syncfusion_flutter_sliders 18.1.44-beta  syncfusion_flutter_sliders: ^18.1.44-beta copied to clipboard
syncfusion_flutter_sliders: ^18.1.44-beta copied to clipboard
Syncfusion Flutter Sliders library is written natively in Dart for creating highly interactive and UI-rich slider controls for filtering purposes.

Syncfusion Flutter Sliders #
Syncfusion Flutter Sliders library is written natively in Dart for creating highly interactive and UI-rich slider controls for filtering purposes in flutter applications.
Overview #
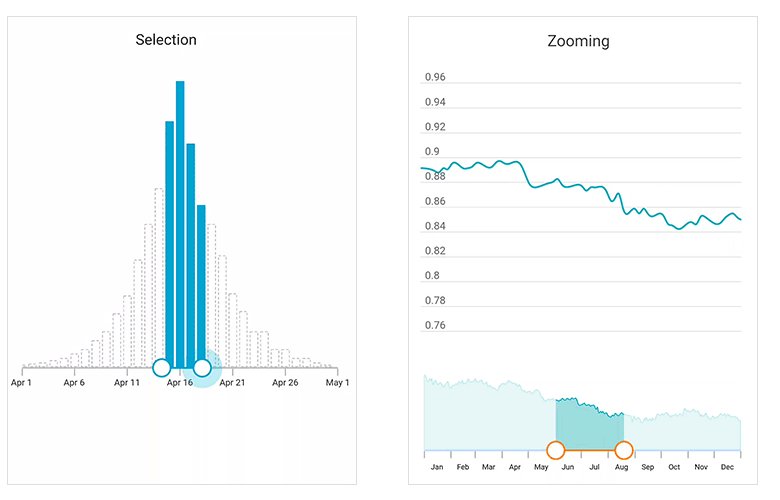
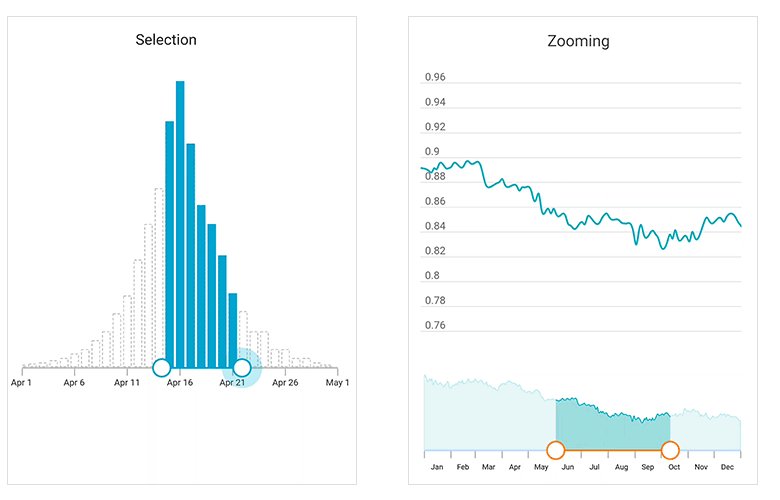
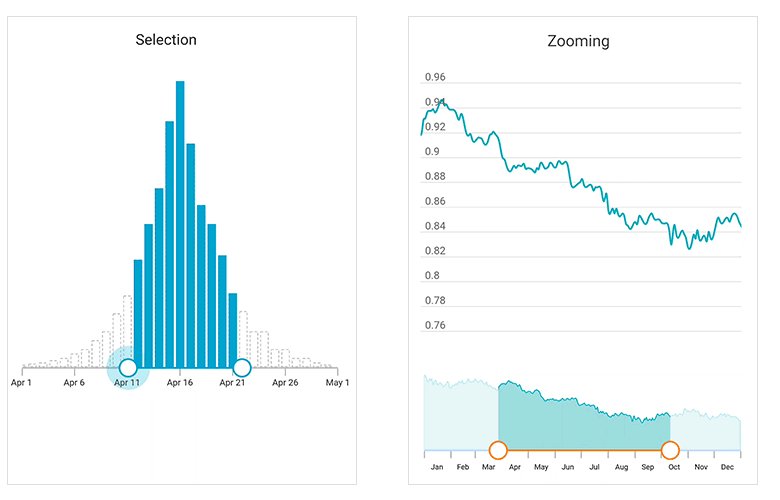
This library is used to create two different types of sliders, namely range slider and range selector. Both of these have a rich set of features such as support for both numeric and date values, tooltip, labels, and ticks. The range selector latter accepts any kind of child including Charts.
Disclaimer: This is a commercial package. To use this package, you need to have either a Syncfusion Commercial License or Syncfusion Community license. For more details, please check the LICENSE file.
Note: Our packages are now compatible with Flutter for Web. However, this will be in Beta until Flutter for Web becomes stable.
Table of contents #
- Range slider features
- Range selector features
- Get the demo application
- Useful links
- Installation
- Range slider getting started
- Range selector getting started
- Support and Feedback
- About Syncfusion
Range slider features #
-
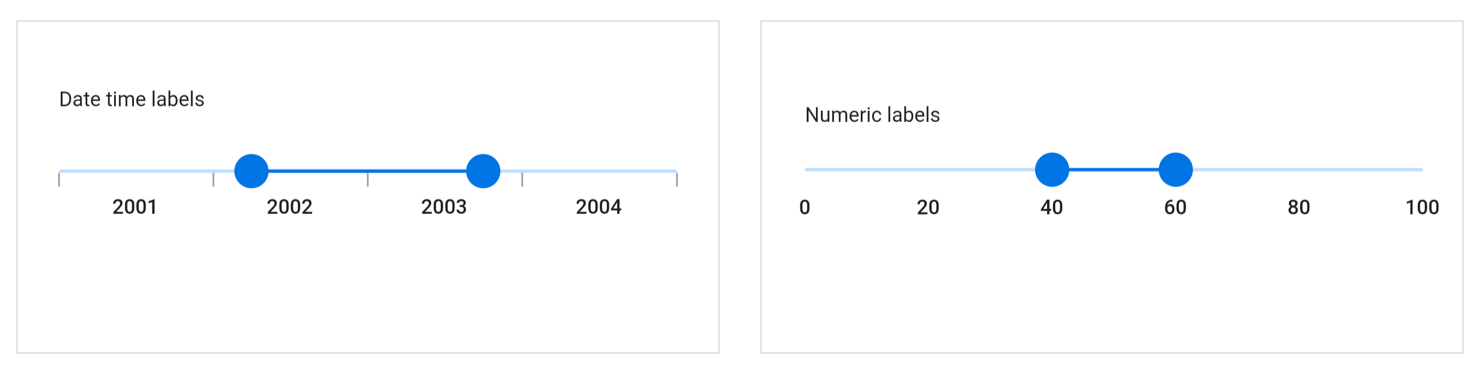
Numeric and date support - Select numeric and date ranges. Date range supports up to 'Seconds' interval.
-
Labels - Render labels for the date and numeric ranges with an option to customize formats based on the requirement.

