tencent_cloud_chat_intl 1.1.2  tencent_cloud_chat_intl: ^1.1.2 copied to clipboard
tencent_cloud_chat_intl: ^1.1.2 copied to clipboard
A lightweight internationalization tool for TencentCloudChat and other applications, based on Flutter's official `intl` solution.
TencentCloudChat Internationalization (i18n) Tool #
Welcome to the TencentCloudChat Internationalization (i18n) Tool, a dedicated package developed by the Chat team.
This package offers a lightweight, powerful, and developer-friendly internationalization language tool tailored for our TencentCloudChat and the applications from our customers.
Built upon
the official Flutter intl solution
, this tool has been further developed and encapsulated to better suit our needs.
It is recommended to familiarize yourself with
the official internationalization solution
before using this tool. For coding on language template .arb files and other factors not covered
by this tool, the process is the same as
the official solution
.
With this package, you can easily manage multi-language translation entries, add new entries, modify existing ones, and even integrate new languages into your projects. It greatly simplifies the process of creating a multilingual user experience for chat applications, as well as other applications with internationalization needs.

Features #
- Manage translation entries in an easy and organized manner, based on the Flutter official
intlsolution with a similar usage. - Seamlessly add new language entries or modify existing ones.
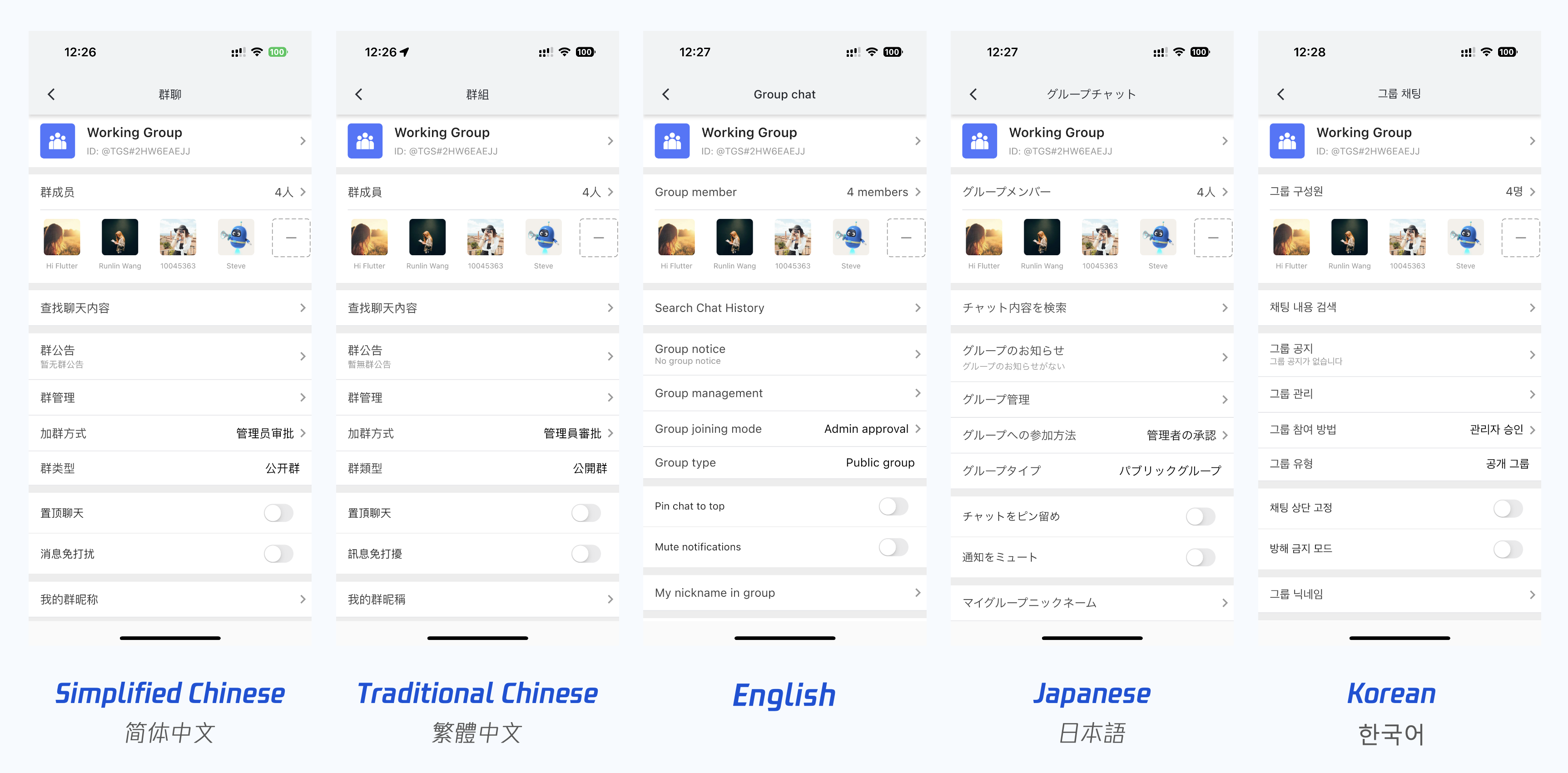
- Default support for English, Chinese(Both simplified and traditional), Japanese, Korean, and Arabic with the flexibility to extend support for additional languages as needed.
