tiny_alert 0.0.5  tiny_alert: ^0.0.5 copied to clipboard
tiny_alert: ^0.0.5 copied to clipboard
Simple Flutter Alert Dialog Widget with a simple design for fast coding, easy to use, and easy to customize.
tiny_alert (flutter package) #
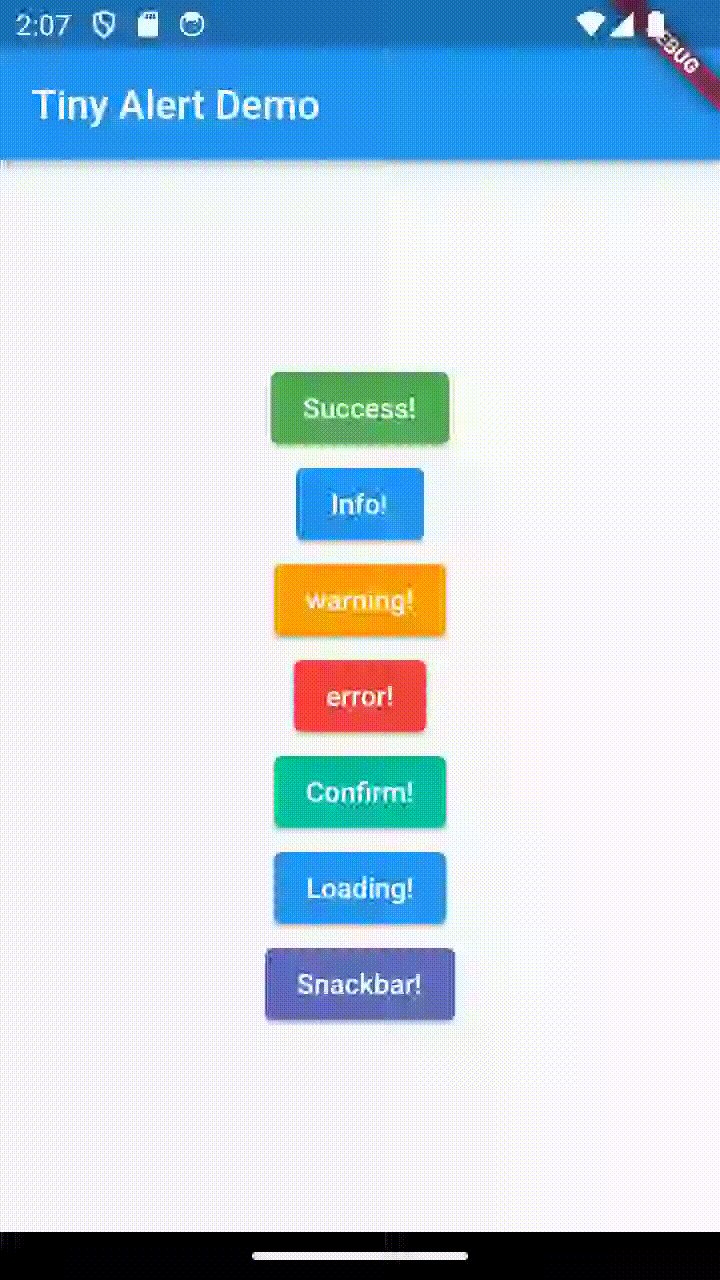
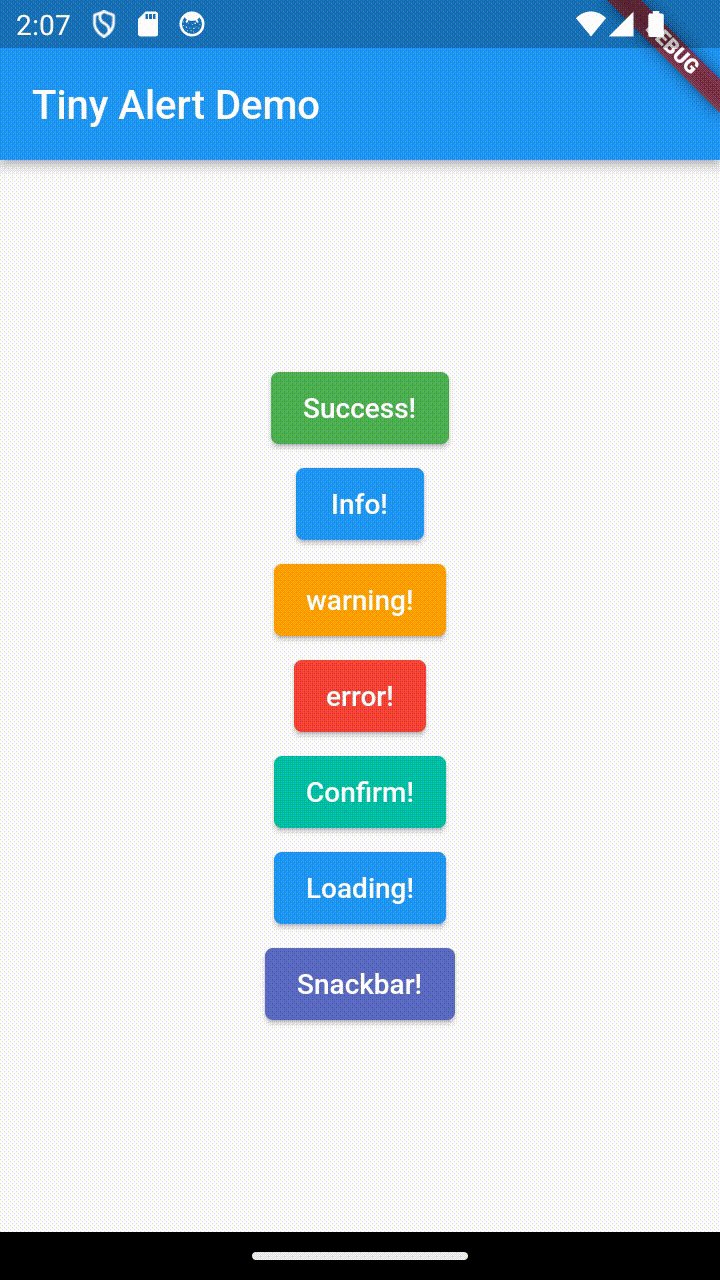
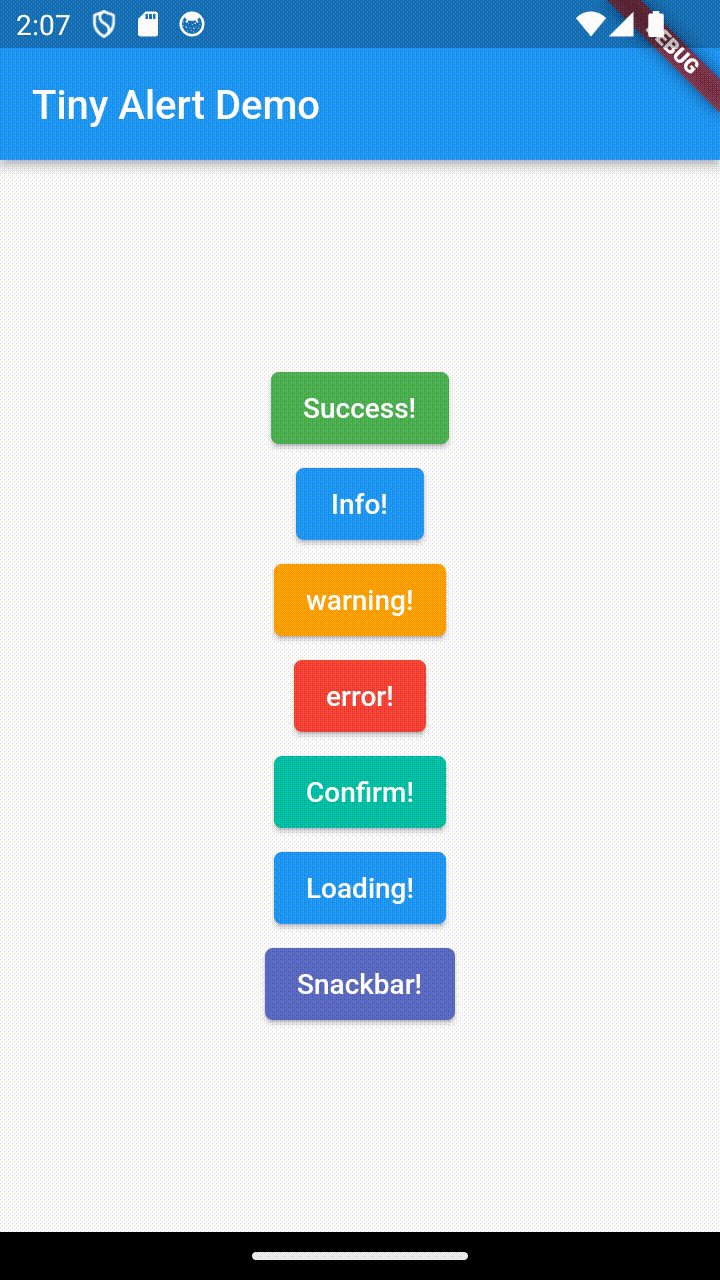
Just simple alert in tiny size for simple UI.


