talker_flutter 2.4.1  talker_flutter: ^2.4.1 copied to clipboard
talker_flutter: ^2.4.1 copied to clipboard
Flutter extensions for talker. Advanced and simple error handler and logger for dart and flutter apps with history, sharing, customization, etc.
Advanced error handler and logger for dart and flutter apps ☎️
Log your app actions, catch and handle exceptions and errors, show alerts and share log reports
Show some ❤️ and star the repo to support the project!
For better understanding how it works check Web Demo page
Motivation #
🚀 The main goal of the project is provide ability to understand where the error occurs in a shortest possible time
✅ Can work with different state managements
✅ Can work with any crash reporting tool (Firebase Crashlytics, Sentry, Your own, etc)
✅ Flutter app logs UI output at screen
✅ Sharing and saving logs history and error crash reports
✅ Showing UI exception alerts
✅ Http logs available out of the box
✅ Check all features
Packages #
Talker is designed for any level of customization.
| Package | Version | Description |
|---|---|---|
| talker |  |
Main dart package for logging and error handling |
| talker_flutter |  |
Flutter extensions for talker Colored Flutter app logs (iOS and Android), logs list screen, showing error messages at UI out of the box, route observer, etc |
| talker_logger |  |
Customizable pretty logger for dart/flutter apps |
| talker_dio_logger |  |
Best logger for dio http calls |
| talker_bloc_logger |  |
Best logger for BLoC state management library |
Table of contents #
- Motivation
- Packages
- Get Started
- Customization
- Talker Flutter
- Integrations
- Features list
- Coverage
- Additional information
Get Started #
Follow these steps to the coolest experience in error handling
Add dependency #
dependencies:
talker: ^2.4.0
Easy to use #
You can use Talker instance everywhere in your app
Simple and concise syntax will help you with this
import 'package:talker/talker.dart';
final talker = Talker();
// Handle exceptions and errors
try {
// your code...
} catch (e, st) {
talker.handle(e, st, 'Exception with');
}
// Log your app info
talker.info('App is started');
talker.critical('❌ Houston, we have a problem!');
talker.error('🚨 The service is not available');
More examples you can get there
⚙️ Customization #
Configure the error handler and logger for yourself
final talker = Talker(
/// Your own observers to handle errors's exception's and log's
/// like Crashlytics or Sentry observer
observers: [],
settings: const TalkerSettings(
/// You can enable/disable all talker processes with this field
enabled: true,
/// You can enable/disable saving logs data in history
useHistory: true,
/// Length of history that saving logs data
maxHistoryItems: 100,
/// You can enable/disable console logs
useConsoleLogs: true,
),
/// Setup your implementation of logger
logger: TalkerLogger(),
///etc...
);
More examples you can get here
Talker Flutter #
Get Started Flutter #
Talker Flutter is extension for dart talker package with additional functionality which will help you to simplify work with Flutter application logs, errors and exceptions.
Add dependency #
dependencies:
talker_flutter: ^2.2.1
Setup #
import 'package:talker_flutter/talker_flutter.dart';
final talker = TalkerFlutter.init();
// Handle exceptions and errors
try {
// your code...
} catch (e, st) {
talker.handle(e, st, 'Exception with');
}
// Log your app info
talker.info('App is started');
talker.critical('❌ Houston, we have a problem!');
talker.error('🚨 The service is not available');
❗️ Log messages integrity #
Most of flutter logging packages either cut messages in the console, or cant dope colored messages in the iOS console. But Talker is not one of them...
