table_calendar 1.1.2  table_calendar: ^1.1.2 copied to clipboard
table_calendar: ^1.1.2 copied to clipboard
Highly customizable, feature-packed Flutter Calendar with gestures, animations and multiple formats.
Table Calendar #
Highly customizable, feature-packed Flutter Calendar with gestures, animations and multiple formats.
 |
 |
|---|---|
| Table Calendar with custom styles | Table Calendar with Builders |
Features #
- Extensive, yet easy to use API
- Custom Builders for true UI control
- Locale support
- Vertical autosizing
- Beautiful animations
- Gesture handling
- Multiple Calendar formats
- Multiple days of the week formats
- Optional programmatic control
- Nice, configurable UI out of the box
Usage #
Make sure to check out example project. For additional info please refer to API docs.
Installation #
Add to pubspec.yaml:
dependencies:
table_calendar: ^1.1.2
Locale #
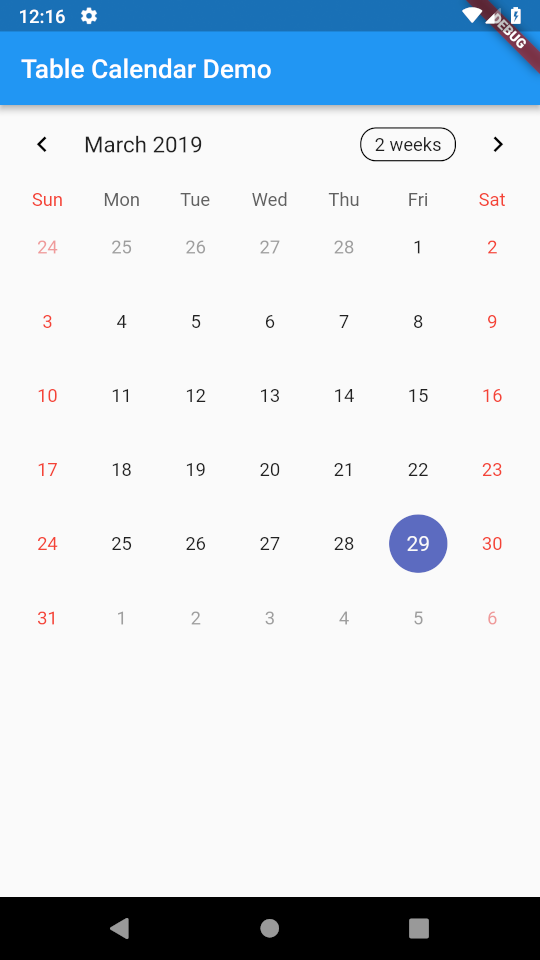
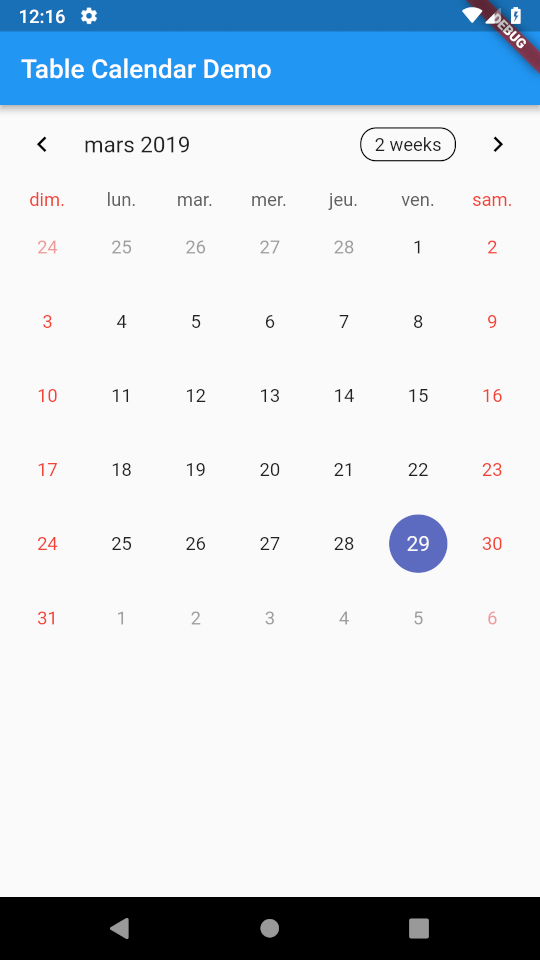
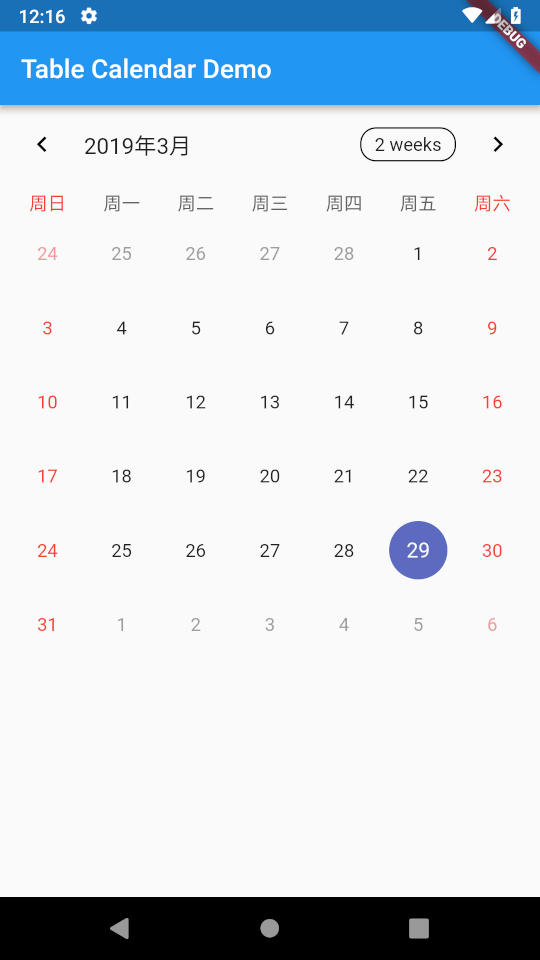
Table Calendar supports locales. To display the Calendar in desired language, use locale property.
If you don't specify it, a default locale will be used.
Initialization
Before you can use a locale, you need to initialize the i18n formatting.
This is independent of Table Calendar package, so I encourage you to do your own research.
A simple way of doing it is as follows:
- First of all, add intl package to your pubspec.yaml file.
- Then make modifications to your
main():
import 'package:intl/date_symbol_data_local.dart';
void main() {
initializeDateFormatting().then((_) => runApp(MyApp()));
}
After those two steps your app should be ready to use Table Calendar with different languages.
Specifying a language
To specify a language, simply pass it as a String code to locale property.
For example, this will make Table Calendar use Polish language:
TableCalendar(
locale: 'pl_PL',
),
 |
 |
 |
 |
|---|---|---|---|
'en_US' |
'pl_PL' |
'fr_FR' |
'zh_CN' |
Note, that if you want to change the language of FormatButton's text, you have to do this yourself. Use availableCalendarFormats property and pass the translated Strings there.
Use i18n method of your choice.
You can also hide the button altogether by setting formatButtonVisible to false.

