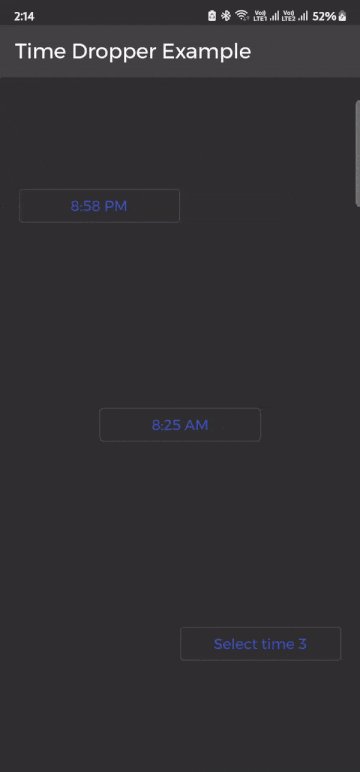
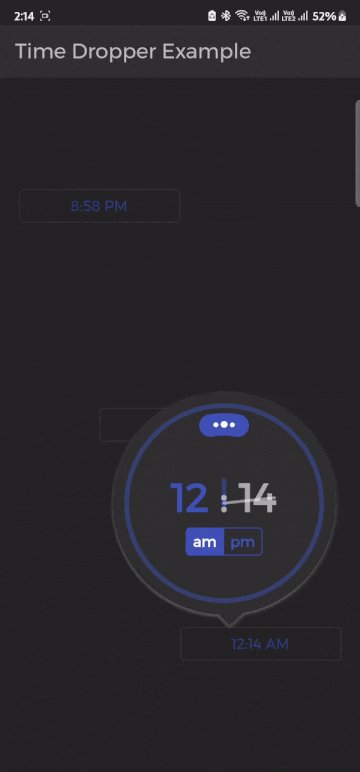
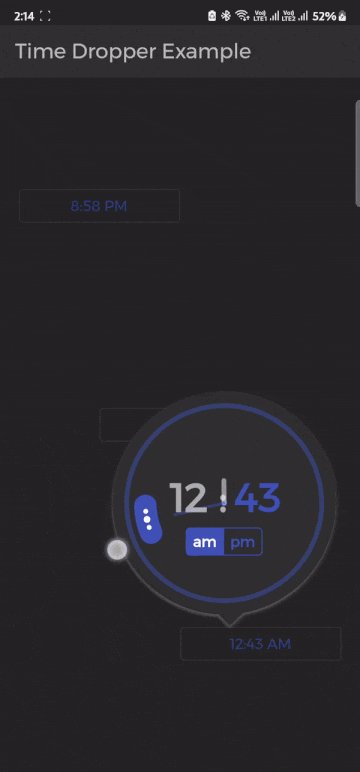
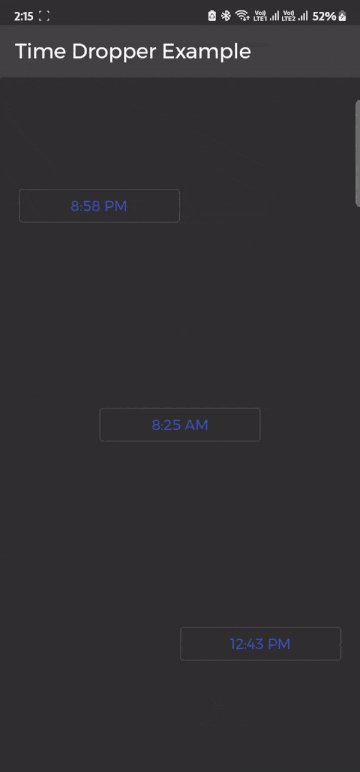
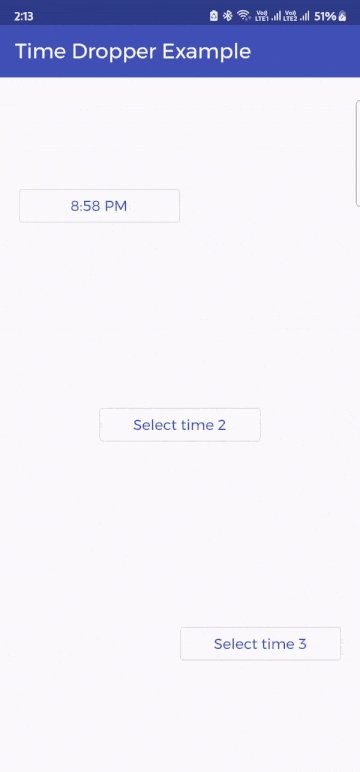
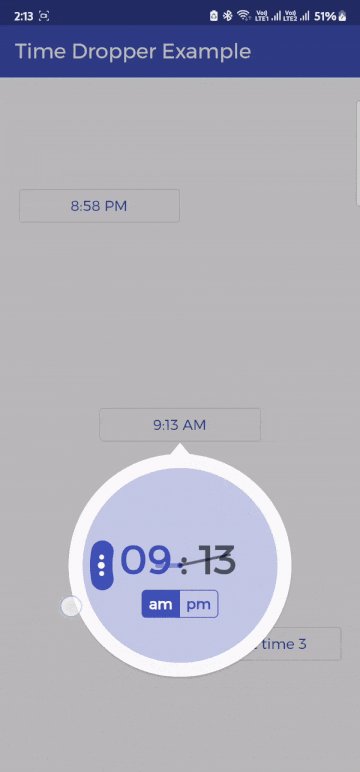
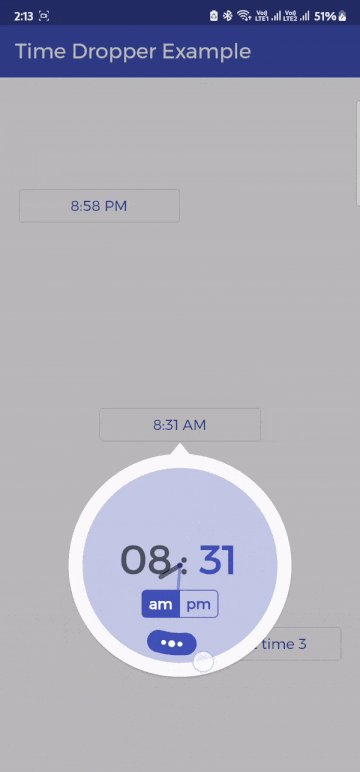
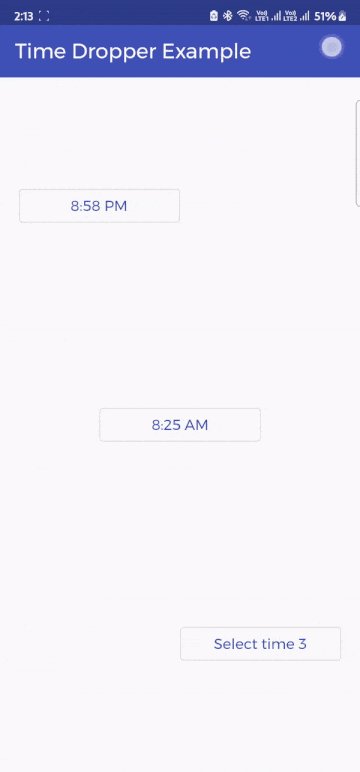
Gorgeous, fully animated, round dial time picker inspired
by TimeDropperJS
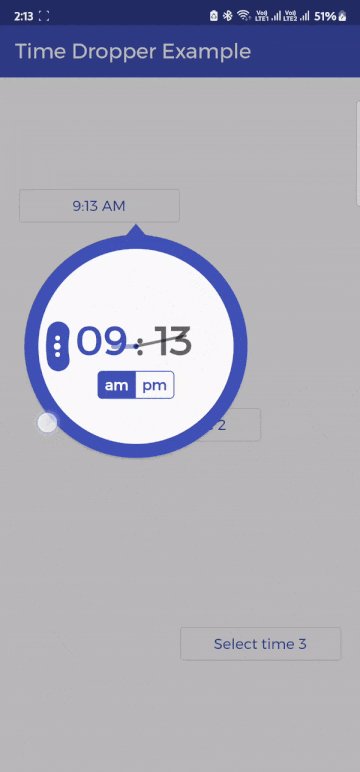
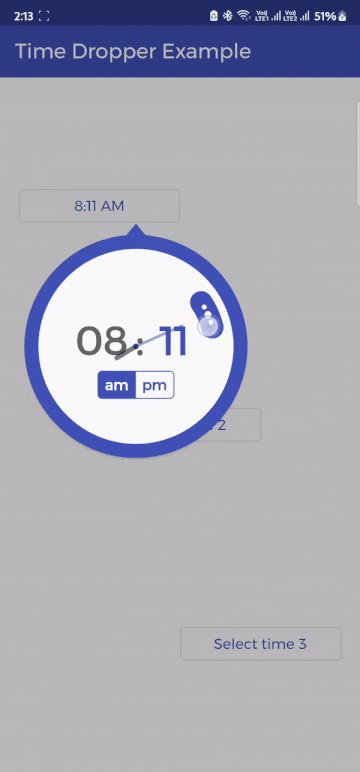
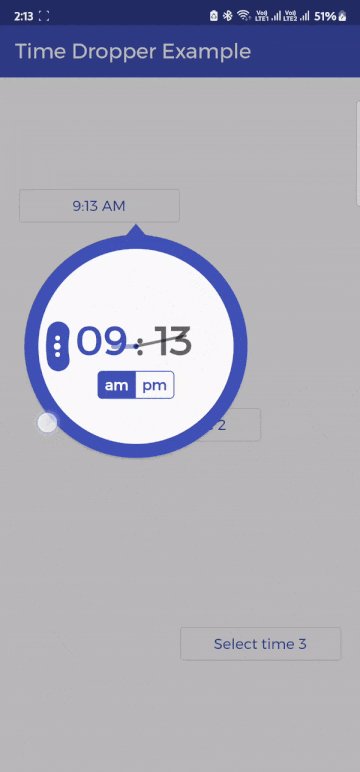
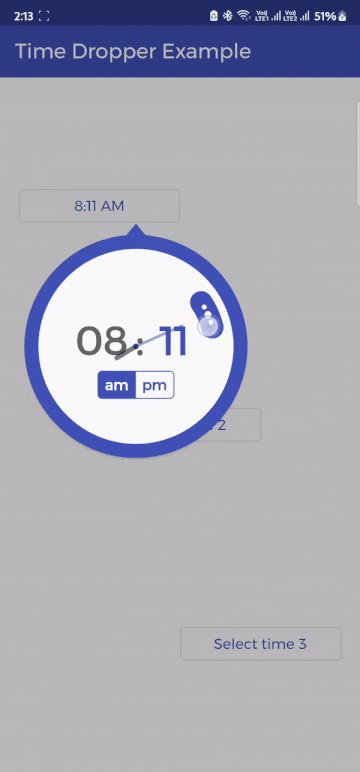
- Animated, round dial and fully customizable
- Adapted with system theme and/or customizable with
TimeDropperThemeData
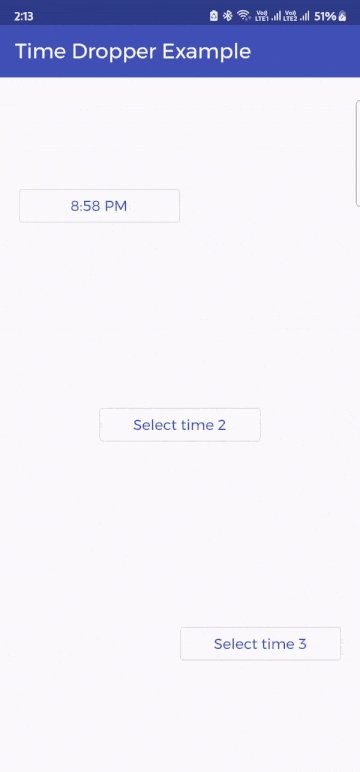