Talker uses the optimal method for logging depending on the Operating system on which it runs
But to do this, you need to use the initialization given in the example. Only with TalkerFlutter.init()
As result of this method you will get the same instance of Talker as when creating it through the Talker() constructor but with logging default initialization
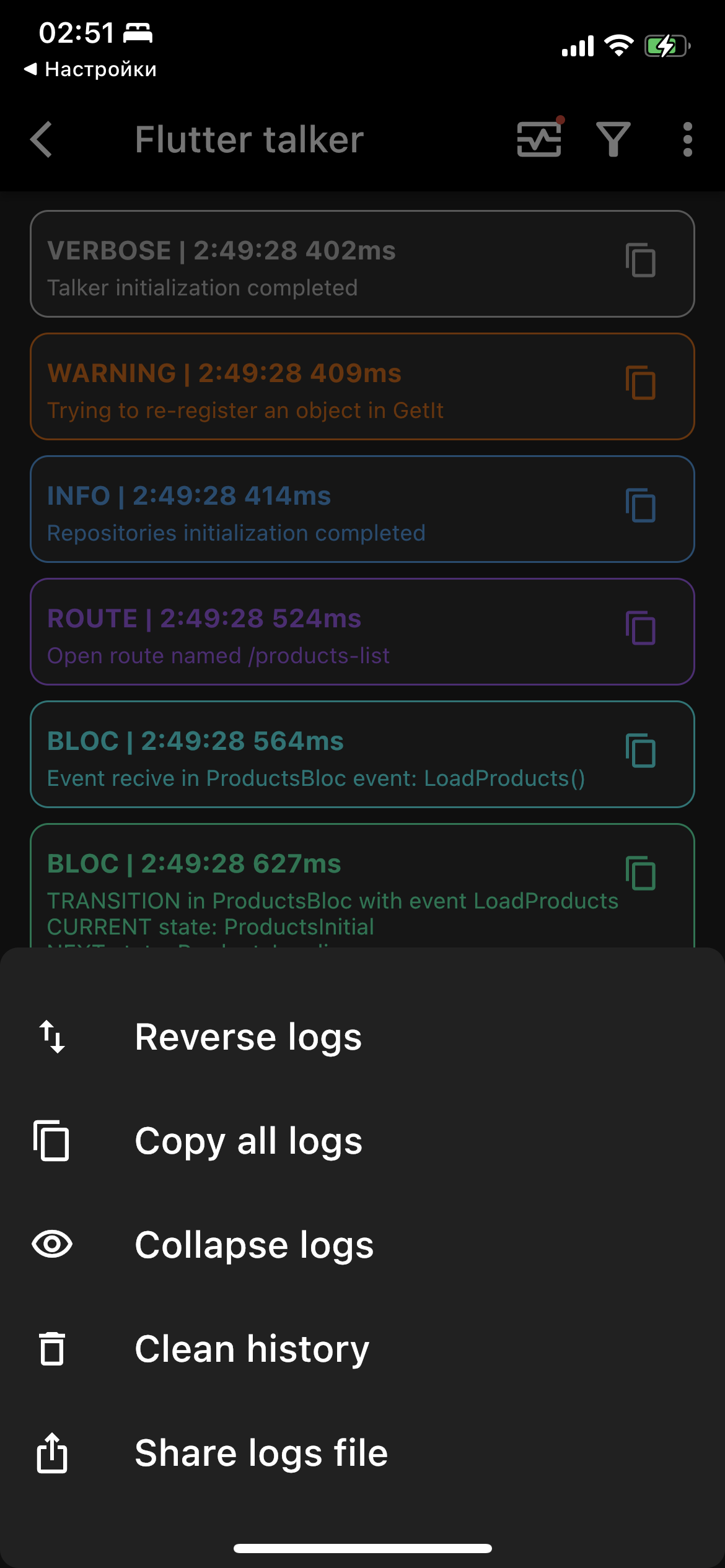
TalkerScreen #
Often you need to check what happening in the application when there is no console at hand.
There is a TalkerScreen widget from talker_flutter package for this situations.
