIdClient$Info getAdvertisingIdInfo(android.content.Context);
}
-keep class com.google.android.gms.ads.identifier.AdvertisingIdClient$Info {
java.lang.String getId();
boolean isLimitAdTrackingEnabled();
}
-keep public class com.android.installreferrer.** { *; }