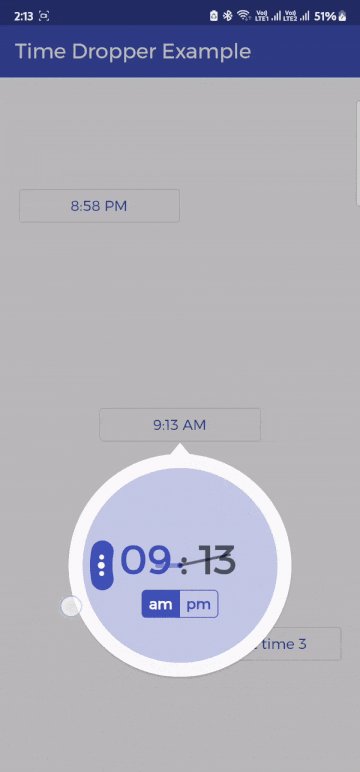
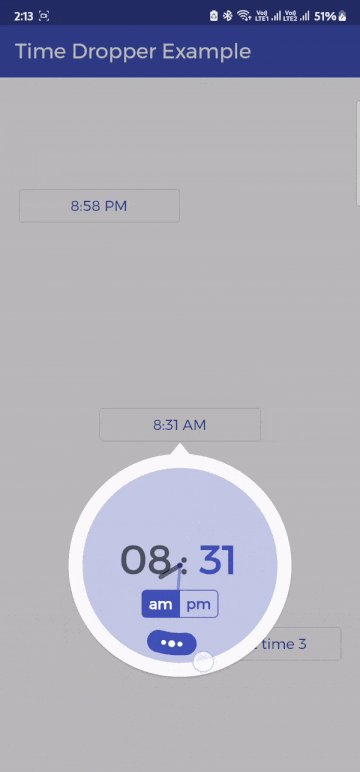
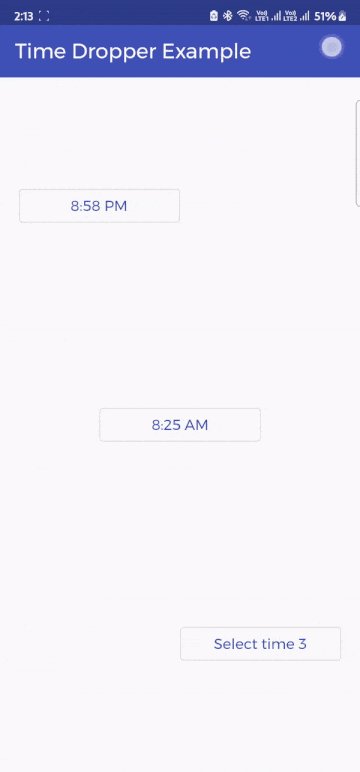
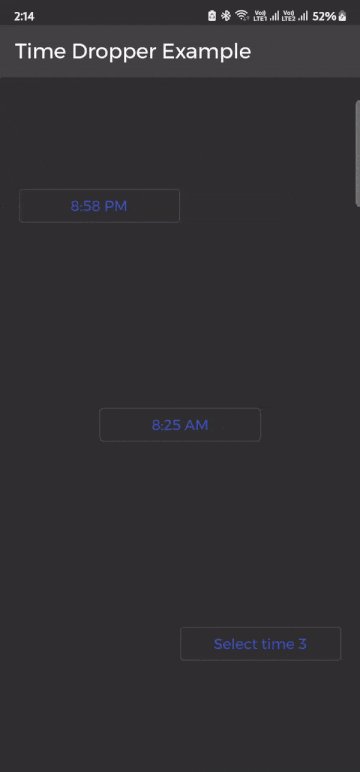
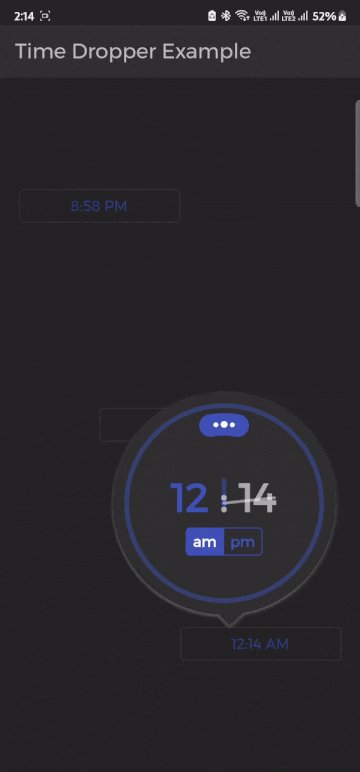
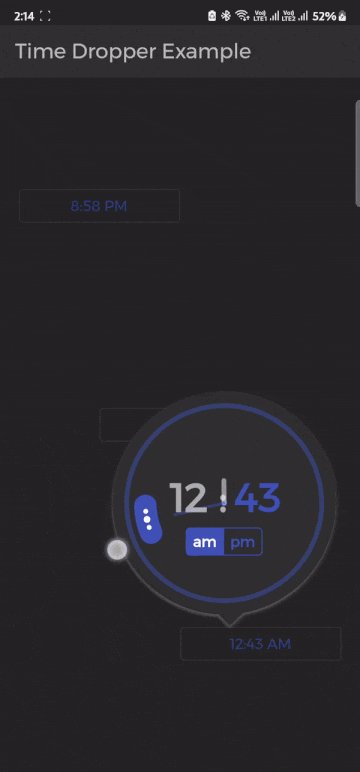
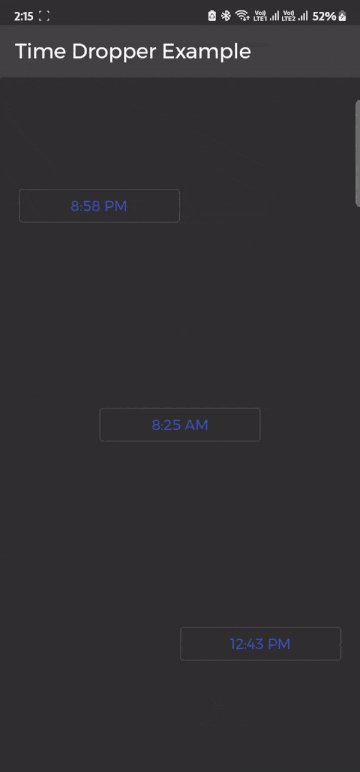
- 3 different designs to choose from
| TimeDropperStyle.outerFilled |
TimeDropperStyle.innerFilled |
TimeDropperStyle.bordered |
 |
 |
 |
- Add
time_dropper: <latest_version> to pubspec.yaml
- Run
flutter pub get in the terminal in the project directory or select pub get from
within pubspec.yaml file
- Add import statement,
import 'package:time_dropper/time_dropper.dart';
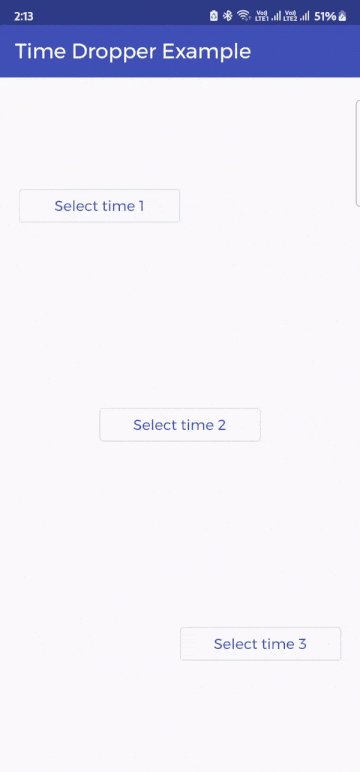
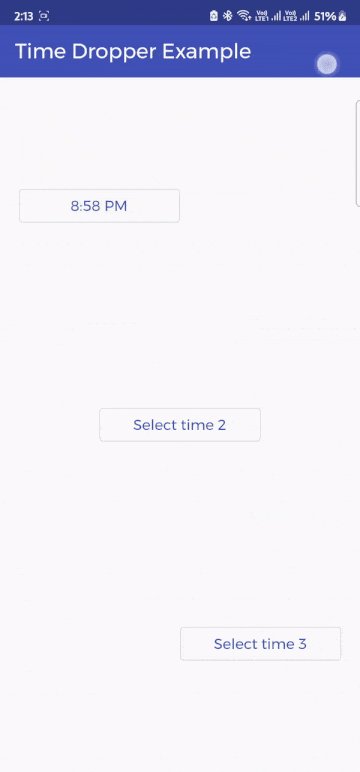