For better understanding how it works check Web Demo page
Easy to use #
You can use TalkerScreen everywhere in your app
At Screen, BottomSheet, ModalDialog, etc...
import 'package:talker_flutter/talker_flutter.dart';
final talker = TalkerFlutter.init();
Navigator.of(context).push(
MaterialPageRoute(
builder: (context) => TalkerScreen(talker: talker),
)
);
See more in TalkerScreen usage example
TalkerMonitor #
If you want to check the status of your application in a short time
TalkerMonitor will be the best solution for you
Monitor is a filtered quick information about http requests, exceptions, errors, warnings, etc... count
You will find Monitor at the TalkerScreen page
For better understanding how it works check Web Demo page
TalkerWrapper #
In addition talker_flutter is able to show default and custom error messages and another status messages via TalkerWrapper
import 'package:talker_flutter/talker_flutter.dart';
final talker = TalkerFlutter.init();
TalkerWrapper(
talker: talker,
options: const TalkerWrapperOptions(
enableErrorAlerts: true,
),
child: /// Application or the screen where you need to show messages
),
More Features And Examples #
In order to understand in more details - you can check this article "Showing Flutter custom error messages"
TalkerWrapper usage example
See full application example with BLoC and navigation here
The talker_flutter package have a lot of another widgets like TalkerBuilder, TalkerListener, etc. You can find all of them in code documentation.
Integrations #
In addition to the basic functionality, talker was conceived as a tool for creating lightweight loggers for the main activities of your application
You can use ready out of the box packages like talker_dio_logger and talker_bloc_logger or create your own packages.
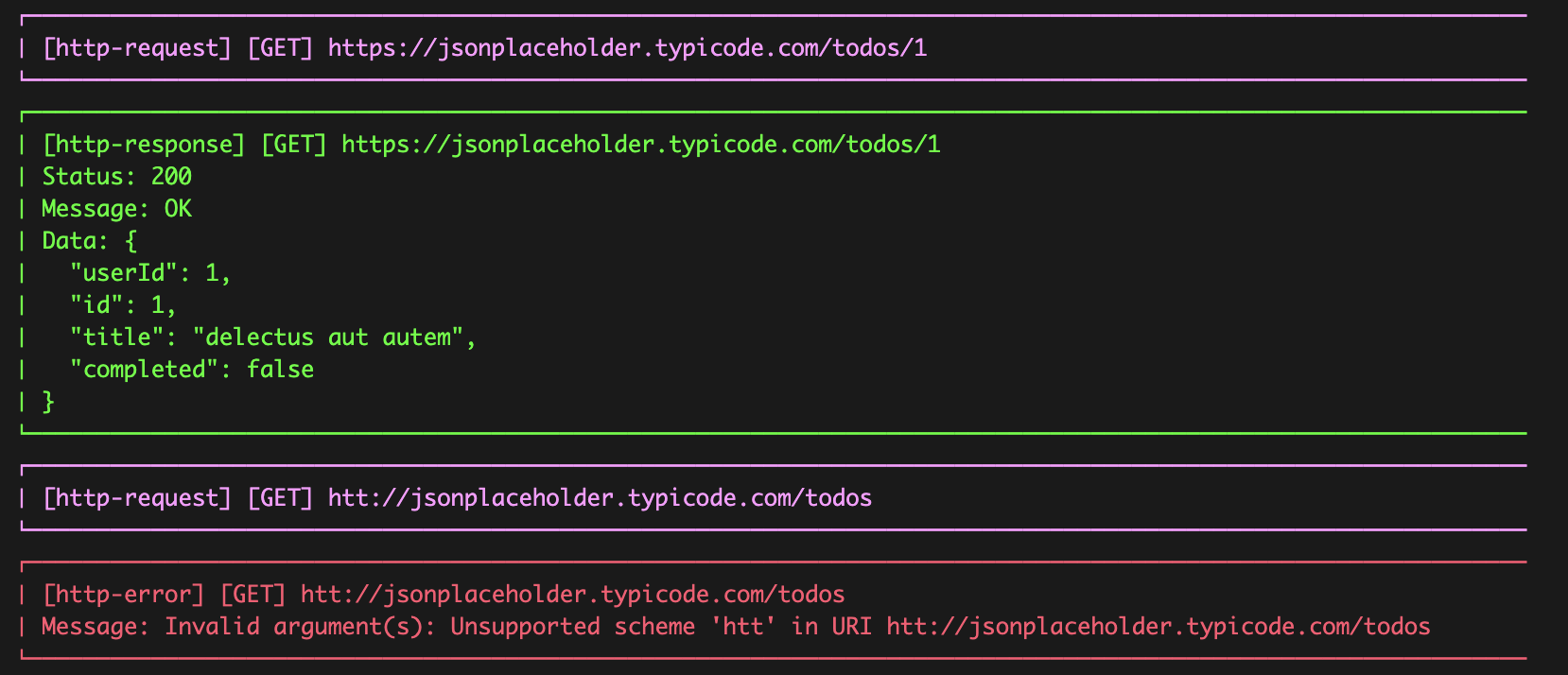
Talker Dio Logger #
Lightweight, simple and pretty solution for logging if your app use dio as http-client
This is how the logs of your http requests will look in the console

Getting started #
Follow these steps to use this package
Add dependency #
dependencies:
talker_dio_logger: ^1.0.2
Usage #
Just add TalkerDioLogger to your dio instance and it will work
final dio = Dio();
dio.interceptors.add(
TalkerDioLogger(
settings: const TalkerDioLoggerSettings(
printRequestHeaders: true,
printResponseHeaders: true,
printResponseMessage: true,
),
),
);
Using with Talker #
You can add your talker instance for TalkerDioLogger if your app already uses Talker. In this case, all logs and errors will fall into your unified tracking system
final talker = Talker();
final dio = Dio();