- Integrates smoothly with TencentCloudChat or other projects.
- Supports third-party developers in implementing internationalization for their apps.
- Comprehensive documentation and support.
- Based on
intl, further developed, and tailored to better suit our needs and improve usability.
Accessing Predefined Localized Strings #
Since our UIKit libraries have already included this package as a dependency, there is no need for you to add it manually.
With this setup, you can easily use our built-in language key entries in the five default languages without any further implementation.
- Import the
tencentcloud_chat_uikit_intl.dartfile in your project:
import 'package:tencentcloud_chat_uikit_intl/tencentcloud_chat_uikit_intl.dart';
- Initialize the
TencentCloudChatUIKitIntlin your main widget tree using theBuildContext, before navigating to the home page:
TencentCloudChatUIKitIntl.init
(
context
);
- Use the
tL10nglobal variable to access localized strings:
String album = tL10n.album;
By following these steps, you can easily access and use the existing localized strings provided by
the tencentcloud_chat_uikit_intl package in your project.
Customizing Internationalization #
If you want to customize the internationalization features, such as adding new supported languages or modifying existing translations, follow these steps:
-
Fork the
tencentcloud_chat_uikit_intlrepository on tool's GitHub repository: https://github.com/RoleWong/tencent_chat_intl_tool . This will create a copy of the repository under your GitHub account. -
Clone the forked repository to a directory of your choice on your local machine. You can do this using the following Git command:
git clone https://github.com/<your-username>/tencentcloud_chat_uikit_intl.git
- Add the local path of your forked repository to your project's
pubspec.yamlfile usingdependency_overrides:
dependency_overrides:
tencentcloud_chat_uikit_intl:
path: /path/to/your/forked/repository
Replace /path/to/your/local/repository with the actual path to the cloned repository on your local
machine.
- Run the following command in your project directory:
dart run tencentcloud_chat_uikit_intl
This script will guide you through the process of customizing internationalization, including adding new language entries and modifying existing translations.
Adding New Language Entries #
-
Add the new language entries in JSON format to the
new_language_entries.txtfile in your project's root directory.Ensure that you follow the Flutter intl syntax standard. You can refer to the official documentation at https://docs.flutter.dev/ui/accessibility-and-localization/internationalization#adding-your-own-localized-messages .
-
Run the
dart run tencentcloud_chat_uikit_intlcommand and select optionAto incorporate the new entries into the tool's built-in ARB files. -
After adding new entries, proceed to the next step to translate them.
Modifying Existing Translations and Adding Support for New Languages #
-
Run the
dart run tencentcloud_chat_uikit_intlcommand and select optionBto copy the built-in language entries (ARB files) to your project directory. -
Modify the ARB files in the
languagesdirectory as needed. -
To add support for a new language, follow these steps:
- Navigate to the
languagesdirectory in your project. - Choose a locale
.arbfile that you are familiar with and make a copy of it. - Rename the copied file to
l10n_${language code}_${script code}_${country code}.arb, wherelanguage codeis required, andscript codeandcountry codeare optional, e.g.,l10n_fr.arbfor French andl10n_zh_Hant_HK.arbfor Traditional Chinese for Hong Kong. - If adding a new locale specifying a script code or country code, also create a base locale file (without the script code or country code).
- Translate all the entries in the new locale files to the corresponding language.
- Navigate to the
-
Run the
dart run tencentcloud_chat_uikit_intlcommand and select optionCto apply your changes.
License #
This project is licensed under the MIT License.