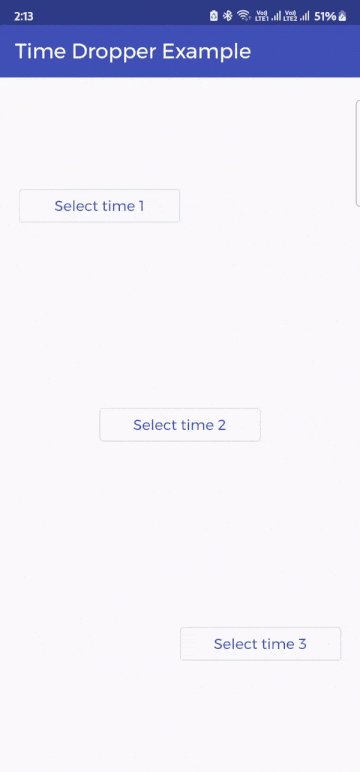
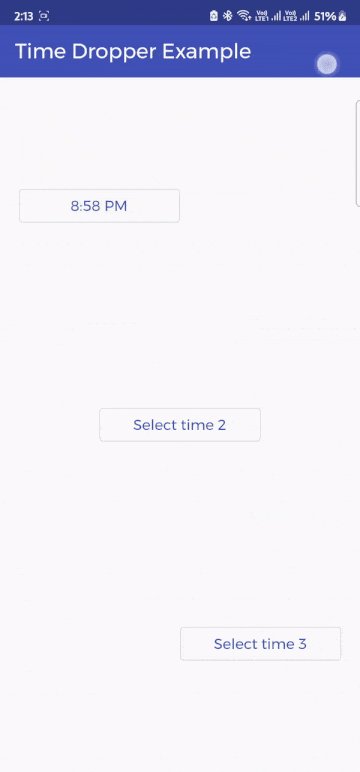
For full implementation, see example
_showTimeDropper(GlobalKey key) {
showTimeDropper(
context: context,
onDone: () {
// TODO: use this callback if you want time update only when the time dropper window closes
},
onTimeChanged: (time) {
setState(() {
_time = time;
});
// use this callback to get updates in real-time
},
containerKey: key,
// Pass the key so that time dropper dialog opens up near the container widget
// Opens in the center if null
initialTime: _time,
style: TimeDropperStyle.outerFilled,
// or TimeDropperStyle.innerFilled / TimeDropperStyle.bordered,
);
}
| Attributes |
Type |
Description |
context |
BuildContext |
BuildContext |