-
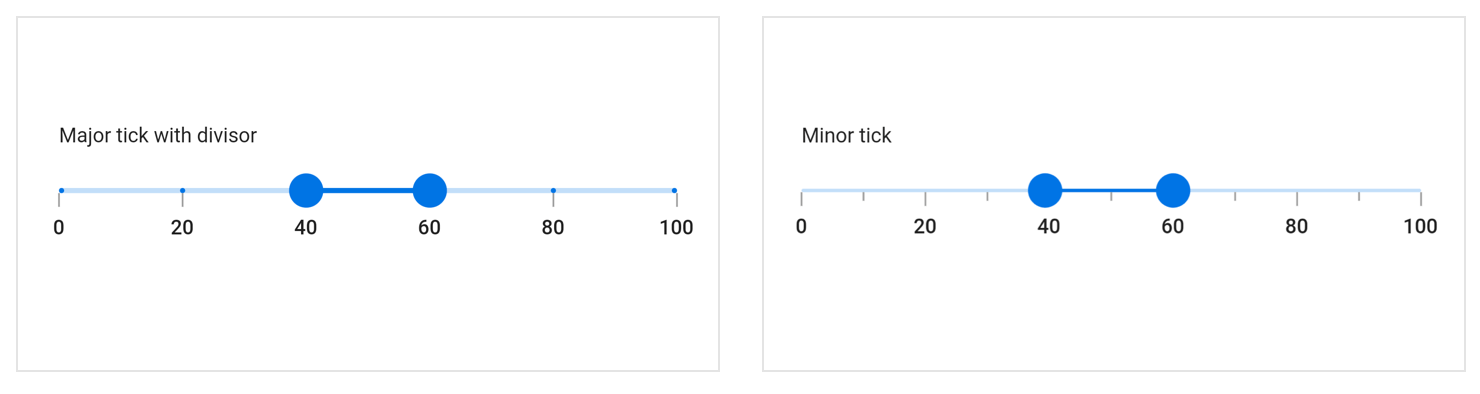
Ticks and divisors - Show ticks and divisors based on the interval. Also, enable minor ticks between the ticks to indicate the selected values. These options show the selected range in a more intuitive way for the end users.

