title_widget 0.4.4  title_widget: ^0.4.4 copied to clipboard
title_widget: ^0.4.4 copied to clipboard
A widget for visualizing a customizable title with glass effect, gradient, rounded corners or/and free shape.
Title Widget #

A widget for visualizing a customizable title with glass effect, gradient, rounded corners or/and free shape. Feel free to use it in your awesome project.
Share some ❤️ and star repo to support the project.
If you write an article about TitleWidget or any of these packages, let me know and I'll post the URL of the article in the README 🤝
🚀 Usage #
With Text (String) #
final background = Image.asset('image.webp');
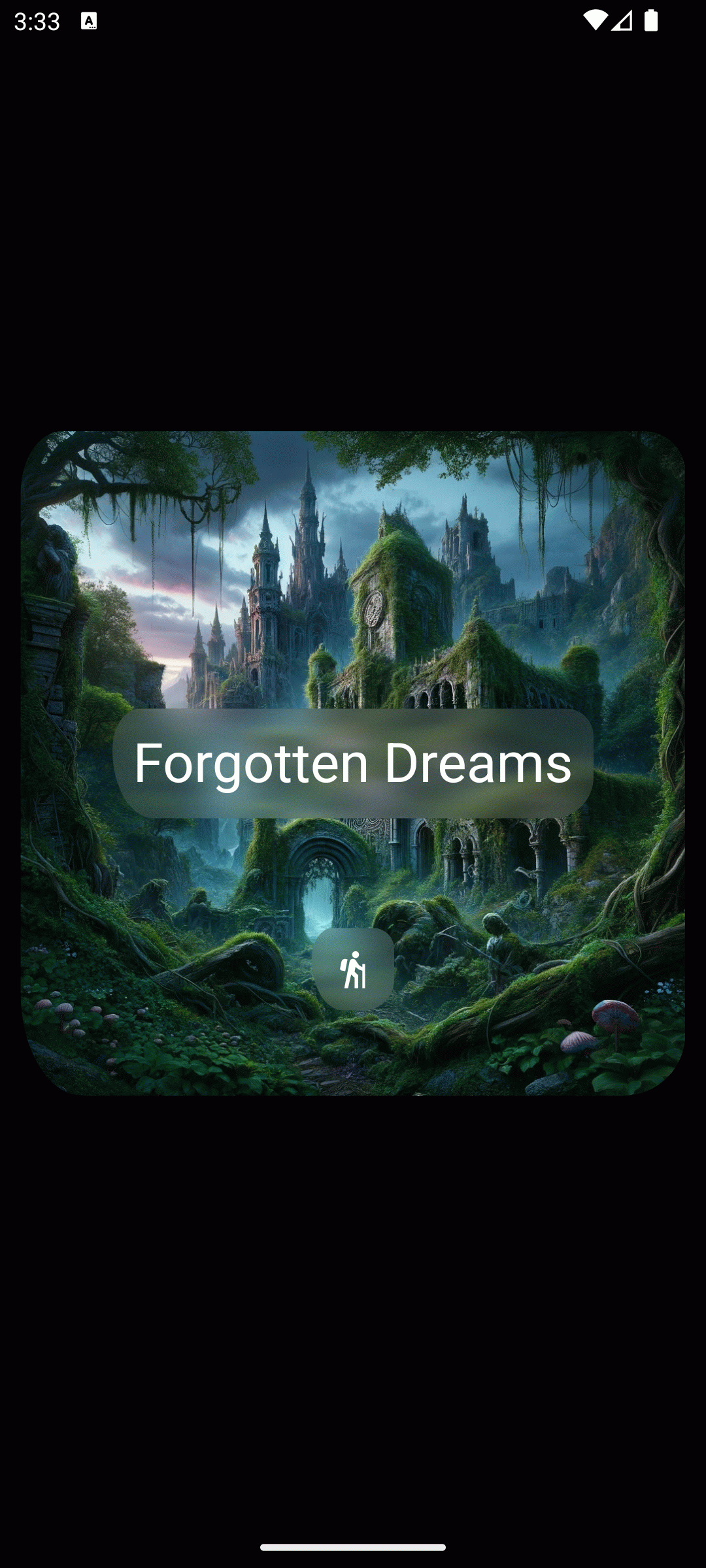
const title = RectGlassTitle(text: 'Forgotten Dreams');
return Stack(children: [background, title]);
With Widget (Icon) #
const icon = Icon(Icons.hiking, color: Colors.white);
final title = RectGlassTitle(widget: icon);
return Stack(children: [background, title]);
✨ What's New #
Look at changelog.
👋 Welcome #
If you encounter any problems, feel free to open an issue. If you feel the package is missing a feature, please raise a ticket on Github and I'll look into it. Requests and suggestions are warmly welcome. Danke!
Contributions are what make the open-source community such a great place to learn, create, take a new skills, and be inspired.
If this is your first contribution, I'll leave you with some of the best links I've found: they will help you get started or/and become even more efficient.
- Guide to Making a First Contribution. You will find the guide in your native language.
- How to Contribute to Open Source. Longread for deep diving for first-timers and for veterans.
- Summer Guide from Google.
- CodeTriangle. Free community tools for contributing to Open Source projects.
The package TitleWidget is open-source, stable and well-tested. Development happens on GitHub. Feel free to report issues or create a pull-request there.
General questions are best asked on StackOverflow.
And here is a curated list of how you can help:
- Documenting the undocumented. Whenever you come across a class, property, or method within our codebase that you're familiar with and notice it lacks documentation, kindly spare a couple of minutes to jot down some helpful notes for your fellow developers.
- Refining the code. While I'm aware it's primarily my responsibility to refactor the code, I wholeheartedly welcome any contributions you're willing to make in this area. Your insights and improvements are appreciated!
- Constructive code reviews. Should you discover a more efficient approach to achieve something, I'm all ears. Your suggestions for enhancement are invaluable.
- Sharing your examples. If you've experimented with our use cases or have crafted some examples of your own, feel free to add them to the
exampledirectory. Your practical insights can enrich our resource pool. - Fix typos/grammar mistakes.
- Report bugs and scenarios that are difficult to implement.
- Implement new features by making a pull-request.
✅ TODO (perhaps) #
Once you start using the TitleWidget, it will become easy to choose the functionality to contribute. But if you already get everything you need from this package but have some free time, let me write here what I have planned:
- How to construct own
Clippers andEffects. - Add an option for fully customizable gradient.
It's just a habit of mine: writing down ideas that come to mind while working on a project. I confess that I rarely return to these notes. But now, hopefully, even if you don't have an idea yet, the above notes will help you choose the suitable "feature" and become a contributor to the open-source community.
Created with ❤️