text_switch 0.0.2  text_switch: ^0.0.2 copied to clipboard
text_switch: ^0.0.2 copied to clipboard
A Flutter package for awesome text switch.
text_switch #
A Flutter package for awesome text switch.
Show some ❤️ and star the repo to support the project #
💻 Installation #
In the dependencies: section of your pubspec.yaml, add the following line:
text_switch: <latest_version>
Import in your project:
import 'package:text_switch/text_switch.dart';
❔Basic Usage #
class HomeScreen extends StatefulWidget {
@override
_HomeScreenState createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
bool isActive = false;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Custom Switch Example'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
TextSwitch(
activeText: 'ON',
inactiveText: 'OFF',
value: isActive,
onChanged: (val) {
print('Value: $val');
setState(() => isActive = val);
},
activeColor: Colors.white,
borderColor: Colors.black,
// you can either pass inactiveColor or gradient for inactive text
inactiveColor: Colors.green,
// if both inactiveColor and gradient are passed then gradient will take precedence
gradient: LinearGradient(
colors: [Colors.blue, Colors.lightBlueAccent],
begin: Alignment.bottomLeft,
end: Alignment.topRight,
),
),
SizedBox(height: 12.0),
Text('Value : $isActive', style: TextStyle(fontSize: 24.0))
],
),
),
);
}
}
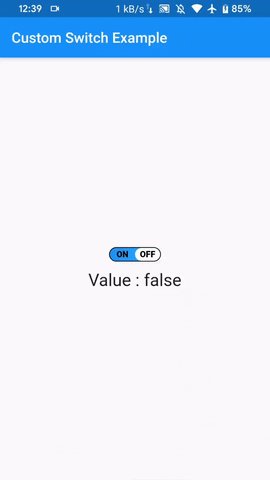
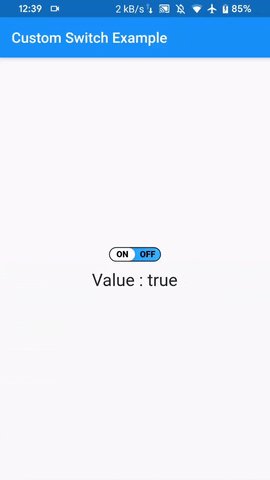
Screenshots #

👨 Developed By #
Sampath Narayanan
👍 How to Contribute #
- Fork it
- Create your feature branch (git checkout -b my-new-feature)
- Commit your changes (git commit -am 'Add some feature')
- Push to the branch (git push origin my-new-feature)
- Create new Pull Request
All contributions are highly appreciated!
📃 License #
MIT License
Copyright (c) 2020 Sampath Narayanan
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
Getting Started #
For help getting started with Flutter, view our online documentation.
For help on editing package code, view the documentation.




