syncfusion_flutter_treemap 19.1.67-beta  syncfusion_flutter_treemap: ^19.1.67-beta copied to clipboard
syncfusion_flutter_treemap: ^19.1.67-beta copied to clipboard
A Flutter Treemap library for creating interactive treemap to visualize flat and hierarchical data based on squarified, slice, and dice algorithms.

Flutter Treemap library #
A Flutter Treemap library for creating interactive treemap to visualize flat and hierarchical data as rectangles that are sized and colored based on quantitative variables using squarified, slice, and dice algorithms.
Overview #
Create a highly interactive and customizable Flutter Treemap that has features set like selection, legends, labels, tooltips, color mapping, and much more.
Disclaimer: This is a commercial package. To use this package, you need to have either a Syncfusion commercial license or Free Syncfusion Community license. For more details, please check the LICENSE file.
Table of contents #
- Treemap features
- Get the demo application
- Useful links
- Installation
- Flutter Treemap example
- Create Treemap
- Mapping the data source
- Add treemap elements
- Support and Feedback
- About Syncfusion
Treemap features #
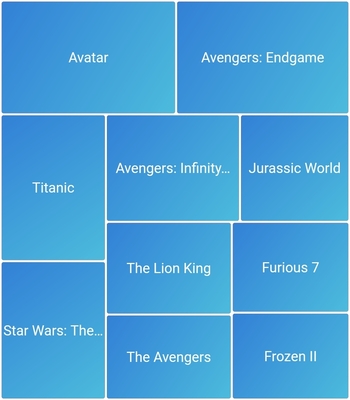
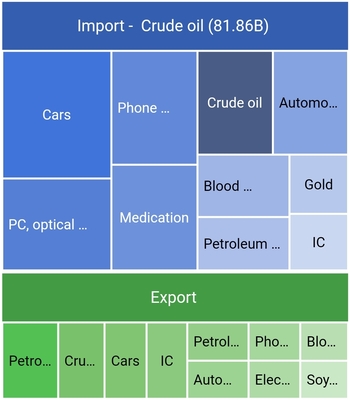
Layouts - Use different layouts based on the algorithms such as squarified, slice, and dice to represent flat and hierarchically structured data.
- Squarified:

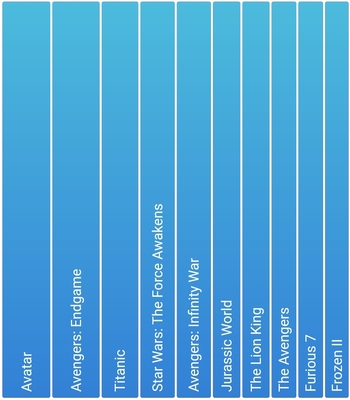
- Slice:

- Dice:

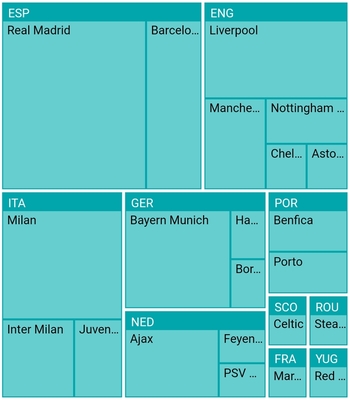
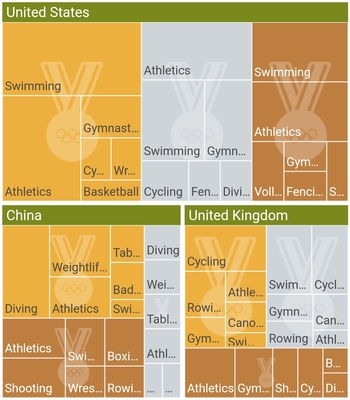
Hierarchical support - Along with the flat level, treemap supports hierarchical structure too. Each tile of the treemap is a rectangle which is filled with smaller rectangles representing sub-data.

Labels - Add any type of widgets (like text widget) to improve the readability of the individual tiles by providing brief descriptions on labels.
Selection - Allows you to select the tiles to highlight it and do any specific functionalities like showing pop-up or navigate to a different page.

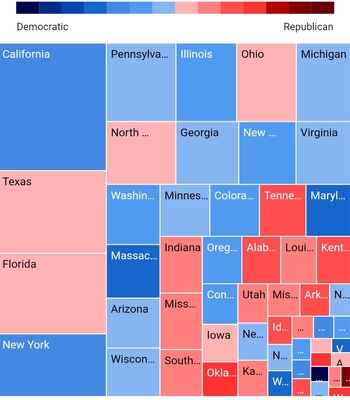
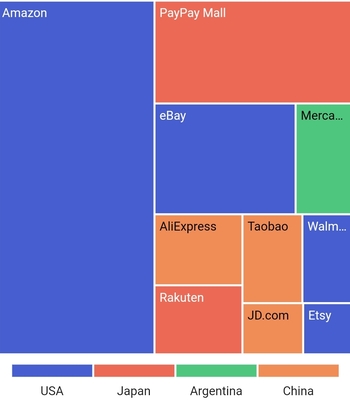
Legend - Use different legend styles to provide information on the treemap data clearly.

Colors - Categorize the tiles on the treemap by customizing their color based on the levels. It is possible to set the tile color for a specific value or for a range of values.

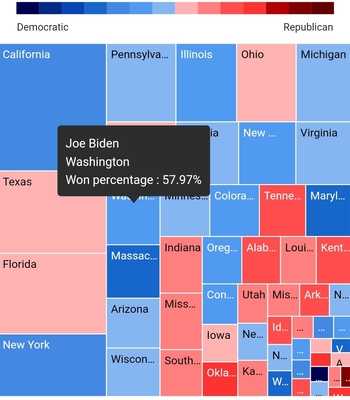
Tooltip - Display additional information about the tile using a completely customizable tooltip on the treemap.

