text_helpers 1.0.2+1  text_helpers: ^1.0.2+1 copied to clipboard
text_helpers: ^1.0.2+1 copied to clipboard
Text overflow helpers for Flutter.
Text overflow helpers for Flutter.
Features #
InlineText / InlineRow #


InlineText + InlineRow #

Getting started #
pubspec.yaml #
dependencies:
text_helpers: <lastest version>
import #
import 'package:text_helpers/text_helpers.dart';
Usage #
InlineRow #
This widget can be used to resize just one of children when the row overflows;
In this example, the first content will be reduced when the text overflows:
InlineRow(
wrapIndex: 0,
children: [
Text('First content', overflow: TextOverflow.ellipsis),
Text('Second content'),
Text('Third content'),
],
),
In this example, the second content will be reduced when is overflowed:
InlineRow(
wrapIndex: 1,
children: [
Text('First content'),
Text('Second content', overflow: TextOverflow.ellipsis),
Text('Third content'),
],
),
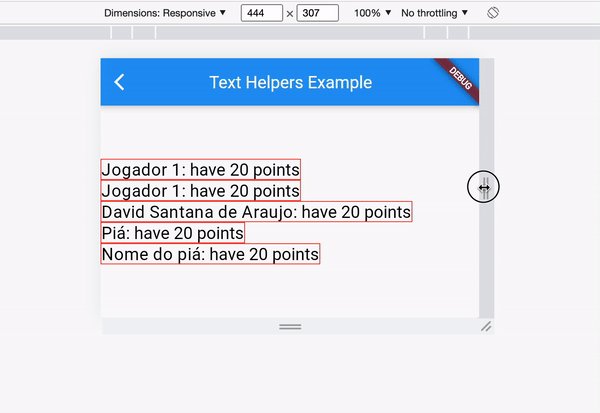
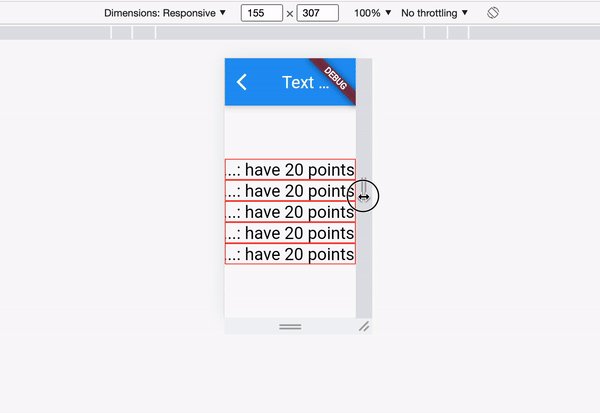
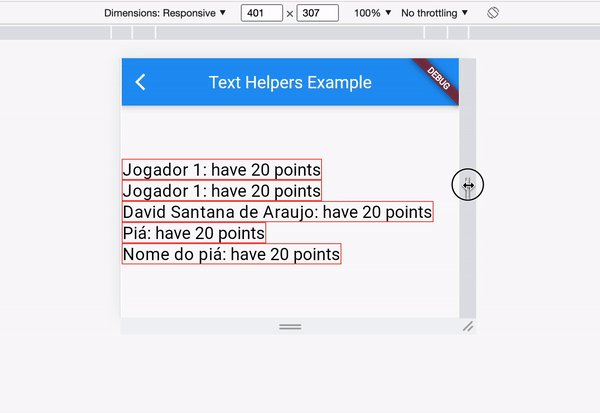
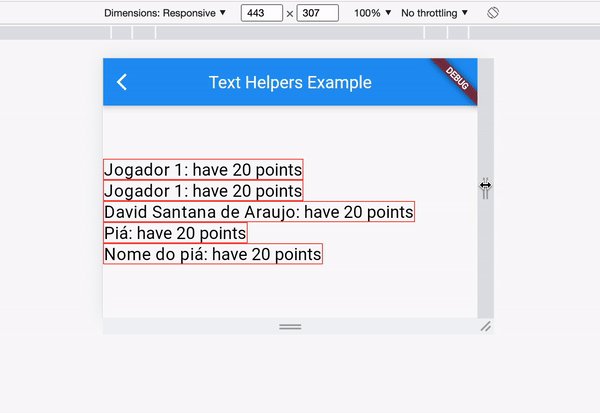
InlineText #
This widget can be used to hide letter by letter when the text overflows; This isn't the best solution, but solve the flutter#18761 Look this simple example:
InlineText('Lorem Ipsum is simply dummy text')
GIF