Getting Started #
add dependency latest version with command:
$ flutter pub add tiny_alert
or just adding to pubspec.yaml
dependecies:
tiny_alert: <version>
and then run bellow command to get packages:
$ flutter pub get
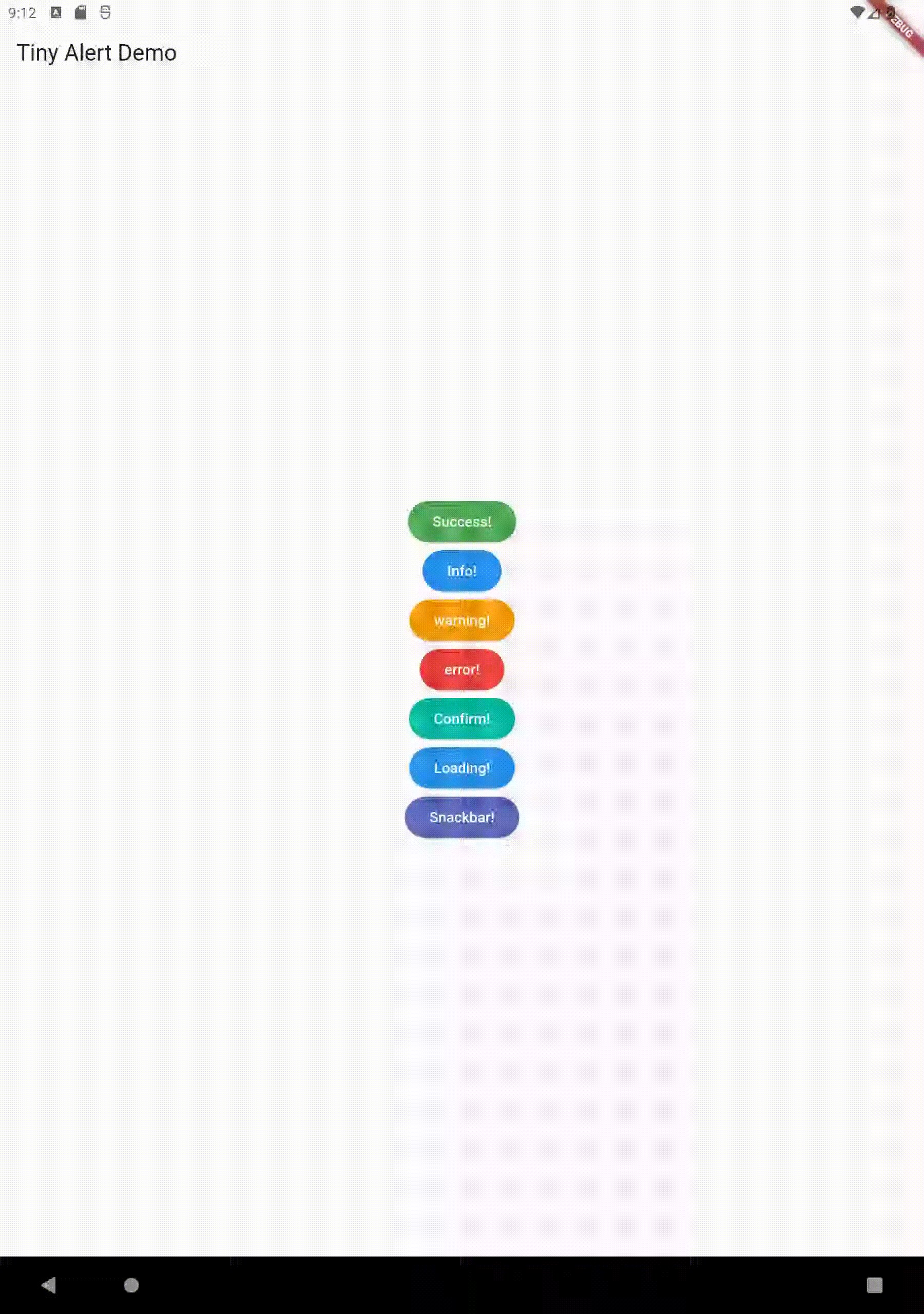
Examples #
