thepeer_flutter 2.0.5  thepeer_flutter: ^2.0.5 copied to clipboard
thepeer_flutter: ^2.0.5 copied to clipboard
Official plugin for using Thepeer SDK with flutter https://thepeer.co
Flutter Thepeer #
This package makes it easy to use the Thepeer in a flutter project.
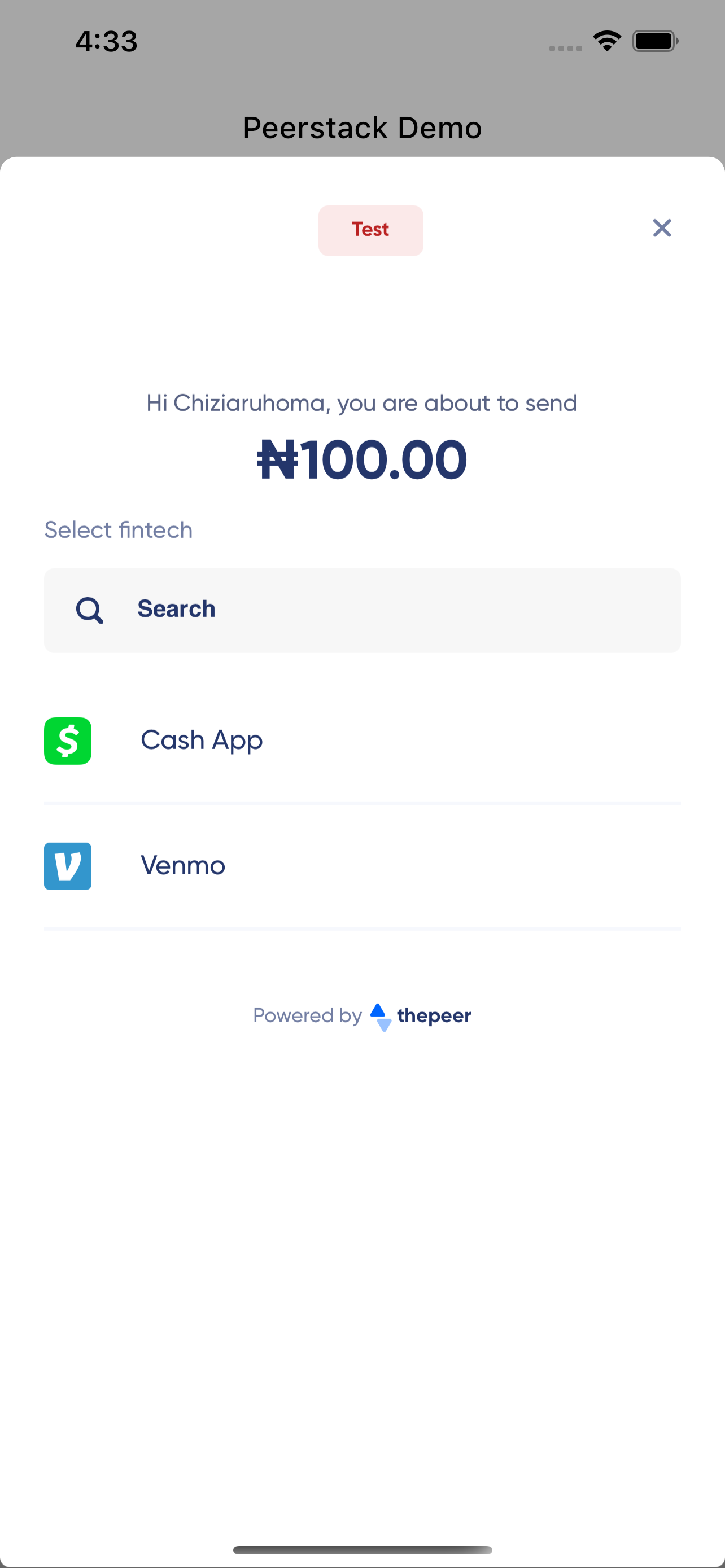
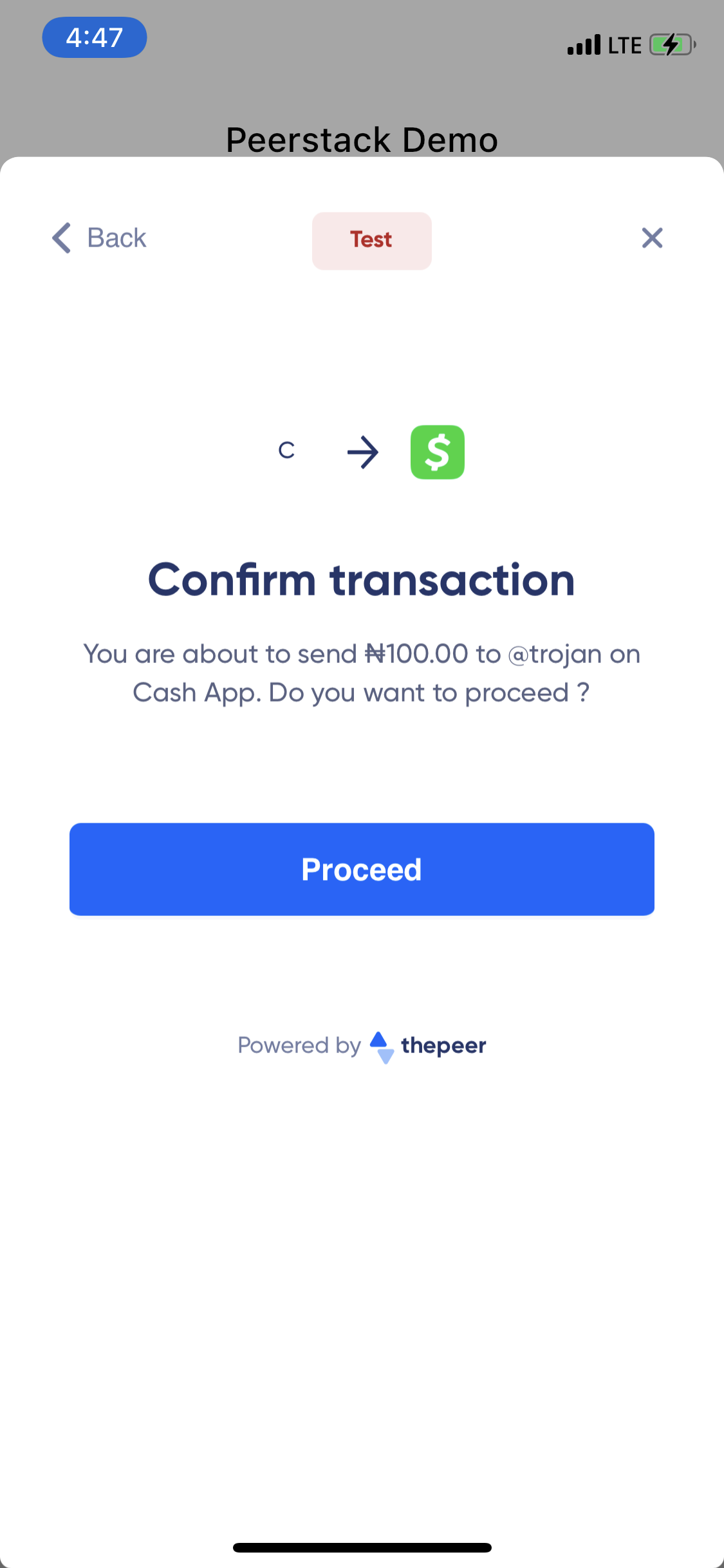
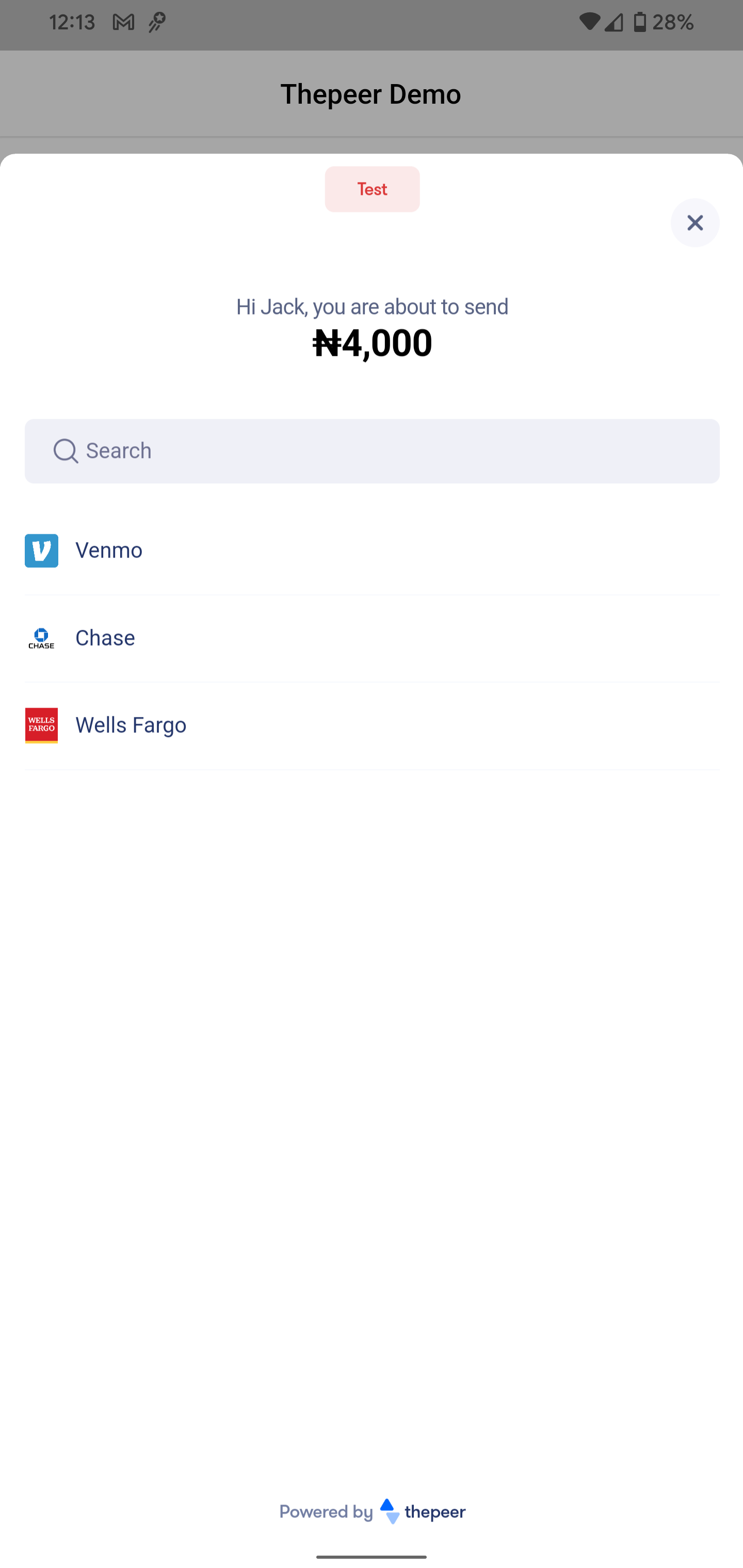
📸 Screen Shots #






🚀 How to Use plugin #
ThePeer Send #
- Launch ThepeerSendView in a bottom_sheet
import 'package:thepeer_flutter/thepeer_flutter.dart';
void launch() async {
await ThepeerSendView(
data: ThePeerData(
amount: 400000,
publicKey: "pspk_one_more_thing",
userReference: "stay-foolish-stay-hungry-forever",
receiptUrl: "https://apple.com/thepeer",
meta: {
"city": "San Fransisco",
"state": "california"
}
),
showLogs: true,
onClosed: () {
print('closed');
Navigator.pop(context);
},
onSuccess: (data) {
print(data); // ThepeerSuccessModel
Navigator.pop(context);
},
onError: print,
).show(context);
}
- Use ThepeerSendView widget
import 'package:thepeer_flutter/thepeer_flutter.dart';
...
ThepeerSendView(
data: ThePeerData(
amount: 10000,
publicKey: "pspk_one_more_thing",
userReference: "stay-foolish-stay-hungry-forever",
receiptUrl: "https://apple.com/thepeer",
meta: {
"city": "San Fransisco",
"state": "california"
}
),
onClosed: () {
Navigator.pop(context);
print('Widget closed')
