tabbed_view 0.2.0  tabbed_view: ^0.2.0 copied to clipboard
tabbed_view: ^0.2.0 copied to clipboard
Widget inspired by the classic Desktop-style tab component. Supports customizable themes.
tabbed_view #
Widget inspired by the classic Desktop-style tab component. Supports customizable themes.

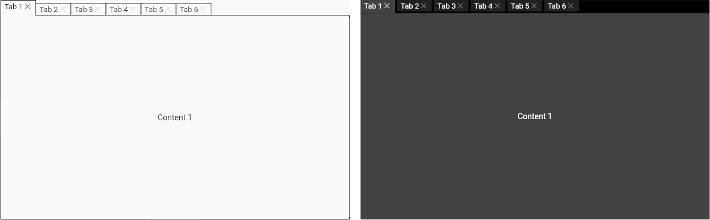
The TabbedView renders the presentation of the model. The TabbedViewModel stores the tab data as name, content, buttons or any dynamic value. The default theme is TabbedViewTheme.light().
List<TabData> tabs = [];
for (var i = 1; i < 7; i++) {
tabs.add(
TabData(text: 'Tab $i', content: Center(child: Text('Content $i'))));
}
TabbedWiew tabbedView = TabbedWiew(model: TabbedWiewModel(tabs));

Content builder
It allows creating the contents of the tab dynamically during the selection event.
List<TabData> tabs = [];
for (var i = 1; i < 5; i++) {
tabs.add(TabData(text: 'Tab $i'));
}
TabbedWiew tabbedView = TabbedWiew(
model: TabbedWiewModel(tabs),
contentBuilder: (BuildContext context, int tabIndex) {
int i = tabIndex + 1;
return Center(child: Text('Content $i'));
});
Dark theme
TabbedWiew tabbedView =
TabbedWiew(model: model, theme: TabbedViewTheme.dark());

Agenda for the next few days #
- Complete documentation and examples to cover all available features.
- Release the final version. The API can be changed.
