thawani_payment 1.1.1  thawani_payment: ^1.1.1 copied to clipboard
thawani_payment: ^1.1.1 copied to clipboard
Flutter package helps you to use thawani checkout api with save the cards , and add thawani payment in the Flutter App
thawani_payment: #

A package helps you to use thawani checkout api , to add thawani payment in Flutter App
# 👨💻 Developed by: #

Nasr Al-Rahbi @abom_me
👨🏻💻 Find me in : #
thawani_payment using the official webview_flutter.
⚠️ The Requirement ⚠️ : #
| Android | iOS | |
|---|---|---|
| Support | SDK 19+ or 20+ | iOS 9+ |
Setup: #
Pubspec changes:
dependencies:
thawani_payment: <last_verison>
Sample example to add pay function :
import 'package:thawani_payment/thawani_payment.dart';
ElevatedButton(
onPressed: (){
Thawani.pay(context,
saveCard: true,
testMode: true,
api: 'rRQ26GcsZzoEhbrP2HZvLYDbn9C9et',
pKey: 'HGvTMLDssJghr9tlN9gr4DVYt0qyBy',
clintID: '12345',
onError: (e) {
print(e);
},
products: const [
{"name": "product 1", "quantity": 1, "unit_amount": 1000},
{"name": "product 2", "quantity": 1, "unit_amount": 200}
],
onCreate: (v) {
},
onCancelled: (v) {
print("Cancelled");
},
savedCards: (d){
},
onPaid: (v) {
print("Paid");
}, );
},
child: const Text("Pay Using Thawani"),
)
Getting Started #
-
The official API Document From Thawani in https://docs.thawani.om/.
-
First You Should have Keys From Thawani Thawani Checkout
-
And ensure to enable billing for the project.
Android #
- You should however make sure to set the correct
minSdkVersioninandroid/app/build.gradleif it was previously lower than 19:
android {
defaultConfig {
minSdkVersion 19
}
}
Note #
- This package will update if there any update in Thawani checkout
- Your use of the package is your personal choice. The developer of the package has nothing to do with errors that may occur with you during payment.
- I recommend using the test mode to ensure that the package is free of errors before uploading it to users.
See the example directory for a complete sample app.
Parameters of the ThawaniPayBtn #
/// API Code From Thawani Company
/// For Test Mode: rRQ26GcsZzoEhbrP2HZvLYDbn9C9et
final String api;
/// The Publishable Key From Thawani Company
/// For Test Mode: HGvTMLDssJghr9tlN9gr4DVYt0qyBy
final String pKey;
/// The Widget Shown In The Button , By Default it have Text
/// Text("Pay",style: TextStyle(color: Colors.white,fontSize: 17),)
final Widget? child;
/// Button Style
/// ButtonStyle(
/// elevation: MaterialStateProperty.all(0),
/// shape: MaterialStateProperty.all(RoundedRectangleBorder(borderRadius: BorderRadius.circular(10))),
/// backgroundColor: MaterialStateProperty.all(const Color(0xff4FB76C)),
/// )
final ButtonStyle? buttonStyle;
/// The Clint Id to be generated by merchant to identify the session (From Thawani API Doc).
