tabbed_view 1.2.1  tabbed_view: ^1.2.1 copied to clipboard
tabbed_view: ^1.2.1 copied to clipboard
Flutter widget inspired by the classic Desktop-style tab component. Supports customizable themes.
Tabbed view #
Flutter widget inspired by the classic Desktop-style tab component. Supports customizable themes.





- Get started
- Tab
- Tabs area
- Themes
Get started #
The TabbedViewTheme.classic() method builds the default theme.
List<TabData> tabs = [];
for (var i = 1; i < 7; i++) {
Widget tabContent = Center(child: Text('Content $i'));
tabs.add(TabData(text: 'Tab $i', content: tabContent));
}
TabbedView tabbedView = TabbedView(controller: TabbedViewController(tabs));

Content builder #
It allows creating the contents of the tab dynamically during the selection event.
var tabs = [
TabData(text: 'Tab 1'),
TabData(text: 'Tab 2'),
TabData(text: 'Tab 3')
];
TabbedView tabbedView = TabbedView(
controller: TabbedViewController(tabs),
contentBuilder: (BuildContext context, int tabIndex) {
int i = tabIndex + 1;
return Center(child: Text('Content $i'));
});
Close button tooltip #
var tabs = [
TabData(text: 'Tab 1'),
TabData(text: 'Tab 2'),
TabData(text: 'Tab 3')
];
TabbedView tabbedView = TabbedView(
controller: TabbedViewController(tabs),
closeButtonTooltip: 'Click here to close the tab');
Tab #
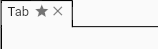
Adding buttons #
TabData tab = TabData(text: 'Tab', buttons: [
TabButton(icon: Icons.star, onPressed: () => print('Hello!'))
]);
TabbedView tabbedView = TabbedView(controller: TabbedViewController([tab]));

Overriding theme color
var tabs = [
TabData(text: 'Tab 1'),
TabData(text: 'Tab 2', buttons: [
TabButton(
icon: Icons.star,
color: Colors.green,
onPressed: () => print('Hello!'))
])
];
TabbedView tabbedView = TabbedView(controller: TabbedViewController(tabs));

Removing the close button #
var tabs = [
TabData(text: 'Tab'),
TabData(text: 'Non-closable tab', closable: false)
];
TabbedView tabbedView = TabbedView(controller: TabbedViewController(tabs));

Close listener #
bool _onTabClosing(int tabIndex) {
if (tabIndex == 0) {
print('The tab $tabIndex is busy and cannot be closed.');
return false;
}
print('Closing tab $tabIndex...');
return true;
}
List<TabData> tabs = [
TabData(text: 'Tab 1'),
TabData(text: 'Tab 2'),
TabData(text: 'Tab 3')
];
TabbedView tabbedView = TabbedView(
controller: TabbedViewController(tabs), onTabClosing: _onTabClosing);
Selection listener #
_onTabSelection(int? newTabIndex) {
print('The new selected tab is $newTabIndex.');
}
List<TabData> tabs = [
TabData(text: 'Tab 1'),
TabData(text: 'Tab 2'),
TabData(text: 'Tab 3')
];
TabbedView tabbedView = TabbedView(
controller: TabbedViewController(tabs),
onTabSelection: _onTabSelection);
Draggable tab builder #
List<TabData> tabs = [];
for (var i = 1; i < 7; i++) {
Widget tabContent = Center(child: Text('Content $i'));
tabs.add(TabData(text: 'Tab $i', content: tabContent));
}
TabbedView tabbedView = TabbedView(
controller: TabbedViewController(tabs),
draggableTabBuilder: (int tabIndex, TabData tab, Widget tabWidget) {
return Draggable<String>(
child: tabWidget,
feedback: Material(
child: Container(
child: Text(tab.text),
padding: EdgeInsets.all(4),
decoration: BoxDecoration(border: Border.all()))),
data: tab.text,
dragAnchorStrategy: (Draggable<Object> draggable,
BuildContext context, Offset position) {
return Offset.zero;
});
});
Keep alive #
The keepAlive parameter indicates whether to keep the tab content widget in memory even if it is not visible. Indicated to prevent loss of state due to tree change by tab selection. If enabled, the Widget will continue to be instantiated in the tree but will remain invisible. The default value is FALSE.
A more efficient alternative is to keep the data in TabData's value parameter as long as the TabbedViewController is being kept in the state of its class.
Tabs area #
Tabs area buttons #
TabbedViewController controller = TabbedViewController([]);
TabbedView tabbedView = TabbedView(
controller: controller,
tabsAreaButtonsBuilder: (context, tabsCount) {
List<TabButton> buttons = [];
buttons.add(TabButton(
icon: Icons.add,
onPressed: () {
int millisecond = DateTime.now().millisecondsSinceEpoch;
controller.addTab(TabData(text: '$millisecond'));
}));
if (tabsCount > 0) {
buttons.add(TabButton(
icon: Icons.delete,
onPressed: () {
if (controller.selectedIndex != null) {
controller.removeTab(controller.selectedIndex!);
}
}));
}
return buttons;
});