dio.interceptors.add(
TalkerDioLogger(
talker: talker,
settings: const TalkerDioLoggerSettings(
printRequestHeaders: true,
printResponseHeaders: true,
),
),
);
Talker BLoC Logger #
Lightweight, simple and pretty solution for logging if your app use BLoC as state managment
This is how the logs of your BLoC's event callign and state emits will look in the console

Getting started #
Follow these steps to use this package
Add dependency #
dependencies:
talker_bloc_logger: ^0.1.0
Usage #
Just set TalkerBlocObserver as Bloc.observer field and it will work
import 'package:talker_bloc_observer/talker_bloc_observer.dart';
Bloc.observer = TalkerBlocObserver();
Using with Talker #
You can add your talker instance for TalkerDioLogger if your app already uses Talker.
In this case, all logs and errors will fall into your unified tracking system
import 'package:talker_bloc_observer/talker_bloc_observer.dart';
import 'package:talker/talker.dart';
final talker = Talker();
Bloc.observer = TalkerBlocObserver(talker: talker);
Features list #
✅ Logging
-
✅ Filtering
-
✅ Formatting
-
✅ Color logs
-
✅ LogLevels (info, verbose, warning, debug, error, critical, fine, good)
-
✅ Customization for filtering, formatting and colors
-
🚧 Separation from system's and another flutter logs
-
🚧 Collapsible feature for huge logs
-
🚧 Logs grouping
✅ Errors handling
- ✅ Errors and Exceptions identification
- ✅ StackTrace
- 🚧 Error level identification
✅ Flutter
-
✅ Application logs sharing
-
✅ HTTP cals logging
-
✅ TalkerScreen - Showing logs list in Flutter app UI
-
✅ TalkerMonitor - A short summary of your application status. How much errors, how much warnings in Flutter app UI
-
✅ TalkerRouteObserver - router logging (which screen is opened, which is closed)
-
✅ TalkerWrapper - Showing errors and exceptions messages at UI
-
✅ TalkerListener - Listen logs data at application UI
-
✅ TalkerBuilder - UI builder to Logs List showing custom UI
-
✅ Android/Windows/Web application logs colors
-
✅ iOS/MacOS application logs colors
-
🚧 Talker configuration chnages from TalkerFlutter
✅ Logs and errors history saving
✅ TalkerObserver - handle all logs, errors, exceptions for integrations (Sentry, Crashlytics)
Coverage #
Error handling is a very important task
You need to choose carefully if you want to use a package for exceptions handling solution
Therefore, the project is 100% covered by tests
Additional information #
The project is under development and ready for your pull-requests and issues 👍
Thank you for support ❤️
For help getting started with 😍 Flutter, view online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.