Custom background widgets - Add any type of custom widgets such as image widget as a background of the tiles to enrich the UI and easily visualize the type of data that a particular tile shows.

Get the demo application #
Explore the full capability of our Flutter widgets on your device by installing our sample browser application from the following app stores. View sample codes in GitHub.
Useful links #
Take a look at the following to learn more about Syncfusion Flutter Treemap:
Installation #
Install the latest version from pub.
Flutter Treemap example #
Import the following package.
import 'package:syncfusion_flutter_treemap/treemap.dart';
Create Treemap #
After importing the package, initialize the treemap widget as a child of any widget.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: SfTreemap(),
),
);
}
Mapping the data source #
To populate the data source, set its count to the dataCount property of the treemap. The data will be grouped based on the values returned from the TreemapLevel.groupMapper callback. You can have more than one TreemapLevel in the treemap levels collection to form a hierarchical treemap. The quantitative value of the underlying data has to be returned from the weightValueMapper callback. Based on this value, every tile (rectangle) will have its size.
late List<SocialMediaUsers> _source;
@override
void initState() {
_source = <SocialMediaUsers>[
SocialMediaUsers('India', 'Facebook', 25.4),
SocialMediaUsers('USA', 'Instagram', 19.11),
SocialMediaUsers('Japan', 'Facebook', 13.3),
SocialMediaUsers('Germany', 'Instagram', 10.65),
SocialMediaUsers('France', 'Twitter', 7.54),
SocialMediaUsers('UK', 'Instagram', 4.93),
];
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: SfTreemap(
dataCount: _source.length,
weightValueMapper: (int index) {
return _source[index].usersInMillions;
},
levels: [
TreemapLevel(
groupMapper: (int index) {
return _source[index].country;
},
),
],
),
);
}
class SocialMediaUsers {
const SocialMediaUsers(this.country, this.socialMedia, this.usersInMillions);
final String country;
final String socialMedia;
final double usersInMillions;
}

Add treemap elements #
Add the basic treemap elements such as tooltip, labels, and legend as shown in the below code snippet.
-
Tooltip - You can enable tooltip for any tile in the treemap and able to return the completely customized widget using the
tooltipBuilderproperty. -
Labels - You can add any type of custom widgets to the tiles as labels based on the index using the
labelBuilderproperty. -
Legend - You can show legend by initializing the
legendproperty in theSfTreemap. It is possible to customize the legend item's color and text using theSfTreemap.colorMappersproperty.
late List<SocialMediaUsers> _source;
@override
void initState() {
_source = <SocialMediaUsers>[
SocialMediaUsers('India', 'Facebook', 25.4),
SocialMediaUsers('USA', 'Instagram', 19.11),
SocialMediaUsers('Japan', 'Facebook', 13.3),
SocialMediaUsers('Germany', 'Instagram', 10.65),
SocialMediaUsers('France', 'Twitter', 7.54),
SocialMediaUsers('UK', 'Instagram', 4.93),
];
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: SfTreemap(
dataCount: _source.length,
weightValueMapper: (int index) {
return _source[index].usersInMillions;
},
levels: [
TreemapLevel(
groupMapper: (int index) {
return _source[index].country;
},
labelBuilder: (BuildContext context, TreemapTile tile) {
return Padding(
padding: const EdgeInsets.all(2.5),
child: Text(
'${tile.group}',
style: TextStyle(color: Colors.black),
),
);
},
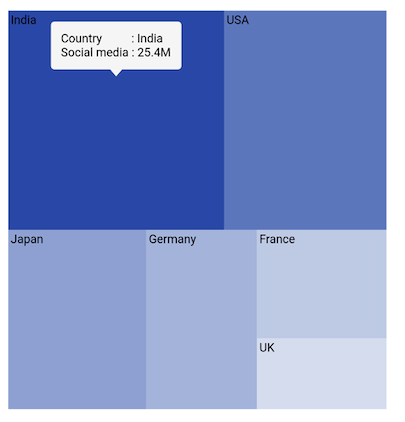
tooltipBuilder: (BuildContext context, TreemapTile tile) {
return Padding(
padding: const EdgeInsets.all(10),
child: Text(
'Country : ${tile.group}\nSocial media : ${tile.weight}M',
style: TextStyle(color: Colors.black)),
);
},
),
],
),
);
}
class SocialMediaUsers {
const SocialMediaUsers(this.country, this.socialMedia, this.usersInMillions);
final String country;
final String socialMedia;
final double usersInMillions;
}
The following screenshot illustrates the result of the above code sample.

Support and feedback #
- For questions, reach out to our Syncfusion support team or post them through the Community forums. Submit a feature request or a bug in our Feedback portal.
- To renew your subscription, click renew or contact our sales team at sales@syncfusion.com | Toll Free: 1-888-9 DOTNET.
About Syncfusion #
Founded in 2001 and headquartered in Research Triangle Park, N.C., Syncfusion has more than 20,000 customers and more than 1 million users, including large financial institutions, Fortune 500 companies, and global IT consultancies.
Today we provide 1,000+ controls and frameworks for web (ASP.NET Core, ASP.NET MVC, ASP.NET WebForms, JavaScript, Angular, React, Vue, and Blazor), mobile (Xamarin, Flutter, UWP, and JavaScript), and desktop development (WinForms, WPF, and UWP). We provide ready-to-deploy enterprise software for dashboards, reports, data integration, and big data processing. Many customers have saved millions in licensing fees by deploying our software.