/// You can use The User ID As Clint ID
final String clintID;
/// The customer would be redirected to successUrl if payment processed successfully (From Thawani API Doc).
/// In This Package , The URL Unuseful
final String? successUrl;
/// The customer would be redirected to successUrl if he decides to cancel the payment (From Thawani API Doc).
/// In This Package , The URL Unuseful
final String? cancelUrl;
/// A list of products the customer is purchasing. maximum 100 products (From Thawani API Doc).
/// [
/// {
/// "name": "product Name",
/// "unit_amount": the price by Baisa, >=100 <=5000000000
/// "quantity": the quantity of the line product, >=1 <=100
/// }
/// ]
final List<Map> products;
/// Useful for storing additional information about your products, customers (From Thawani API Doc).
/// storing Any Data about your products, customers(users)
/// EX:
/// { "userName":"Nasr Al-Rahbi", "Twitter":"abom_me"}
final Map? metadata;
/// Make It true If You Want Test The Package Or The Api
/// By Default It's false
/// testMode: false
final bool? testMode;
///The Function And The Result Of Data After Create Session.
final void Function(Create create) onCreate;
///The Function And The Result Of Data If The User Cancelled The Payment.
final void Function(StatusClass payStatus) onCancelled;
///The Function And The Result Of Data If The User Cancelled The Payment.
final void Function(StatusClass payStatus) onPaid;
///The Function And The Reason Of The Error, If Any Error Happen.
final Function(Map error)? onError;
/// Make It true If you want allow the customer to save the payment card
final bool saveCard;
/// This function show you the Customer Data if it's a new Customer
final void Function(CreateCustomerModel data)? onCreateCustomer;
/// This function show you the Saved Customer ID if it's a exist Customer
void Function(String data)? getSavedCustomer;
/// This function show you the Customer Data if it's a new Customer
final void Function(List<CardData> data)? savedCards;
/// To change the saved card background color it's shown if [saveCard] is true only
final Color? savedCardBackground;
/// To change the saved card Text color it's shown if [saveCard] is true only
final Color? savedCardTextColor;
/// To change the appbar in saved cards screen it's shown if [saveCard] is true only
final Widget? savedCardsAppBarText;
/// This text show when the user try to delete saved card from saved cards screen it's shown if [saveCard] is true only
final String? deleteText;
/// This text show when the user faced Error in delete saved card from saved cards screen it's shown if [saveCard] is true only
final String? deleteTextError;
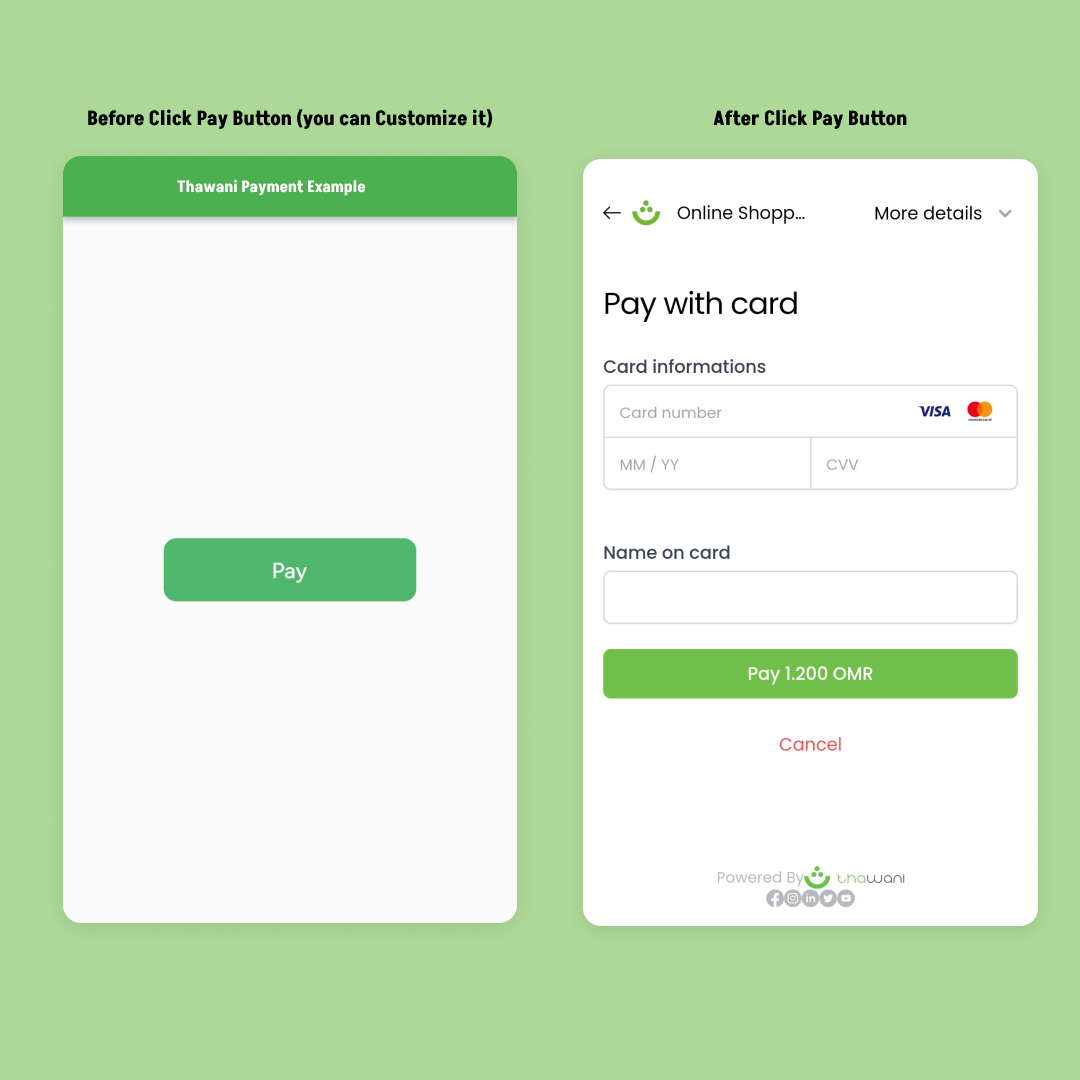
Real Example: #

🤗 Special thanks : #
- For Khalfan @pwkhalfan , for helping me with Thawani Document