Themes #
Themes - Tab #
Text style
var tabs = [
TabData(text: 'Tab 1'),
TabData(text: 'Tab 2'),
];
TabbedViewTheme theme = TabbedViewTheme.classic();
theme.tabsArea.tab.textStyle = TextStyle(fontSize: 20, color: Colors.blue);
TabbedView tabbedView =
TabbedView(controller: TabbedViewController(tabs), theme: theme);

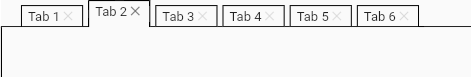
Alignment
var tabs = [
TabData(text: 'Tab 1'),
TabData(text: 'Tab 2'),
];
TabbedViewTheme theme = TabbedViewTheme.classic();
theme.tabsArea.tab
..textStyle = TextStyle(fontSize: 20)
..verticalAlignment = VerticalAlignment.top;
TabbedView tabbedView =
TabbedView(controller: TabbedViewController(tabs), theme: theme);

Themes - Tabs area #
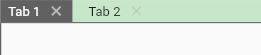
Color
- The default TabsAreaTheme color is null.
var tabs = [TabData(text: 'Tab 1'), TabData(text: 'Tab 2')];
TabbedViewTheme theme = TabbedViewTheme.minimalist();
theme.tabsArea.color = Colors.green[100];
TabbedView tabbedView =
TabbedView(controller: TabbedViewController(tabs), theme: theme);

Tab gaps
- Gap before the tabs (allows negative value).
- Gap between tabs (allows negative value).
- Minimum gap after tabs. Separates the last tab and the buttons area.
List<TabData> tabs = [];
for (var i = 1; i < 7; i++) {
tabs.add(
TabData(text: 'Tab $i', content: Center(child: Text('Content $i'))));
}
TabbedViewTheme theme = TabbedViewTheme.classic();
theme.tabsArea
..initialGap = 20
..middleGap = 5
..minimalFinalGap = 5;
TabbedView tabbedView =
TabbedView(controller: TabbedViewController(tabs), theme: theme);

Buttons area
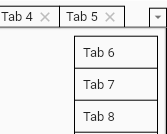
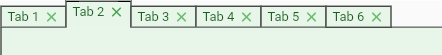
Button icon for the hidden tabs menu
List<TabData> tabs = [];
for (var i = 1; i < 7; i++) {
tabs.add(TabData(text: 'Tab $i'));
}
TabbedViewTheme theme = TabbedViewTheme.classic();
theme.tabsArea.buttonsArea.hiddenTabsMenuButtonIcon =
Icons.arrow_drop_down_circle_outlined;
TabbedView tabbedView =
TabbedView(controller: TabbedViewController(tabs), theme: theme);
![]()
Themes - Menu #
Max width
List<TabData> tabs = [];
for (int i = 1; i < 11; i++) {
tabs.add(TabData(text: 'Tab $i'));
}
TabbedViewTheme theme = TabbedViewTheme.classic()..menu.maxWidth = 100;
TabbedView tabbedView =
TabbedView(controller: TabbedViewController(tabs), theme: theme);

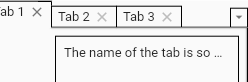
Ellipsis on overflow text
var tabs = [
TabData(text: 'Tab 1'),
TabData(text: 'Tab 2'),
TabData(text: 'Tab 3'),
TabData(
text: 'The name of the tab is so long that it doesn'
't fit on the menu')
];
TabbedViewTheme theme = TabbedViewTheme.classic()
..menu.ellipsisOverflowText = true;
TabbedView tabbedView =
TabbedView(controller: TabbedViewController(tabs), theme: theme);

Predefined themes #
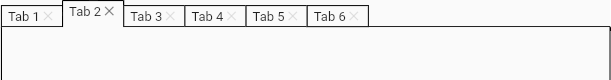
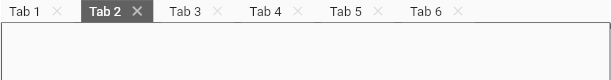
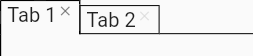
Classic theme
List<TabData> tabs = [];
for (var i = 1; i < 7; i++) {
tabs.add(TabData(text: 'Tab $i', content: Center(child: Text('Content $i'))));
}
TabbedViewController controller = TabbedViewController(tabs);
TabbedView tabbedView = TabbedView(
controller: controller,
theme: TabbedViewTheme.classic());