},
onSuccess: (data) {
print(data); // ThepeerSuccessModel
Navigator.pop(context);
},
onError: print,
error: Text('Error'),
)
...
ThePeer DirectCharge #
- Launch ThepeerDirectChargeView in a bottom_sheet
import 'package:thepeer_flutter/thepeer_flutter.dart';
void launch() async {
await ThepeerDirectChargeView(
data: ThePeerData(
amount: 10000,
publicKey: "pspk_one_more_thing",
userReference: "stay-foolish-stay-hungry-forever",
meta: {
"city": "San Fransisco",
"state": "california"
}
),
showLogs: true,
onClosed: () {
Navigator.pop(context);
print('Widget closed')
},
onSuccess: () {
print(data); // ThepeerSuccessModel
Navigator.pop(context);
},
onError: print,
).show(context);
}
- Use ThepeerDirectChargeView widget
import 'package:thepeer_flutter/thepeer_flutter.dart';
...
await ThepeerDirectChargeView(
data: ThePeerData(
amount: 10000,
publicKey: "pspk_one_more_thing",
userReference: "stay-foolish-stay-hungry-forever",
meta: {
"city": "San Fransisco",
"state": "california"
}
),
showLogs: true,
onClosed: () {
Navigator.pop(context);
print('Widget closed')
},
onSuccess: (data) {
print(data); // ThepeerSuccessModel
Navigator.pop(context);
},
onError: print,
)
...
Configuration Options #
publicKey #
String: required Your public key can be found on your dashboard settings.
userReference #
String: required The user reference returned by Thepeer API when a user has been indexed
amount #
String: required The amount you intend to send in kobo
onSuccess #
return ThepeerSuccessModel This is called when a transaction is successfully. It returns a response with event type and transaction details.
See the event details below.
onError #
return dynamic This is called when a transaction fails. It returns a response with event type
See the event details below.
onClose #
This is called when a user clicks on the close button.
meta #
Map<String, Object>: optional This object should contain additional/optional attributes you would like to have on your transaction response
Events Details (optional) #
event: String
Event names correspond to the type of event that occurred. Possible options are in the table below.
| Event Name | Description |
|---|---|
| send.success or direct_debit.success | successful transaction. |
| send.insufficient_funds or direct_debit.insufficient_funds | business has no money to process transaction |
| send.user_insufficient_funds or direct_debit.user_insufficient_funds | user has no money to process transaction |
| send.server_error or direct_debit.server_error | something went wrong |
transaction: ThepeerSuccessModel
The transaction ThepeerSuccessModel object returned from the success events.
✨ Contribution #
Lots of PR's would be needed to improve this plugin. So lots of suggestions and PRs are welcome.