-
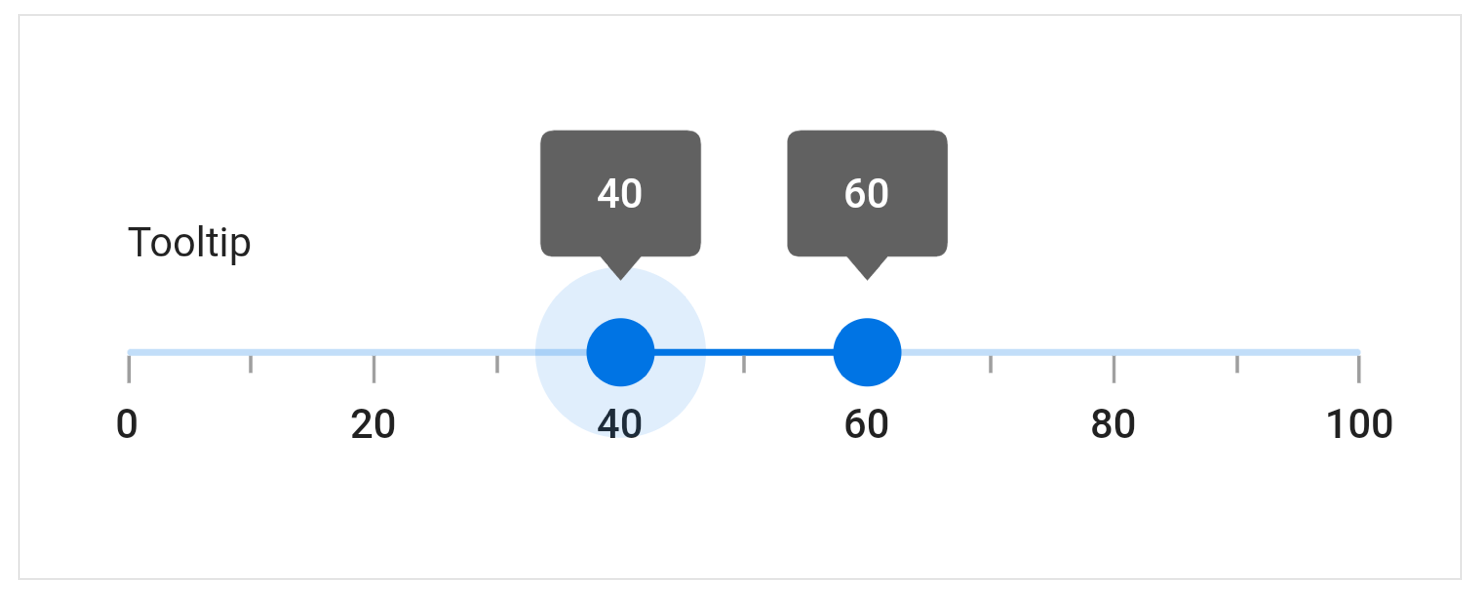
Tooltip - Render tooltips to show the selected range clearly. It is also possible to customize the format of the texts shown in the tooltip.

-
Highly customizable - In addition to the built-in rich set of features, fully customize the control easily using the wide range of provided options.

Range selector features #
Range selector supports all the above-mentioned features of the Range slider in addition to:
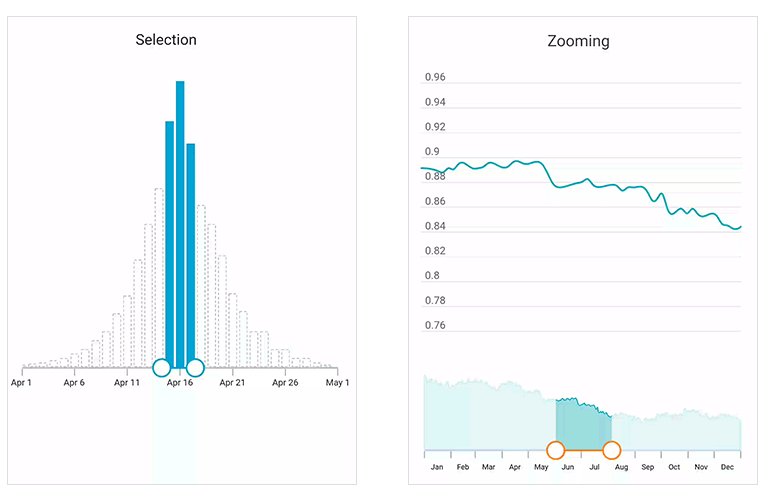
- Child support - Add a child of any type inside the range selector. It is also possible to add Charts. With the built-in integration, range selector is smart enough to handle features like segment selection or zooming of a chart based on the selected range in the range selector. Similar to the range slider, it also supports both numeric and date values.