Classic theme - Color set
List<TabData> tabs = [];
for (var i = 1; i < 7; i++) {
tabs.add(TabData(text: 'Tab $i', content: Center(child: Text('Content $i'))));
}
TabbedViewController controller = TabbedViewController(tabs);
TabbedViewTheme theme = TabbedViewTheme.classic(colorSet: Colors.green);
TabbedView tabbedView = TabbedView(
controller: controller,
theme: theme);

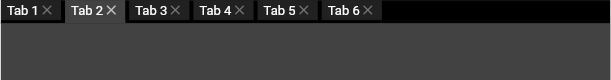
Dark theme
List<TabData> tabs = [];
for (var i = 1; i < 7; i++) {
tabs.add(TabData(text: 'Tab $i'));
}
TabbedViewController controller = TabbedViewController(tabs);
var contentBuilder = (BuildContext context, int index) {
int i = index + 1;
Text text = Text('Content $i', style: TextStyle(color: Colors.white));
return Center(child: text);
};
TabbedView tabbedView = TabbedView(
controller: controller,
contentBuilder: contentBuilder,
theme: TabbedViewTheme.dark());
Container container = Container(child: tabbedView, color: Colors.black);

Dark theme - Color set
List<TabData> tabs = [];
for (var i = 1; i < 7; i++) {
tabs.add(TabData(text: 'Tab $i'));
}
TabbedViewController controller = TabbedViewController(tabs);
var contentBuilder = (BuildContext context, int index) {
int i = index + 1;
Text text = Text('Content $i', style: TextStyle(color: Colors.white));
return Center(child: text);
};
TabbedViewTheme theme = TabbedViewTheme.dark(colorSet: Colors.indigo);
TabbedView tabbedView = TabbedView(
controller: controller, contentBuilder: contentBuilder, theme: theme);
Container container = Container(child: tabbedView, color: Colors.black12);

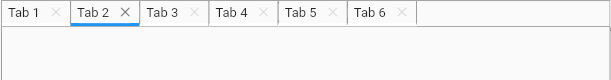
Mobile theme
TabbedView tabbedView =
TabbedView(controller: controller, theme: TabbedViewTheme.mobile());

Mobile theme - Color set
TabbedViewTheme theme = TabbedViewTheme.mobile(colorSet: Colors.blueGrey);
TabbedView tabbedView = TabbedView(controller: controller, theme: theme);

Mobile theme - Highlighted tab color
TabbedViewTheme theme =
TabbedViewTheme.mobile(highlightedTabColor: Colors.green[700]!);
TabbedView tabbedView = TabbedView(controller: controller, theme: theme);

Minimalist theme
TabbedView tabbedView =
TabbedView(controller: controller, theme: TabbedViewTheme.minimalist());

Minimalist theme - Color set
TabbedView tabbedView = TabbedView(
controller: controller,
theme: TabbedViewTheme.minimalist(colorSet: Colors.blue));

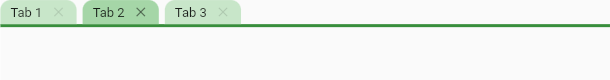
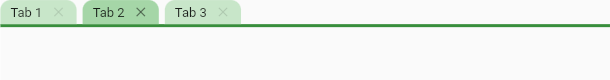
Creating new theme #
It is possible to create an entire theme from scratch.
var tabs = [
TabData(text: 'Tab 1'),
TabData(text: 'Tab 2'),
TabData(text: 'Tab 3')
];
TabbedViewTheme theme = TabbedViewTheme();
theme.tabsArea
..border = Border(bottom: BorderSide(color: Colors.green[700]!, width: 3))
..middleGap = 6;
Radius radius = Radius.circular(10.0);
BorderRadiusGeometry? borderRadius =
BorderRadius.only(topLeft: radius, topRight: radius);
theme.tabsArea.tab
..padding = EdgeInsets.fromLTRB(10, 4, 10, 4)
..buttonsOffset = 8
..decoration = BoxDecoration(
shape: BoxShape.rectangle,
color: Colors.green[100],
borderRadius: borderRadius)
..selectedStatus.decoration =
BoxDecoration(color: Colors.green[200], borderRadius: borderRadius)
..highlightedStatus.decoration =
BoxDecoration(color: Colors.green[50], borderRadius: borderRadius);
TabbedView tabbedView =
TabbedView(controller: TabbedViewController(tabs), theme: theme);