-
Success #
TinyAlert.success(
context,
title: "Success!",
message: "This is a success message!",
);
-
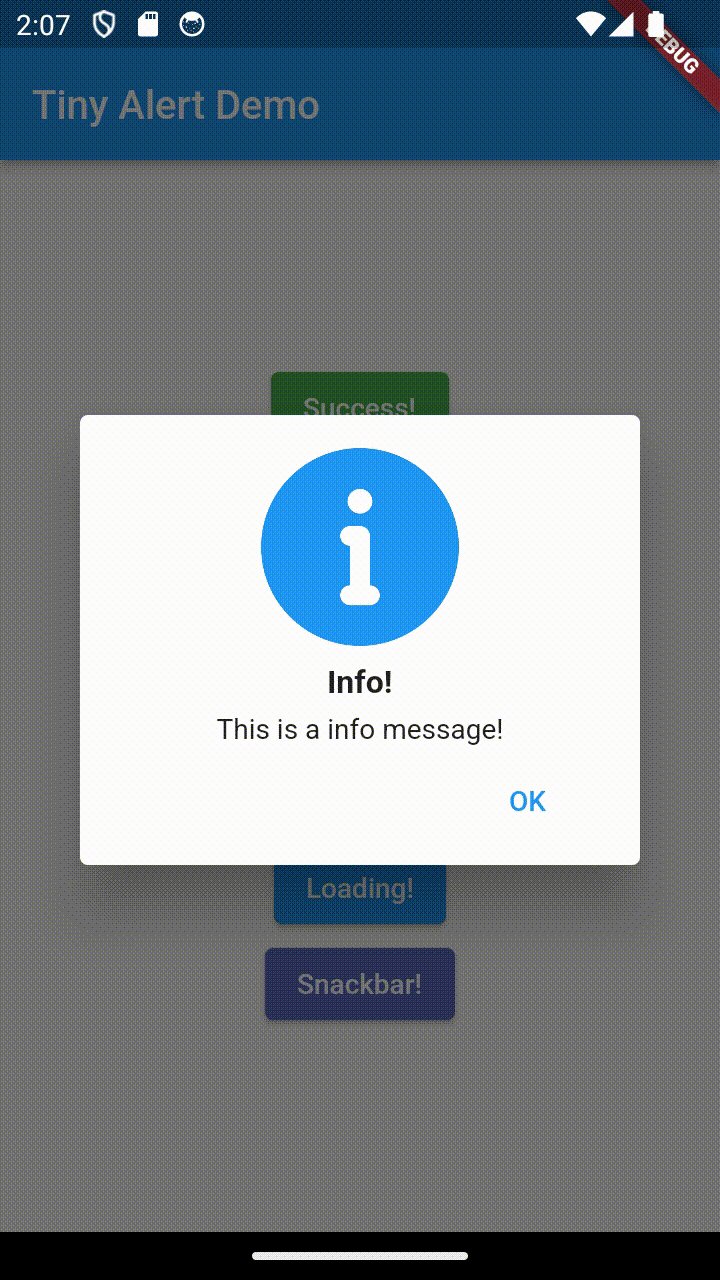
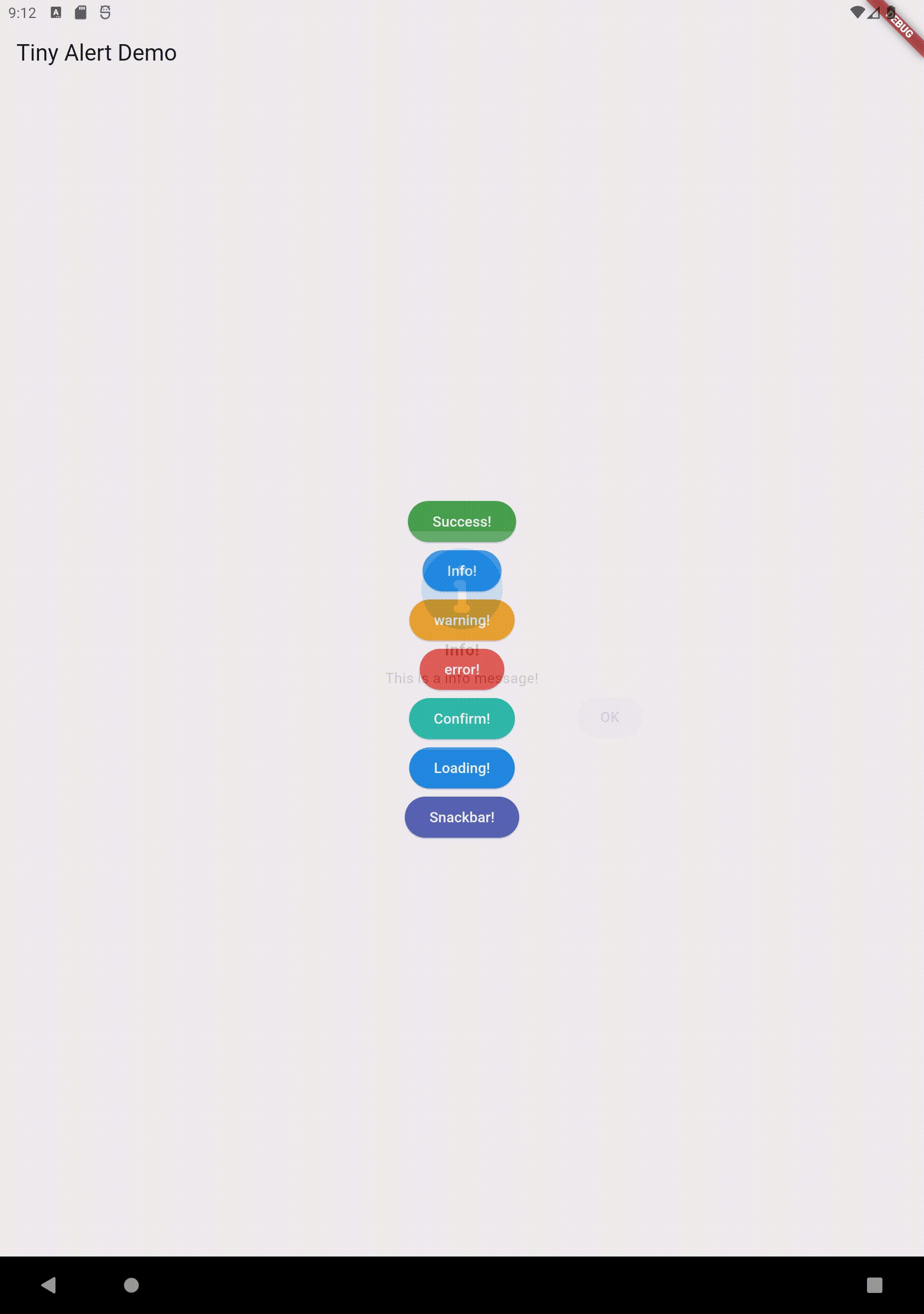
Info #
TinyAlert.info(
context,
title: "Info!",
message: "This is a info message!",