Get the demo application #
Explore the full capability of our Flutter widgets on your device by installing our sample browser application from the following app stores. View sample codes in GitHub.
Useful links #
Take a look at the following to learn more about Syncfusion Flutter sliders:
- Syncfusion Flutter Sliders product page
- User guide documentation for Range Slider
- User guide documentation for Range Selector
- Knowledge base
Installation #
Install the latest version from pub.
Range slider getting started #
Import the following package.
import 'package:syncfusion_flutter_sliders/sliders.dart';
Add range slider to the widget tree #
Add the range slider widget as a child of any widget. Here, the range slider widget is added as a child of the center widget.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSlider(
)
)
)
);
}
Add range slider elements #
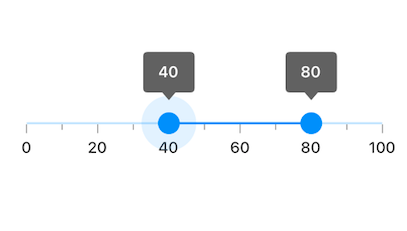
Add the range slider elements such as ticks, labels, and tooltips to show the current position of the range slider thumb.
SfRangeValues _values = SfRangeValues(40.0, 80.0);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Syncfusion Flutter Range Slider'),
),
body: SfRangeSlider(
min: 0.0,
max: 100.0,
values: _values,
interval: 20,
showTicks: true,
showLabels: true,
showTooltip: true,
minorTicksPerInterval: 1,
onChanged: (SfRangeValues values){
setState(() {
_values = values;
});
},
),
);
}
The following screenshot illustrates the result of the above code sample.

Range selector getting started #
Import the following package.
import 'package:syncfusion_flutter_sliders/sliders.dart';
Add range selector to the widget tree #
Add the range selector widget as a child of any widget. Here, the range selector widget is added as a child of the center widget.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSelector(
)
)
)
);
}
Add range selector elements #
Add a child of any type inside the range selector. Here, the Charts widget is added as a child of the range selector.
final DateTime dateMin = DateTime(2003, 01, 01);
final DateTime dateMax = DateTime(2010, 01, 01);
final SfRangeValues dateValues = SfRangeValues(DateTime(2005, 01, 01), DateTime(2008, 01, 01));
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Syncfusion Flutter Range Selector'),
),
body: Container(
margin: const EdgeInsets.all(0),
padding: const EdgeInsets.all(0),
child: Stack(
children: <Widget>[
Padding(
padding: const EdgeInsets.only(top: 10),
child: Center(
child: SfRangeSelector(
min: dateMin,
max: dateMax,
initialValues: dateValues,
labelPlacement: LabelPlacement.betweenTicks,
interval: 1,
dateIntervalType: DateIntervalType.years,
dateFormat: DateFormat.y(),
showTicks: true,
showLabels: true,
child: Container(
child: SfCartesianChart(
margin: const EdgeInsets.all(0),
primaryXAxis: DateTimeAxis(
minimum: dateMin,
maximum: dateMax,
isVisible: false,
),
primaryYAxis: NumericAxis(isVisible: false, maximum: 4),
series: <SplineAreaSeries<Data, DateTime>>[
SplineAreaSeries<Data, DateTime>(
dataSource: chartData,
xValueMapper: (Data sales, _) => sales.x,
yValueMapper: (Data sales, _) => sales.y)
],
),
height: 200,
),
),
),
),
],
)),
);
}
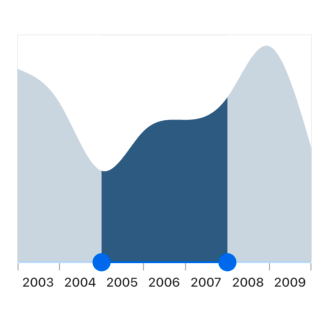
The following screenshot illustrates the result of the above code sample.

Support and Feedback #
- For any other queries, reach our Syncfusion support team or post the queries through the Community forums and submit a feature request or a bug through our Feedback portal.
- To renew the subscription, click renew or contact our sales team at salessupport@syncfusion.com | Toll Free: 1-888-9 DOTNET.
About Syncfusion #
Founded in 2001 and headquartered in Research Triangle Park, N.C., Syncfusion has more than 20,000 customers and more than 1 million users, including large financial institutions, Fortune 500 companies, and global IT consultancies.
Today we provide 1,000+ controls and frameworks for web (ASP.NET Core, ASP.NET MVC, ASP.NET WebForms, JavaScript, Angular, React, Vue, and Blazor, mobile (Xamarin, Flutter, UWP, and JavaScript), and desktop development (WinForms, WPF, and UWP). We provide ready-to deploy enterprise software for dashboards, reports, data integration, and big data processing. Many customers have saved millions in licensing fees by deploying our software.



