toggle_bar 1.0.0  toggle_bar: ^1.0.0 copied to clipboard
toggle_bar: ^1.0.0 copied to clipboard
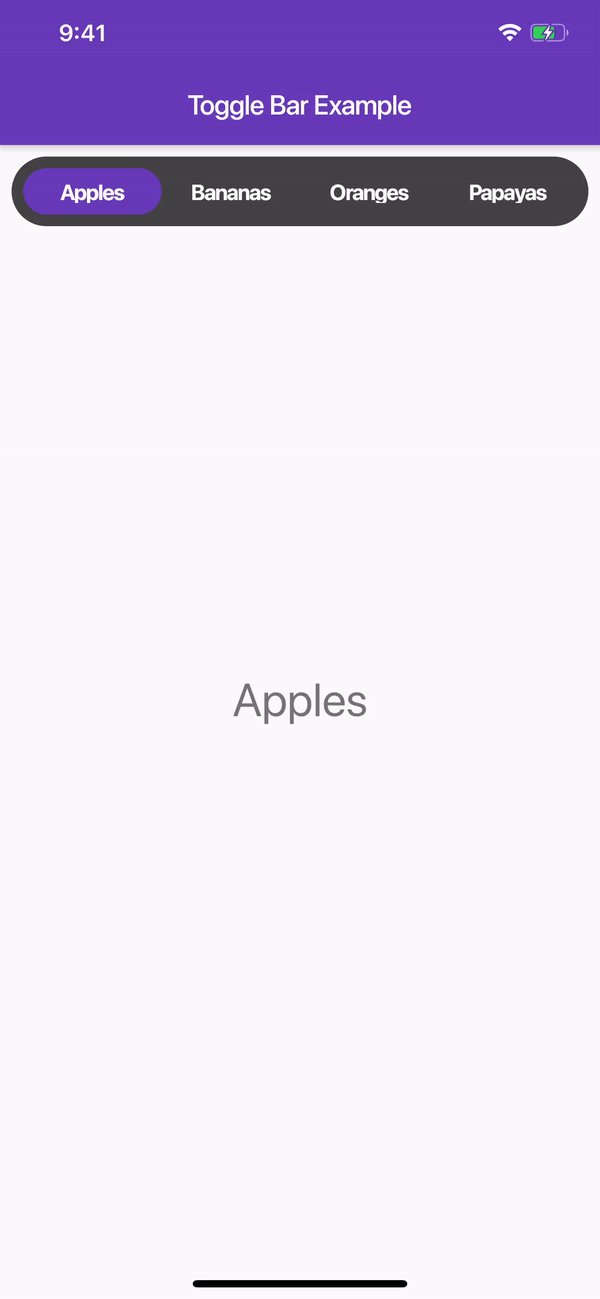
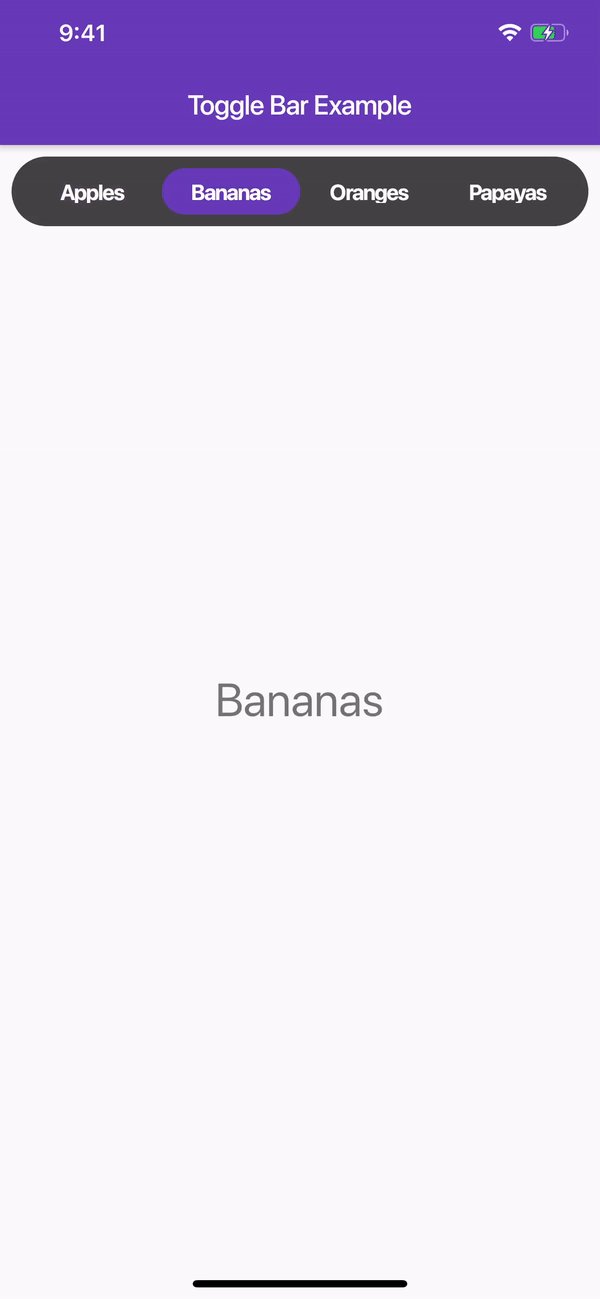
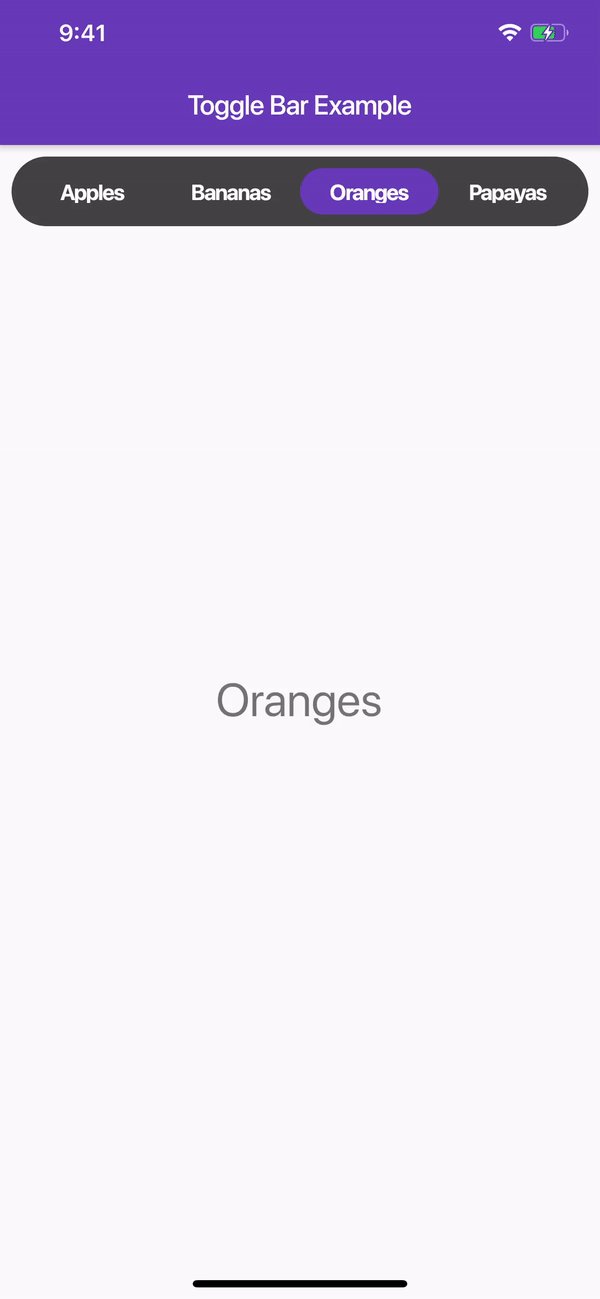
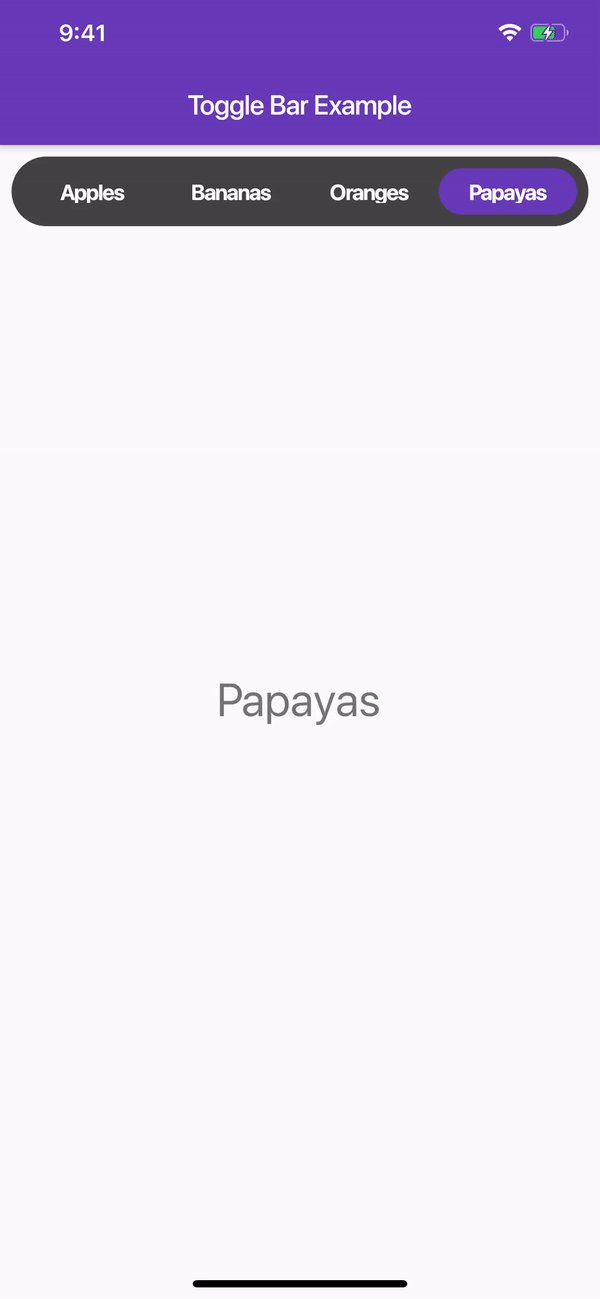
A horizontal bar of toggle tabs with customisable colors and labels.
toggle_bar #
A dart package to display a horizontal bar of customisable toggle tabs. Supports iOS and Android.

Installation #
Depend on it.
dependencies:
toggle_bar: ^1.0.0
Usage #
import 'package:toggle_bar/toggle_bar.dart';
ToggleBar(
labels: ["Apples", "Bananas", "Oranges", "Watermelons"],
onSelectionUpdated: (index) => // Do something with index
)
Parameters #
@required List<String> labels;
Color backgroundColor;
Color selectedTabColor;
Color selectedTextColor;
Color textColor;
BoxBorder backgroundBorder;
TextStyle labelTextStyle;
Function(int) onSelectionUpdated;