);
-
Warning #
TinyAlert.warning(
context,
title: "Warning!",
message: "This is a warning message!",
);
-
Error #
TinyAlert.error(
context,
title: "Error!",
message: "This is a error message!",
);
-
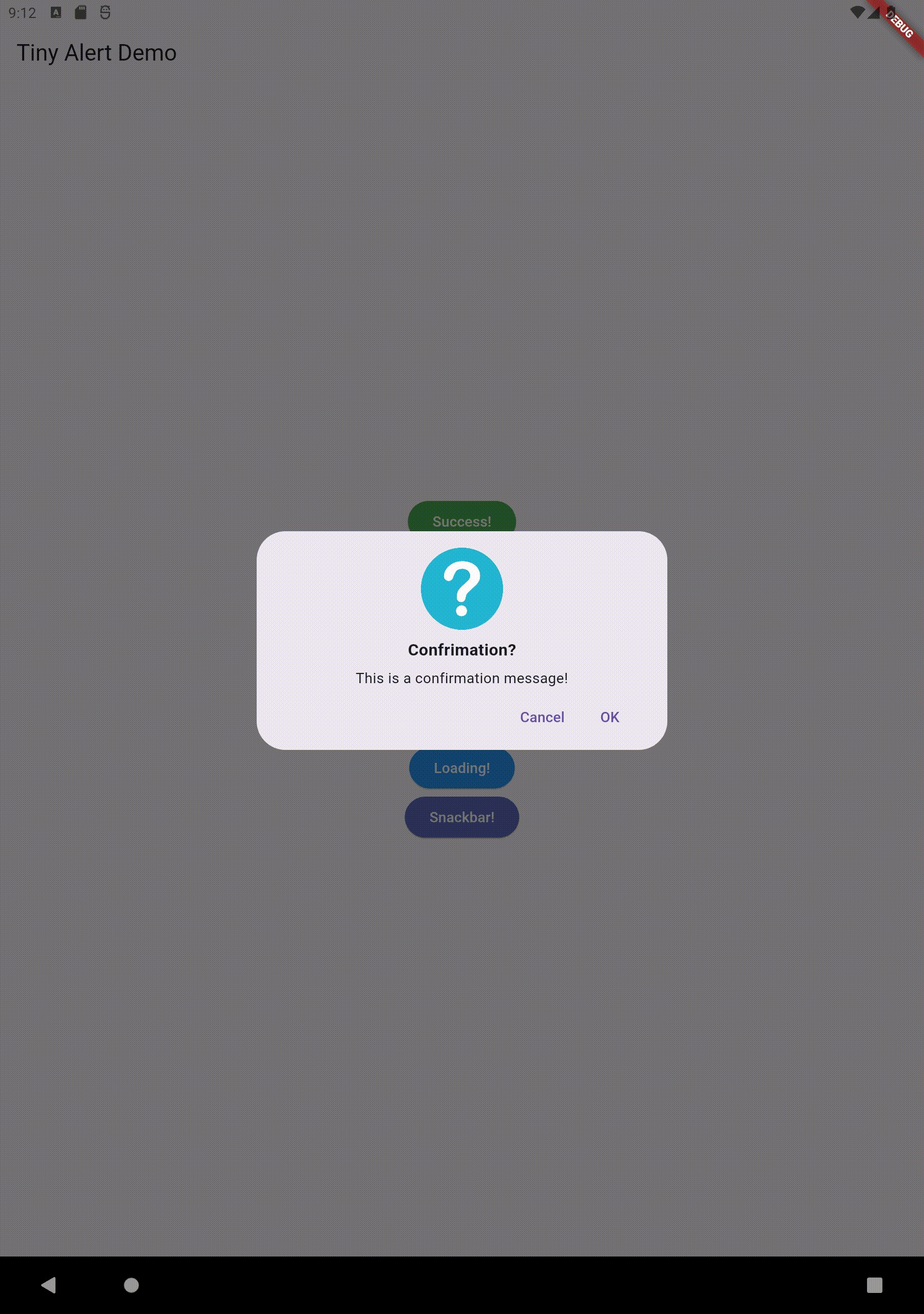
Confirmation #
TinyAlert.confirm(