onTimeChanged |
void Function(TimeOfDay)? |
callback which returns TimeOfDay object as time is changed (realtime) |
onDone |
void Function(TimeOfDay)? |
callback which returns TimeOfDay object when the dialog is closed |
initialTime |
TimeOfDay? |
time to be selected by default (selects current time, if null) |
containerKey |
GlobalKey? |
Pass the key so that time dropper dialog opens up near the container widget (opens in the center, if null) |
barrierColor |
Color? |
color of the background behind the dialog (default: Colors.black12) |
style |
TimeDropperStyle |
one of the 3 styles, TimeDropperStyle.outerFilled, TimeDropperStyle.innerFilled or TimeDropperStyle.bordered |
themeData |
TimeDropperThemeData? |
customize the dialog as you wish |
| Styles |
Ref |
TimeDropperStyle.outerFilled / TimeDropperStyle.innerFilled / TimeDropperStyle.bordered |
View |
| Attributes |
Type |
Description |
brightness |
Brightness? |
brightness of the dialog (light or dark), default to adapt app theme |
primaryColor |
Color? |
color for all major highlight components, default to app theme colorScheme.secondary |
canvasColor |
Color? |
dial background color, default to app theme canvasColor |
handleColor |
Color? |
color of the sliding handle, default to primaryColor |
handleDotsColor |
Color? |
color of the dots in sliding handle, default to Colors.white |
innerColor |
Color? |
color of the border (TimeDropperStyle.bordered) or inner dial (TimeDropperStyle.innerFilled), default to primaryColor |
selectedColor |
Color? |
color of the selected text (hour or minute), default to primaryColor |
unSelectedColor |
Color? |
color of the unselected text (hour or minute), default to app theme hintColor |
selectedHandColor |
Color? |
color of the selected hand (hour or minute hand), default to selectedColor.withOpacity(0.5) |
unSelectedHandColor |
Color? |
color of the selected hand (hour or minute hand), default to unSelectedColor.withOpacity(0.5) |
shadowColor |
Color? |
color of the elevated shadow, default to app theme hintColor |
fontFamily |
String? |
font family of the widget, default to app's fontFamily |
 time_dropper: ^0.1.0 copied to clipboard
time_dropper: ^0.1.0 copied to clipboard