tiktok_double_tap_like 1.0.5+2  tiktok_double_tap_like: ^1.0.5+2 copied to clipboard
tiktok_double_tap_like: ^1.0.5+2 copied to clipboard
A Flutter package that provides a TikTok-like double tap to like animation, complete with customizable heart icons and animations.

TikTok Double Tap Like
About #
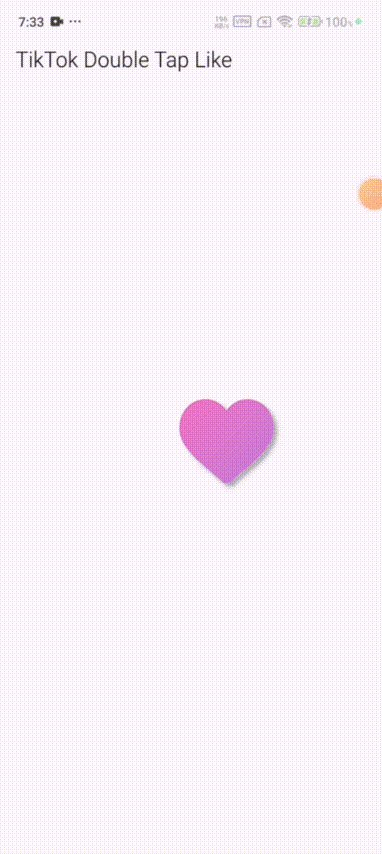
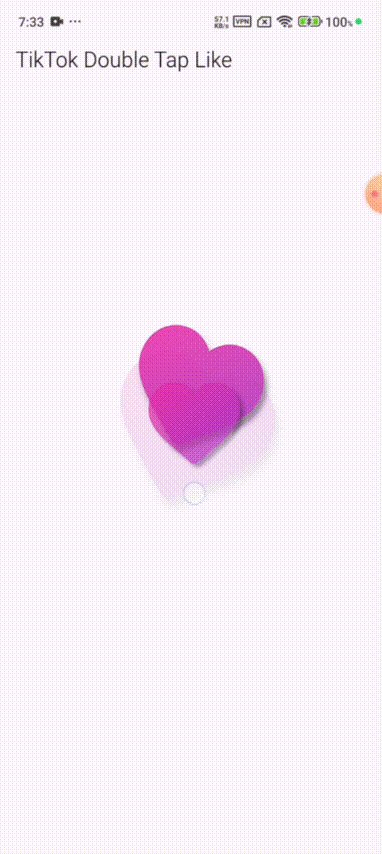
TikTok Double Tap Like is a Flutter package that provides a widget that can be used to like a video by double tapping on it, just like TikTok.
Example #

DoubleTapLikeWidget(
onLike: (likeCount) {
//Do something when the user double taps
},
likeWidget: const Image(image: AssetImage('assets/icons/heart.png')),
likeWidth: 200,
likeHeight: 200,
child: VideoPlayer(),
)
Notes #
-
You have to provide a widget that will be displayed when the user double taps on the screen, whether
Text,Icon...etc. You can use thelikeWidgetproperty to provide that widget. -
You can also provide the width and height of the widget using the
likeWidthandlikeHeightproperties. The default values are 200 each. -
You have the
likeCountparam inonLikein case you want to know how many times the user has liked the video. -
It's pretty efficient and performant, I've created the animation explicitly using
AnimationController,Animation,TweenandAnimatedBuilder. Also, there's an applied mechanism to removing the added hearts off of the screen.