context,
title: "Confrimation!",
message: "This is a confirmation message!",
onConfirm: () {
Navigator.pop(context);
},
);
// also available onCancale function
-
Loading #
TinyAlert.progress(context,
label: "Loading...",
barrierDismissible: true,
); // barrierDismissible is optional, the default is false
-
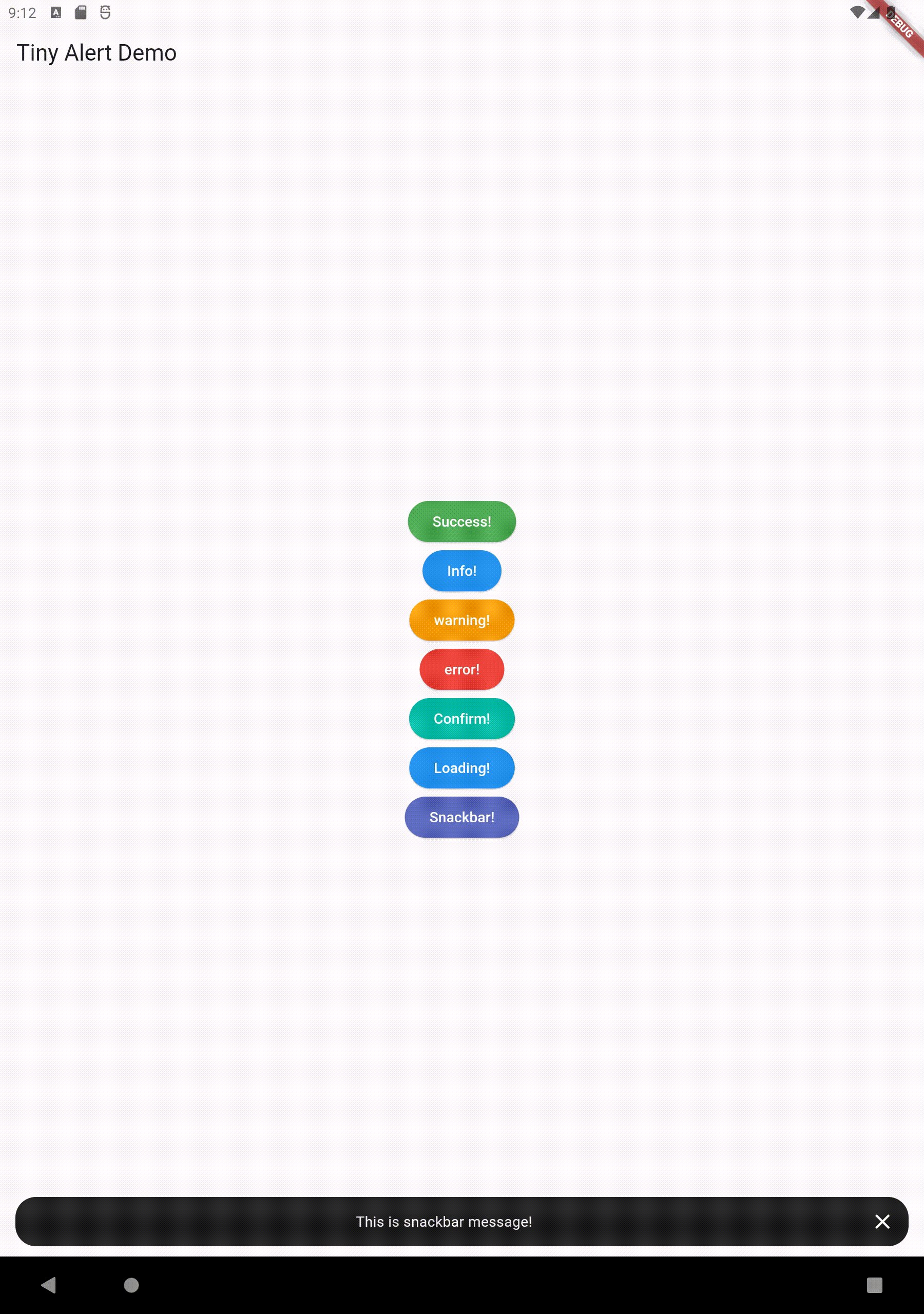
Snackbar #
TinyAlert.snackbar(
context,
"This is snackbar message!",
);
There are several features that the author cannot write in this documentation due to the author's limitations.